Work with Legacy Web Applications, Part I - Servlets and Forms
Tom M. Yeh, Chief Architect, Potix Corporation
July 10, 2006
Applicable to ZK 2.1.1 and later.
The Purpose
This is the first article in a series of small talks to illustrate how to use ZK with 'legacy' Web applications. In this article, we talked about how to use ZK with HTML forms and Java servlets.
Preface
ZK is a complete framework, and ZK applications don't depend on HTML forms or servlets. The recommended way is to listen events and process it as required. For example, you might listen to the onOK event to process what user has entered (instead of writing a servlet to process parameters). Then, you can either redraw a portion of page or redirect to a new page. It is more intuitive and powerful.
However, ZK is designed to co-exist with current technologies. After all, it is not practical and wasteful to rewrite the whole Web application just to enable the rich experiences.
Depending on the degree of modifications, there are several ways to adapt ZK into existent Web application. This article illustrates a common pattern: keep servlets that process parameters intact, yet rewrite the user interface. Thanks to HTTP's stateless nature, it is easy to draw a line between the servlet that processing parameters and the servlet (usually, JSP) that generates HTML tags. It is straightforward to replace the servlet for generating HTML tags with a ZUML page.
In the next article we will talk about how to modify JSP pages to enrich UI with ZK components, rather than rewrite it completely.
Example: User Profile Management
Assume we want to enrich the application that manages user profiles. Here is the fragment before we adapt ZK.
<!-- HTML -->
<form action="/updateProfile">
<table>
<tr>
<td>Firt Name</td><td><input type="text" name="firstName" value="John"/></td>
</tr>
<tr>
<td>Last Name</td><td><input type="text" name="lastName" value="Wells"/></td>
</tr>
<tr>
<td>Birthday</td><td><input type="text" name="birthday"/></td>
</tr>
<tr>
<td>Title</td><td><input type="text" name="title" value="Programmer"/></td>
</tr>
<tr>
<td>Role</td><td>
<select name="role" multiple="multiple">
<option value="1">Determine need</option>
<option value="2">Evaluate products/sesrvices</option>
<option value="3">Recommend products/sesrvices</option>
<option value="4">Implement products/sesrvices</option>
<option value="5">Techinical decision maker</option>
<option value="6">Financial decision maker</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="Update"/>
<input type="reset"/>
</td>
</tr>
</table>
</form>
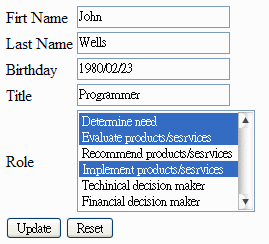
And, the snapshot is as follows.
ZK the Application
Now let us ZK the application. It is straightforward. First, identify the proper ZK components to replace these HTML tags. For example, we would like to replace the input for Title with a combobox, such that users can select from a pre-defined list or enter the title directly if it is not listed.
Finally, we have to use the same value for the name attribute, since we don't want to rewrite the servlet that processes the name/value parameters when the submit button is pressed.
Here is the ZUML page that replaces the HTML page depicted above.
<!-- ZUML -->
<h:form action="/updateProfile" xmlns:h="http://www.w3.org/1999/xhtml">
<grid width="400px">
<rows>
<row>Firt Name <textbox name="firstName" value="John"/></row>
<row>Last Name <textbox name="lastName" value="Wells"/></row>
<row>Birthday <datebox name="birthday"/></row>
<row>Title
<combobox name="title" value="Programmer">
<comboitem label="Programmer" description="Software developer"/>
<comboitem label="Architect" description="Software architect"/>
<comboitem label="Project Manager" description="Techinical lead, project manager"/>
</combobox>
</row>
<row>Role
<listbox name="role" multiple="true">
<listitem value="1" label="Determine need"/>
<listitem value="2" label="Evaluate products/sesrvices"/>
<listitem value="3" label="Recommend products/sesrvices"/>
<listitem value="4" label="Implement products/sesrvices"/>
<listitem value="5" label="Techinical decision maker"/>
<listitem value="6" label="Financial decision maker"/>
</listbox>
</row>
<row>
<h:input type="submit" value="Update"/>
<h:input type="reset"/>
</row>
</rows>
</grid>
</h:form>
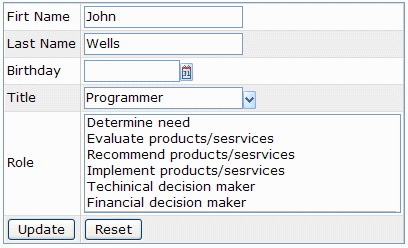
And, the snapshot is as follows.
Notes and Enhancements
- As long as we use the same name/value pair for each component, we don't have to modify the servlet that process them.
- After we ZK the user interface, we can apply any ZK features you like. For example, add a constraint to the datebox as follows.
<datebox name="birthday" constraint="no empty"/>
- You can add event listeners to make UI richer. For example, you might listen to the onChange event of the title component and insert a comboitem once user entered a nonexistent one.
- Using XUL components is optional. To speed up the adaption, you can use XHTML components directly as follows.
<form action="/updateProfile" xmlns="http://www.w3.org/1999/xhtml"
xmlns:x="http://www.zkoss.org/2005/zul">
<table>
<tr>
<td>Firt Name</td><td><input type="text" name="firstName" value="John"/></td>
</tr>
<tr>
<td>Last Name</td><td><input type="text" name="lastName" value="Wells"/></td>
</tr>
<tr>
<td>Birthday</td><td><x:datebox name="birthday"/></td>
...
What Is Next?
A common question is: what happens after an user clicks the submit button? In a MVC model (such as Strut), it usually redirects to a page that is configured by developers. Depending on how much you want to change your Web application, you can keep the page intact or ZK it as described above.
Summary
If you want to rewrite the user interface with ZK while keeping the servlet intact, you could follow the steps below.
1. Keep using the same name/value pair for each component.
2. Use XHTML's form and submit button to submit the values of components.
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |