Datebox"
Jumperchen (talk | contribs) |
|||
| (58 intermediate revisions by 11 users not shown) | |||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Datebox</javadoc> | *Java API: <javadoc>org.zkoss.zul.Datebox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.db.Datebox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.db.Datebox</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Datebox| Datebox]] |
= Employment/Purpose = | = Employment/Purpose = | ||
| − | An edit box for holding a date. After click on the calender, a < | + | An edit box for holding a date. After click on the calender, a <code>calender</code> will pop-up for inputting date. |
| − | = | + | = Keyboard Navigation <code>datebox</code> = |
| − | * Alt+DOWN to pop up the < | + | * Alt+DOWN to pop up the <code>calendar.</code> |
| − | * LEFT, RIGHT, UP and DOWN to change the selected day from the < | + | * LEFT, RIGHT, UP and DOWN to change the selected day from the <code>calendar.</code> |
| − | * ENTER to activate the selection by copying the selected day to the < | + | * ENTER to activate the selection by copying the selected day to the <code>datebox</code> control. |
| − | * Alt+UP or ESC to give up the selection and close the < | + | * Alt+UP or ESC to give up the selection and close the <code>calendar</code>. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Customization = | = Customization = | ||
| − | + | {{versionSince| 5.0.3}} You can customize the rendering of the calendar at the client by JavaScript code that overrides <javadoc directory="jsdoc">zul.db.Renderer</javadoc>. | |
= Example = | = Example = | ||
| Line 38: | Line 33: | ||
<source lang="xml" > | <source lang="xml" > | ||
<datebox lenient="true" buttonVisible="false" /> | <datebox lenient="true" buttonVisible="false" /> | ||
| − | <datebox lenient="false" | + | <datebox lenient="false" buttonVisible="true" /> |
| + | </source> | ||
| + | |||
| + | {{IntegrateMomentjs}} | ||
| + | |||
| + | =Properties and Features= | ||
| + | == Constraint == | ||
| + | You can specify the date range to accept by the <code>constraint </code> property with one or multiple following values: | ||
| + | * <code>no empty</code> | ||
| + | * <code>no future</code> | ||
| + | * <code>no past</code> | ||
| + | * <code>no today</code>. | ||
| + | |||
| + | |||
| + | It also supports an interval of dates. For example, | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <datebox constraint="between 20071225 and 20071203"/> | ||
| + | <datebox constraint="before 20071225"/> | ||
| + | <datebox constraint="after 20071225"/> | ||
| + | </source> | ||
| + | |||
| + | '''Notices''' | ||
| + | |||
| + | # The format of the date in the constraint must be <code>yyyMMdd</code>. It is independent of the locale. | ||
| + | # The date specified in the above constraints (before/after/between) is ''included''. For example, <code>"before 20071225"</code> includes December 25, 2007 and any day before it, and <code>"after 20110305"</code> includes March 5, 2011 and any day after it. | ||
| + | # The constraint is actually represented with an instance of the <code>org.zkoss.zul.SimpleDateConstraint</code> class. You can retrieve the parsed beginning and ending date with the <code>getBeginDate</code> and <code>getEndDate</code> methods. | ||
| + | |||
| + | <source lang="java" > | ||
| + | ((SimpleDateConstraint)datebox.getConstraint()).getBeginDate(); | ||
| + | </source> | ||
| + | |||
| + | === Multiple Constraints=== | ||
| + | To specify two or more constraints, use a comma to separate them as follows: | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <datebox constraint="no past,no empty"/> | ||
| + | </source> | ||
| + | |||
| + | === Custom Error Message === | ||
| + | If you prefer to display a different message from the default one, you can append the error message to the constraint with a colon. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <datebox constraint="no empty, no future: now or never"/> | ||
</source> | </source> | ||
| + | Notes: | ||
| + | * The error message, if specified, must be the last element and start with a colon. | ||
| + | * To support multiple languages, you could use the 「l」 function as depicted in the '''Internationalization''' chapter. | ||
| + | <source lang="xml" > | ||
| + | <datebox constraint="no empty, no future: ${c:l('err.date.nowornever')}"/> | ||
| + | </source> | ||
| + | |||
| + | ==Displayed Time Zones== | ||
| + | |||
| + | The image below shows the new <Javadoc>org.zkoss.zul.Datebox</Javadoc> functionality which allows the user to change the time zone to other predefined time zones. Viewing the zul markup provided below the image we can see that the displayedTimeZones is set to "GMT+12,GMT+8". These options are specified by the developer and restrict the user to the available time zones. | ||
| + | |||
| + | [[Image:ZKComRef_Datebox_Timezone.png]] | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <datebox id="datebox1" format="M/d/yy KK:mm:ss a" width="150px" displayedTimeZones="GMT+12,GMT+8" timeZone="GMT+8" timeZonesReadonly="false"/> | ||
| + | </source> | ||
| + | |||
| + | == Format == | ||
| + | You are able to format the field by providing specifying the attribute with a formatting string. The default value is <code>null</code>. When the formatting of the <code>datebox</code> is null, it means the date will be outputted using the format <code>yyyy/MM/dd</code>. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <datebox format="MM/dd/yyyy"/> | ||
| + | </source> | ||
| + | |||
| + | Like any other properties, you are able to change the format dynamically, as depicted below. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <datebox id="db"/> | ||
| + | <button label="set MM-dd-yyyy" onClick='db.setFormat("MM-dd-yyyy")'/> | ||
| + | </source> | ||
| + | |||
| + | === Length Option === | ||
| + | {{versionSince | 5.0.7}} | ||
| + | |||
| + | In addition to specifying the format explicitly, you could specify the length option. It supports four different length options mentioned at [http://docs.oracle.com/javase/7/docs/api/java/text/DateFormat.html java.text.DateFormat]: | ||
| + | * short | ||
| + | * medium | ||
| + | * long | ||
| + | * full | ||
| + | For example, you could specify the styling rather than the real format as follows. | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <datebox format="short"/> | ||
| + | <datebox format="long"/> | ||
| + | </source> | ||
| + | |||
| + | Then the real format of the datebox will be decided at run-time depending on the configuration. For more information, please refer to [[ZK Developer's Reference/Internationalization/Date and Time Formatting|ZK Developer's Reference: Date and Time Formatting]]. | ||
| + | |||
| + | In addition, you could specify the format for both date and time by using the syntax: | ||
| + | <source lang="XML"> | ||
| + | format="option_for_date+option_for_time" | ||
| + | </source> | ||
| + | For example, | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <datebox format="medium+full"/> | ||
| + | </source> | ||
| + | |||
| + | ==== Warning ==== | ||
| + | Because [http://openjdk.java.net/jeps/252 Java default locale provider changes since JDK 9], the built-in formats (e.g. <code> long</code>) for some locales might change since JDK 9. We recommend you to use a fixed format pattern. | ||
| + | |||
| + | === Validation === | ||
| + | If a user's input doesn't match the specified format, a Datebox will show an error message. It's a client-side validation. | ||
| + | |||
| + | == Locale == | ||
| + | Default: depends on the current locale (i.e., <javadoc method="getCurrent()" >org.zkoss.util.Locales</javadoc>) at run-time | ||
| + | |||
| + | You can enforce the locale for an individual component such as: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <datebox locale="de-DE" format="full"/> | ||
| + | <datebox locale="fr" format="full"/> | ||
| + | </source> | ||
| + | |||
| + | === Multiple-Eras Calendar === | ||
| + | {{versionSince| 9.6.0}} | ||
| + | Datebox can display some multiple-eras calendar systems including: | ||
| + | * ROC(Taiwan): <code>locale="zh-TW-u-ca-roc"</code> | ||
| + | * Japan: <code>locale="ja-JP-u-ca-japanese"</code> | ||
| + | * Buddhist: <code>locale="th-TH-u-ca-buddhist"</code> | ||
| + | |||
| + | [[File:Roc-calendar.jpg]] | ||
| + | [[File:jp-calendar.jpg]] | ||
| + | [[File:buddhist-calendar.jpg]] | ||
| + | |||
| + | See [https://www.oracle.com/java/technologies/javase/jdk8-jre8-suported-locales.html complete locale list]. | ||
| + | |||
| + | Reference: [https://docs.oracle.com/javase/8/docs/api/java/time/chrono/Era.html Era] | ||
| + | |||
| + | == Position == | ||
| + | {{versionSince| 8.0.3}} | ||
| + | |||
| + | By default, the popup position is set to <code>after_start</code>, for other possible popup positions please refer to [[ZK_Component_Reference/Essential_Components/Popup#Position|Popup#Position]]. | ||
| + | |||
| + | == The First Day of the Week == | ||
| + | The first day of the week is decided by the locale by default. (actually the return value of the <code>getFirstDayOfWeek</code> method in the <code>java.util.Calendar</code>). | ||
| + | |||
| + | {{versionSince| 5.0.3}} | ||
| + | You can control the first day of the week by the use of the session attribute and the library property. Please refer to [[ZK_Developer%27s_Reference/Internationalization/The_First_Day_of_the_Week|The First Day of the Week]] for details. | ||
| + | |||
| + | == 2DigitYearStart == | ||
| + | {{versionSince| 8.6.2}} | ||
| + | |||
| + | You can control the 2DigitYearStart by the use of the library property, [[ZK_Configuration_Reference/zk.xml/The_Library_Properties/org.zkoss.web.preferred.2DigitYearStart |org.zkoss.web.preferred.2DigitYearStart]]. | ||
| + | |||
| + | == Show Week Number == | ||
| + | {{ZK EE}} | ||
| + | {{versionSince | 6.5.0}} | ||
| + | |||
| + | Datebox supports to show a week number of the year in a calendar. | ||
| + | |||
| + | |||
| + | [[Image:ZKComRef_Datebox_Week_Of_Year.PNG]] | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <datebox weekOfYear="true" /> | ||
| + | </source> | ||
| + | |||
| + | == Show Link of Today == | ||
| + | Datebox supports a link to jump back to the date of today quickly | ||
| + | |||
| + | {{versionSince| 8.0.0}} | ||
| + | |||
| + | [[Image:ZKComRef_Datebox_Link_Of_Today.PNG]] | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <datebox id="db" showTodayLink="true" ></datebox> | ||
| + | </source> | ||
| + | The format is the same with that specified on format attribute | ||
| + | |||
| + | |||
| + | == Show Timebox == | ||
| + | |||
| + | By default, there is no Timebox in the popup Calendar. If the specified <code>format</code> attribute contains a time format (like below), it will show a Timebox at the bottom of the popup Calendar. | ||
| + | |||
| + | <source lang='xml'> | ||
| + | <datebox format="yyyy-MM-dd HH:mm"/> | ||
| + | </source> | ||
| + | |||
| + | == Monthly / yearly option == | ||
| + | {{versionSince|9.5.1}} | ||
| + | Default: <code>day</code> | ||
| + | |||
| + | You can specify the <code>selectLevel</code> attribute to restrict the date granularity users can select. For example, you can limit users to just select a month, it doesn't show the day view to users to choose a day. | ||
| + | |||
| + | Available values are: | ||
| + | * <code>year</code> | ||
| + | * <code>month</code> | ||
| + | * <code>day</code>. | ||
| + | |||
| + | <source lang='xml'> | ||
| + | <datebox format="yyyy" selectLevel="year"/> | ||
| + | </source> | ||
| + | |||
| + | == Close Popup OnTimezoneChange == | ||
| + | {{versionSince|9.6.0}} | ||
| + | |||
| + | Datebox supports switching whether to auto close the datebox popup after changing the timezone. | ||
| + | |||
| + | example: | ||
| + | <source lang="xml"> | ||
| + | <datebox closePopupOnTimezoneChange="false" displayedTimeZones="GMT+12,GMT+8" timeZone="GMT+8" timeZonesReadonly="false"/> | ||
| + | </source> | ||
=Inherited Functions= | =Inherited Functions= | ||
| − | Please refer to [[ZK_Component_Reference/Base_Components/ | + | Please refer to [[ZK_Component_Reference/Base_Components/FormatInputElement | FormatInputElement]] for inherited functions. |
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onTimeZoneChange</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
Denotes the time zone of the component is changed by user. | Denotes the time zone of the component is changed by user. | ||
| Line 61: | Line 262: | ||
=Supported Molds= | =Supported Molds= | ||
Available molds of a component are defined in lang.xml embedded in zul.jar. | Available molds of a component are defined in lang.xml embedded in zul.jar. | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Snapshot</center> | ! <center>Snapshot</center> | ||
| Line 70: | Line 271: | ||
| <center>rounded</center> | | <center>rounded</center> | ||
|[[Image:datebox_mold_rounded.png ]] | |[[Image:datebox_mold_rounded.png ]] | ||
| − | + | {{versionSince| 5.0.0}} | |
|} | |} | ||
=Supported Children= | =Supported Children= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 85: | Line 286: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 95: | Line 296: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| 5.0.3 | | 5.0.3 | ||
| July, 2010 | | July, 2010 | ||
| − | | An application can control the first day of the week by use of the session attribute and the library property. Please refer to [ | + | | An application can control the first day of the week by use of the session attribute and the library property. Please refer to [[ZK_Developer%27s_Reference/Internationalization/The_First_Day_of_the_Week|The First Day of the Week]] for details. |
| + | |- | ||
| + | | 5.0.4 | ||
| + | | August, 2010 | ||
| + | | Calendar supports moving to next/prev mon by mouse scrolling. | ||
| + | |- | ||
| + | | 5.0.7 | ||
| + | | April, 2011 | ||
| + | | <javadoc method="setFormat(java.lang.String)">org.zkoss.zul.Datebox</javadoc> supported the styling. | ||
| + | |- | ||
| + | | 5.0.7 | ||
| + | | April, 2011 | ||
| + | | <javadoc method="setLocale(java.util.Locale)">org.zkoss.zul.Datebox</javadoc> was introduced. | ||
| + | |- | ||
| + | | 6.5.0 | ||
| + | | June, 2012 | ||
| + | | [https://tracker.zkoss.org/browse/ZK-1175 ZK-1175]: Calendar support show week number | ||
| + | |- | ||
| + | | 9.5.1 | ||
| + | | October 2020 | ||
| + | | [https://tracker.zkoss.org/browse/ZK-3289 ZK-3289]: Monthly / yearly options for datebox. | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 09:22, 18 September 2023
Datebox
- Demonstration: Date and Time
- Java API: Datebox
- JavaScript API: Datebox
- Style Guide: Datebox
Employment/Purpose
An edit box for holding a date. After click on the calender, a calender will pop-up for inputting date.
- Alt+DOWN to pop up the
calendar.
- LEFT, RIGHT, UP and DOWN to change the selected day from the
calendar.
- ENTER to activate the selection by copying the selected day to the
dateboxcontrol.
- Alt+UP or ESC to give up the selection and close the
calendar.
Customization
Since 5.0.3 You can customize the rendering of the calendar at the client by JavaScript code that overrides Renderer.
Example
<datebox lenient="true" buttonVisible="false" />
<datebox lenient="false" buttonVisible="true" />
Integrate Moment.js
Since 8.5.1 The JavaScript widgets including Datebox,Timebox,Timepicker rely on moment.js and moment-timezone.js to handle time zone information more accurately.
To check the included moment.js version, enter zk.mm.version in the browser developer console tab.
Properties and Features
Constraint
You can specify the date range to accept by the constraint property with one or multiple following values:
no emptyno futureno pastno today.
It also supports an interval of dates. For example,
<datebox constraint="between 20071225 and 20071203"/>
<datebox constraint="before 20071225"/>
<datebox constraint="after 20071225"/>
Notices
- The format of the date in the constraint must be
yyyMMdd. It is independent of the locale. - The date specified in the above constraints (before/after/between) is included. For example,
"before 20071225"includes December 25, 2007 and any day before it, and"after 20110305"includes March 5, 2011 and any day after it. - The constraint is actually represented with an instance of the
org.zkoss.zul.SimpleDateConstraintclass. You can retrieve the parsed beginning and ending date with thegetBeginDateandgetEndDatemethods.
((SimpleDateConstraint)datebox.getConstraint()).getBeginDate();
Multiple Constraints
To specify two or more constraints, use a comma to separate them as follows:
<datebox constraint="no past,no empty"/>
Custom Error Message
If you prefer to display a different message from the default one, you can append the error message to the constraint with a colon.
<datebox constraint="no empty, no future: now or never"/>
Notes:
- The error message, if specified, must be the last element and start with a colon.
- To support multiple languages, you could use the 「l」 function as depicted in the Internationalization chapter.
<datebox constraint="no empty, no future: ${c:l('err.date.nowornever')}"/>
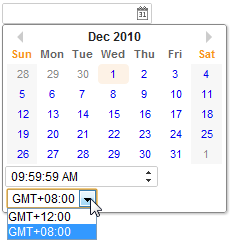
Displayed Time Zones
The image below shows the new Datebox functionality which allows the user to change the time zone to other predefined time zones. Viewing the zul markup provided below the image we can see that the displayedTimeZones is set to "GMT+12,GMT+8". These options are specified by the developer and restrict the user to the available time zones.
<datebox id="datebox1" format="M/d/yy KK:mm:ss a" width="150px" displayedTimeZones="GMT+12,GMT+8" timeZone="GMT+8" timeZonesReadonly="false"/>
Format
You are able to format the field by providing specifying the attribute with a formatting string. The default value is null. When the formatting of the datebox is null, it means the date will be outputted using the format yyyy/MM/dd.
<datebox format="MM/dd/yyyy"/>
Like any other properties, you are able to change the format dynamically, as depicted below.
<datebox id="db"/>
<button label="set MM-dd-yyyy" onClick='db.setFormat("MM-dd-yyyy")'/>
Length Option
Since 5.0.7
In addition to specifying the format explicitly, you could specify the length option. It supports four different length options mentioned at java.text.DateFormat:
- short
- medium
- long
- full
For example, you could specify the styling rather than the real format as follows.
<datebox format="short"/>
<datebox format="long"/>
Then the real format of the datebox will be decided at run-time depending on the configuration. For more information, please refer to ZK Developer's Reference: Date and Time Formatting.
In addition, you could specify the format for both date and time by using the syntax:
format="option_for_date+option_for_time"
For example,
<datebox format="medium+full"/>
Warning
Because Java default locale provider changes since JDK 9, the built-in formats (e.g. long) for some locales might change since JDK 9. We recommend you to use a fixed format pattern.
Validation
If a user's input doesn't match the specified format, a Datebox will show an error message. It's a client-side validation.
Locale
Default: depends on the current locale (i.e., Locales.getCurrent()) at run-time
You can enforce the locale for an individual component such as:
<datebox locale="de-DE" format="full"/>
<datebox locale="fr" format="full"/>
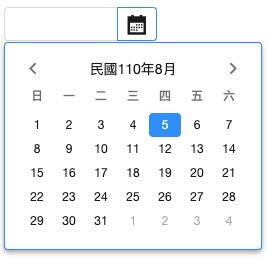
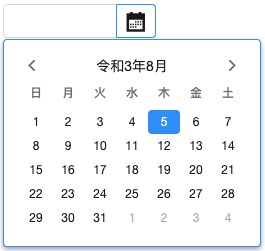
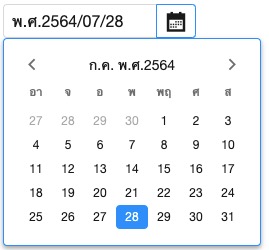
Multiple-Eras Calendar
Since 9.6.0 Datebox can display some multiple-eras calendar systems including:
- ROC(Taiwan):
locale="zh-TW-u-ca-roc" - Japan:
locale="ja-JP-u-ca-japanese" - Buddhist:
locale="th-TH-u-ca-buddhist"
See complete locale list.
Reference: Era
Position
Since 8.0.3
By default, the popup position is set to after_start, for other possible popup positions please refer to Popup#Position.
The First Day of the Week
The first day of the week is decided by the locale by default. (actually the return value of the getFirstDayOfWeek method in the java.util.Calendar).
Since 5.0.3 You can control the first day of the week by the use of the session attribute and the library property. Please refer to The First Day of the Week for details.
2DigitYearStart
Since 8.6.2
You can control the 2DigitYearStart by the use of the library property, org.zkoss.web.preferred.2DigitYearStart.
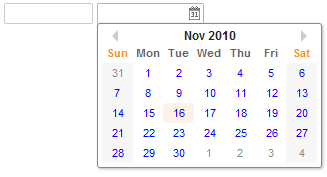
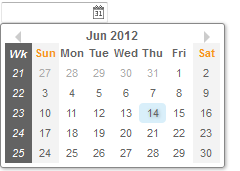
Show Week Number
- Available for ZK:
-

Since 6.5.0
Datebox supports to show a week number of the year in a calendar.
<datebox weekOfYear="true" />
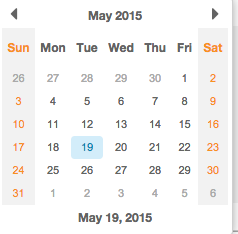
Show Link of Today
Datebox supports a link to jump back to the date of today quickly
Since 8.0.0
<datebox id="db" showTodayLink="true" ></datebox>
The format is the same with that specified on format attribute
Show Timebox
By default, there is no Timebox in the popup Calendar. If the specified format attribute contains a time format (like below), it will show a Timebox at the bottom of the popup Calendar.
<datebox format="yyyy-MM-dd HH:mm"/>
Monthly / yearly option
Since 9.5.1
Default: day
You can specify the selectLevel attribute to restrict the date granularity users can select. For example, you can limit users to just select a month, it doesn't show the day view to users to choose a day.
Available values are:
yearmonthday.
<datebox format="yyyy" selectLevel="year"/>
Close Popup OnTimezoneChange
Since 9.6.0
Datebox supports switching whether to auto close the datebox popup after changing the timezone.
example:
<datebox closePopupOnTimezoneChange="false" displayedTimeZones="GMT+12,GMT+8" timeZone="GMT+8" timeZonesReadonly="false"/>
Inherited Functions
Please refer to FormatInputElement for inherited functions.
Supported Events
onTimeZoneChange |
Event: Event
Denotes the time zone of the component is changed by user. |
- Inherited Supported Events: FormatInputElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
Since 5.0.0 |
Supported Children
| None | None |
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.3 | July, 2010 | An application can control the first day of the week by use of the session attribute and the library property. Please refer to The First Day of the Week for details. |
| 5.0.4 | August, 2010 | Calendar supports moving to next/prev mon by mouse scrolling. |
| 5.0.7 | April, 2011 | Datebox.setFormat(String) supported the styling. |
| 5.0.7 | April, 2011 | Datebox.setLocale(Locale) was introduced. |
| 6.5.0 | June, 2012 | ZK-1175: Calendar support show week number |
| 9.5.1 | October 2020 | ZK-3289: Monthly / yearly options for datebox. |