Use ZK JSP Tags in Your JSP Pages
Ian Tsai, Engineer, Potix Corporation
August 1, 2007
1. Apache-Tomcat-5.5.X
- 2. ZK Freshly (zk-2.5.0-FL-2007-07-24 later)
- 3. uljsp.jar
Introduction
Compare to JSP, ZK has it's own page interpreting and rendering technology which is called ZK User Interface Markup Language(A.k.a. zul page). On this plateform, ZK provides many useful features such as XUL compliant UI components, pluggable multi-scripting language environment and event driven controlling model to make the AJAX web application development more like the desktop application development.
But in many cases, developers and companies still want to use there usual JSP tag library. Especially those encapsulate many importent business logic which made them paid a lot before. It shouldn't be a trad-off and here ZK provides a new way to cooperate all your past investment with ZK technology: ZK JSP Tags Library.
In this article, I'll show how to use this library, What issues should be take cared about and how to wrap your ZK Components to JSP tags.
Demo Installation
The fastest way to see how ZK JSP Tag library works is to download zkjsp-demo package: zkjsp-demo-all.war. Take a look inside you'll see there are only two additional files are needed than basic ZK application: zuljsp.jar and zuljsp.tld. Follow the JSP spec. Declare the tld file path and name space in JSP page, and you can use ZK JSP tags now.
ZK demo in JSP
Let's see our first example in http://localhost:8080/zkjsp-demo-all/index.jsp
Fileupload Demo:
This demo is same as it's zul version in zkdemo userguide, so let's see the source code in zul page first.
Source code in zkdemo:
<window title="fileupload demo" border="normal">
<button label="Upload">
<attribute name="onClick">{
Object media = Fileupload.get();
if (media instanceof org.zkoss.image.Image) {
Image image = new Image();
image.setContent(media);
image.setParent(pics);
} else if (media != null)
Messagebox.show("Not an image: "+media, "Error",
Messagebox.OK, Messagebox.ERROR);
}</attribute>
</button>
<vbox id="pics"/>
</window>
Compare with the source code in zul page. There's only two different parts we shall add in JSP page:
1. Use zk PageTag (<z:page>) to contain all ZK component Tags(ex. <z:window>, <z:button>).
2. Follow the JSP2.0 SPEC, we need to add name space prefix.
Source code in zkjsp-demo:
<%@ taglib uri="http://www.zkoss.org/jsp/zul" prefix="z" %>
<z:page zscriptLanguage="java">
<h3>ZK Upload Demo</h3>//HTML tags can be mixed inside...
<z:window title="fileupload demo" border="normal" width="550px">
...
<z:button label="Upload">
<z:attribute name="onClick">{
Object media = Fileupload.get();
if (media instanceof org.zkoss.image.Image) {
Image image = new Image();
image.setContent(media);
image.setParent(pics);
} else if (media != null)
Messagebox.show("Not an image: "+media, "Error",
Messagebox.OK, Messagebox.ERROR);
}</z:attribute>
<%-- this is JSP valid Comment, do not use XML comment. --%>
</z:button>
<z:vbox id="pics"/>
</z:window>
</z:page>
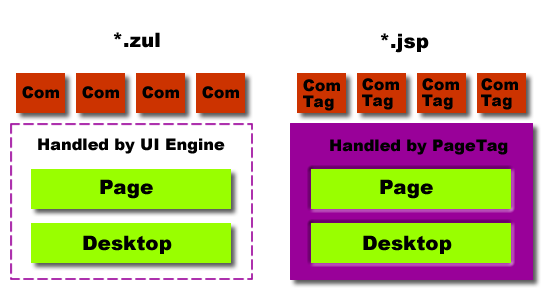
Why we need to declare ZK PageTag (<z:page>) ?
In ZK's architecture, there is a hierarchical structure: Desktop, Page then Component. so in JSP we need a container which will handle desktop and page's lifecycle to contain and initialize ZK component tags. which means you will need to specify a "root" PageTag for all other ZK Jsp tags. The overview picture is shown bellow:
Mashup ZK, JSTL tags in JSP
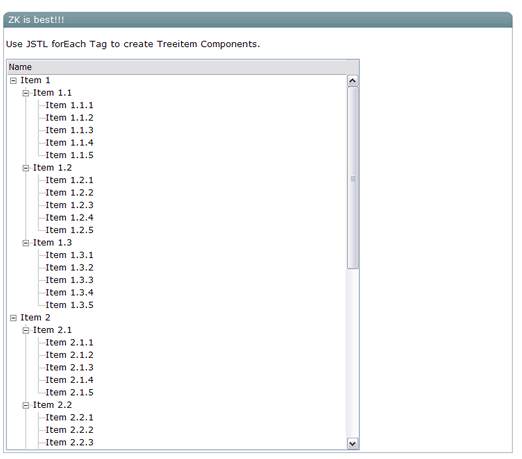
Follow the JSP2.0 SPEC. Take a look in ForEach Demo: zkjsp-demo-all/foreach.jsp. The Treeitem components are created by JSTL's <c:foreach> tag dynamatically.
