Default (overlapped, highlighted, and modal)"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default (overlapped, highlighted, and modal)''' mold for '''Window'''. =Source= <br /> {{CSSSource | url= | control= |}} =St…') |
m (→Structure) |
||
| Line 13: | Line 13: | ||
=Structure= | =Structure= | ||
| + | [[Image:Window-overlapped1.jpg]] | ||
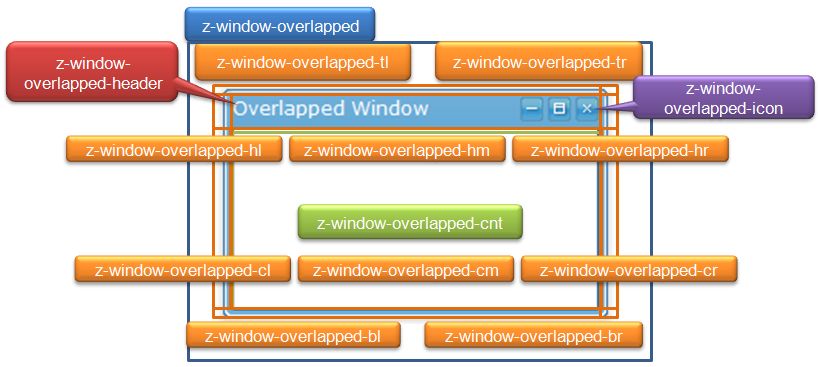
| − | + | [[Image:Window-overlapped2.jpg]] | |
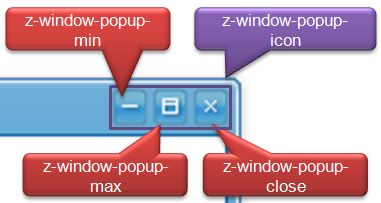
| + | [[Image:Window-overlapped3.jpg]] | ||
=Events= | =Events= | ||
Revision as of 07:41, 9 September 2010
This is the Default (overlapped, highlighted, and modal) mold for Window.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | - | - | - | - | - | |
| Supported: | ! | ! | ! | ! | ! | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |