Default
From Documentation
This is the Default mold for Toolbarbutton.
Source
The CSS source for from GitHub
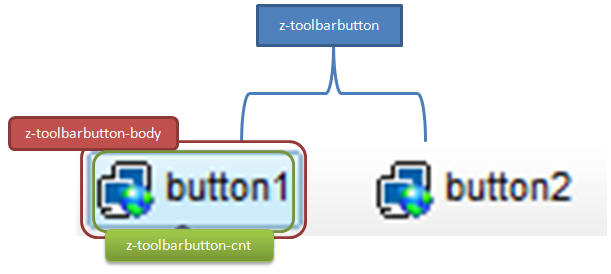
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-toolbar-button | -disd | ||||
| Supported: | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-toolbar-button | Font size | font-family: ${fontFamilyT}; font-size: ${fontSizeM}; font-weight: normal; |