Test Case
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
ZK application
This test case is simple, we have a window, and a button. Once the button is clicked, it changes the title of window. Simply create a test.zul file under your ZK application.
<window id="win">
<button id="btn" label="ok" onClick='win.title="abc"'/>
</window>
The test scenario is simple, we want to confirm whether the title is correct or not.
Test application
Use eclipse to create a new Java Project. Create a lib folder and import the required libraries:
- selenium-java-client-driver.jar
- junit-4.5.jar.
Then, select the libraries, right-click and select Build Path > Add to Build Path
Under src, in the default package create a new class ZKTest and past in the following code:
import com.thoughtworks.selenium.SeleneseTestCase;
public class ZKTest extends SeleneseTestCase {
public void setUp() throws Exception {
setUp("http://localhost:8080/", "*firefox");
}
public void testNew() throws Exception {
selenium.open("http://localhost:8080/zkdemo/test.zul");
selenium.click("//table[@id='z_btn!box']/tbody/tr[2]/td[2]");
Thread.sleep(3000);
assertEquals("123", selenium.getText("z_win!caption").trim());
}
}
The test case simulates user's behavior, clicking the button. Then, confirm whether the title of window is "abc" or not. However, we change it to "123" to simulate an false alarm.
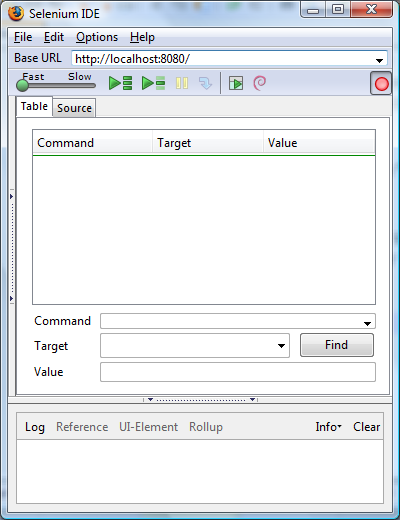
Using Selenium IDE to record Test Case
To simplify the writing of your own test you can start using Selenium IDE. Using Firefox, after installing the plugin as described in the previous paragraph, go to the site you want to test and open the IDE, ( Tools > Selenium IDE ).
Insert in the base URL the one of the web application and click the record button ( the red one in top right corner ). After you have recorded some command probably you will need to edit. Selenium, as other test suite, use the ID of the components. Once you have finished you can go to Options > Format > Java - Selenium RC and paste the result into you java class.
Using Firebug to find target element
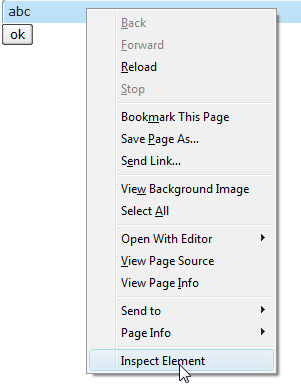
Firebug is a convenient tool to find target element while writing test code. In our example, we want to confirm the title of window. Then, we simply right click on window tile, and click Inspect Element as follows,

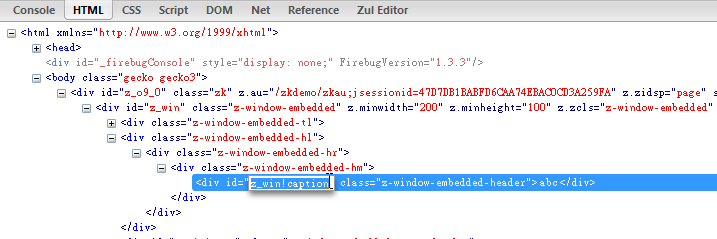
Then, in your firefox, there prompts another dialog which highlights the HTML element of window's tile as follows,

Then, we know the id of our target is z_win!caption.