Default
From Documentation
This is the Default mold for Treecol.
Source
The CSS source for Treecol from GitHub
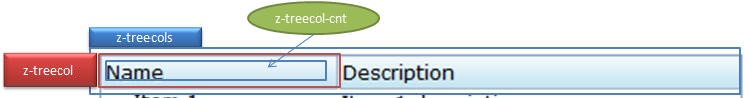
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-treecols,
.z-treecol |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| div.z-tree-header tr.z-treecols | Background image | background-image: url(${c:encodeURL('~./zul/img/grid/column-bg.png')}); |
| div.z-tree-header th.z-treecol | Border and font size | overflow: hidden; border: 1px solid; border-color: #DAE7F6 #9EB6CE #9EB6CE #DAE7F6;
white-space: nowrap; padding: 2px; font-size: ${fontSizeM}; font-weight: normal; |
| div.z-treecol-cnt | Font size of the content | font-family: ${fontFamilyC}; font-size: ${fontSizeM}; font-weight: normal; |