The Foreach Demo's Source Code:
<z:page zscriptLanguage="java">
<z:window id="win2" title="ZK is best!!!" width="75%" border="normal">
<z:tree id="tree" width="70%" rows="30">
<z:treecols sizable="true"><z:treecol label="Name"/></z:treecols>
<z:treechildren>
<c:forEach var="i" begin="1" end="3" step="1" varStatus="status">
<z:treeitem>
<z:treerow>
<z:treecell label="Item ${i}"/>
</z:treerow>
<z:treechildren>
<c:forEach var="j" begin="1" end="3" step="1" varStatus="status">
<z:treeitem>
<z:treerow>
<z:treecell label="Item ${i}.${j}"/>
</z:treerow>
<z:treechildren>
<c:forEach var="k" begin="1" end="5" step="1" varStatus="status">
<z:treeitem>
<z:treerow>
<z:treecell label="Item ${i}.${j}.${k}"/>
</z:treerow>
</z:treeitem>
</c:forEach>
</z:treechildren>
</z:treeitem>
</c:forEach>
</z:treechildren>
</z:treeitem>
</c:forEach>
</z:treechildren>
</z:tree>
</z:window>
</z:page>
Issues & Notices
Because the differences of the technical architecture between Zul page and JSP page and some unimplemented ZK features in current ZK JSP tag library. There are some important differences compare to zul that must be taken care when you developing:
1. Because JSP is not xml document, you can't use xml comment and CDATA tag.
- Instead, you shall use format supported by JSP standard (e.g. <%-- comments --%> for comment).
2. EL expression will evaluated by JSP parser NOT by ZK.
- Because ZK cannot broke JSP2.0 SPEC, the zul's EL evaluation must be implemented by another way. In other words, we can't just simply use ${var} to get other component reference in attributes now. We must use ZScript instead.
3. ZScript is always deferrd.
- In current version of ZK-JspTags.In order to simplify the implementation, all ZScripts are evaluated by PageTag
How to wrap a ZK component into JSP tag?
If you already developed many ZK Components and want to wrap them into JSP tags. Here is a step-by-step tutorial:
1. New a Class extends org.zkoss.zul.jsp.BranchTag.
2. Implements abstract method: Component newComponent(Class use).
Sample Code:
public class WindowTag extends BranchTag {
/*
* Implement this abstract method, test if the param class is null.
*
* If true, construct your defult Component
* else, use param class to construct customized Component.
*/
protected Component newComponent(Class use) throws Exception{
return (Component) (use==null ? new Window():use.newInstance());
}
}
3. Follow the JSP2.0 SPEC. write or add your tag library descripter into tld file.
Your tag definition must follow this format:
<!-- ${class} ZK Components -->
<tag>
<description>
Define the ${class} comonent.
</description>
<name>${!class}</name>
<tag-class>${package+tag class name}</tag-class>
<body-content>scriptless</body-content>
// Must have segment...
<dynamic-attributes>true</dynamic-attributes>
<attribute>
<description>
If false, this tag is ignored. Default: true.
</description>
<name>if</name>
<required>false</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
<attribute>
<description>
If true, this tag is ignored. Default: false.
</description>
<name>unless</name>
<required>false</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
<attribute>
<description>
Default : Zul Component .
</description>
<name>use</name>
<required>false</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
4. Use your tags in JSP pages. Follow the JSP SPEC to use your tag library and don't forget the ZK PageTag.
Summary
There's still some features in stantard ZK maybe we can support in ZK-JspTags. Here is a list of it. If anyone has any suggestions please feel free to post them on ZK Forum.
- ZK initiator: Help us to add plugin in ZK page initialization phase.
- ZK EL Evaluation: Set Component attributs more directly.
- Annotation: If Annotation and Initiator are supported, AnnotatedDatabinding will be supported automatically.
- Add more ZK Components into JspTags: Such as gmapz, zrss, zk-yuiext and more in zkforge.
Download
- zkjsp-demo-0.9.0.zip(Runnable WAR file inside)
- zk-JspTags-0.9.0.zip(stantard Distribution)
- zk-2.5.0-FL-2007-08-01.zip( ZK-freshly or later)
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |