Key Event"
From Documentation
| (One intermediate revision by the same user not shown) | |||
| Line 5: | Line 5: | ||
* '''onCtrlKey''' | * '''onCtrlKey''' | ||
| − | *: This event is fired when a user presses a key | + | *: This event is fired when a user presses a key specified in <tt>ctrlKeys</tt> attribute. If you do not set <tt>ctrlKeys</tt>, Spreadsheet handle keys with default value including '''ctrl+x, ctrl+c, ctrl+v, ctrl+d, ctrl+b, ctrl+i, ctrl+u, and delete key'''. For syntax to set <tt>ctrlKeys</tt>, please refer to [[ZK Developer%27s Reference/UI Patterns/Keystroke Handling]]. When the corresponding event listener is invoked, a <javadoc>KeyEvent</javadoc> object is passed as an argument. |
| + | |||
| + | |||
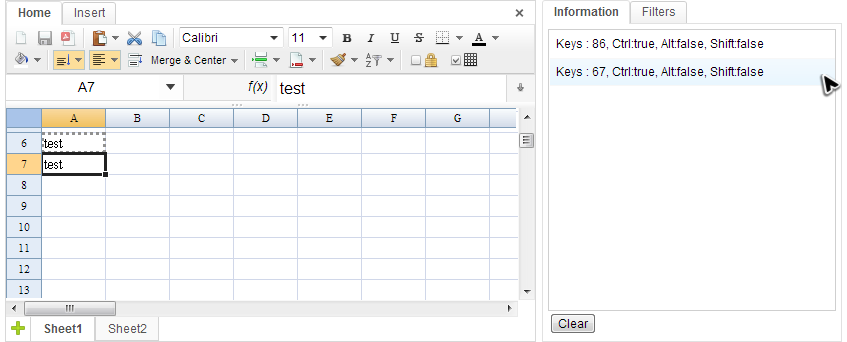
| + | [[File:zss-essentials-events-key.png | center]] | ||
| + | |||
| + | In above screenshot, the messages show that ctrl+c is pressed firs then ctrl+v. Let's see how to make it: | ||
| + | |||
| + | <source lang='java' high='4'> | ||
| + | public class EventsComposer extends SelectorComposer<Component>{ | ||
| + | //omitted codes... | ||
| + | |||
| + | @Listen("onCtrlKey = spreadsheet") | ||
| + | public void onCtrlKey(KeyEvent event){ | ||
| + | StringBuilder info = new StringBuilder(); | ||
| + | |||
| + | info.append("Keys : ").append(event.getKeyCode()) | ||
| + | .append(", Ctrl:").append(event.isCtrlKey()) | ||
| + | .append(", Alt:").append(event.isAltKey()) | ||
| + | .append(", Shift:").append(event.isShiftKey()); | ||
| + | |||
| + | //display info... | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | * Line 8~10: We can also know that control, alt, or shift key are pressed or not via <javadoc>KeyEvent</javadoc>. | ||
Latest revision as of 09:06, 4 July 2013
- onCtrlKey
- This event is fired when a user presses a key specified in ctrlKeys attribute. If you do not set ctrlKeys, Spreadsheet handle keys with default value including ctrl+x, ctrl+c, ctrl+v, ctrl+d, ctrl+b, ctrl+i, ctrl+u, and delete key. For syntax to set ctrlKeys, please refer to ZK Developer's Reference/UI Patterns/Keystroke Handling. When the corresponding event listener is invoked, a KeyEvent object is passed as an argument.
In above screenshot, the messages show that ctrl+c is pressed firs then ctrl+v. Let's see how to make it:
public class EventsComposer extends SelectorComposer<Component>{
//omitted codes...
@Listen("onCtrlKey = spreadsheet")
public void onCtrlKey(KeyEvent event){
StringBuilder info = new StringBuilder();
info.append("Keys : ").append(event.getKeyCode())
.append(", Ctrl:").append(event.isCtrlKey())
.append(", Alt:").append(event.isAltKey())
.append(", Shift:").append(event.isShiftKey());
//display info...
}
}
- Line 8~10: We can also know that control, alt, or shift key are pressed or not via KeyEvent.