Default
From Documentation
This is the Default mold for Treecol.
Source
The CSS source for Treecol from GitHub
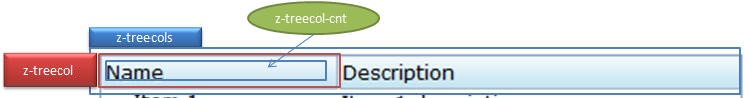
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-tree-cols,
.z-tree-col |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-tree-header tr.z-tree-cols | Background image | background-image: url(${c:encodeURL('~./zul/img/grid/s_hd.gif')}); |
| div.z-tree-header th.z-tree-col | Border and font size | overflow: hidden; border: 1px solid; border-color: #DAE7F6 #9EB6CE #9EB6CE #DAE7F6;
white-space: nowrap; padding: 2px; font-size: ${fontSizeM}; font-weight: normal; |
| div.z-tree-col-cnt | Font size of the content | font-size: ${fontSizeM}; font-weight: normal; font-family: ${fontFamilyT}; |