Default (overlapped, highlighted, and modal)
From Documentation
This is the Default (overlapped, highlighted, and modal) mold for Window.
Source
The CSS source for from GitHub
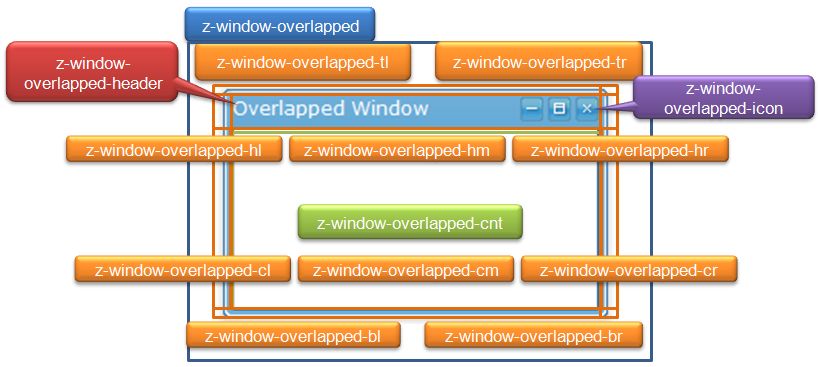
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-window-overlapped,
.z-window-modal, .z-window-highlight |
|||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-window-*-close
.z-window-*-max .z-window-*-maxd .z-window-*-mid |
-over | ||||
| Supported: | V | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |