Combobox"
| (63 intermediate revisions by 14 users not shown) | |||
| Line 3: | Line 3: | ||
= Combobox = | = Combobox = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/combobox Combobox] |
*Java API: <javadoc>org.zkoss.zul.Combobox</javadoc> | *Java API: <javadoc>org.zkoss.zul.Combobox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.inp.Combobox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.inp.Combobox</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Combobox| Combobox]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Components: < | + | Components: <code>combobox</code> and <code>comboitem</code>. |
| − | A < | + | A <code>combobox</code> is a special text box that embeds a drop-down list. With <code>comboboxes</code>, users are allowed to select from a drop-down list, in addition to entering the text manually. |
| − | + | The authoritative field of the combobox is the text value accessed by the value field. While the Combobox provides a selectedItem field and onSelect event, the selected item may be null if the user typed in any text that is not part of the list of prefilled values. | |
| − | [[ | + | For the use case of searching and selecting items in a list of options, without allowing custom text, refer to the [[ZK_Component_Reference/Input/Searchbox|Searchbox]] component instead. |
| + | |||
| + | = Examples = | ||
| + | |||
| + | == Selection Only == | ||
| + | Recommend to use [[ZK_Component_Reference/Input/Searchbox|Searchbox]], [[ZK_Component_Reference/Data/Listbox#Select_Mold | Listbox select mold]] or [[ZK%20Component%20Reference/Essential%20Components/Selectbox| Selectbox]]. | ||
| + | |||
| + | |||
| + | <source lang="xml" > | ||
| + | <style> | ||
| + | .z-combobox-readonly>input{ | ||
| + | background-color: initial; | ||
| + | } | ||
| + | </style> | ||
| + | |||
| + | <combobox model="${model}" readonly="true"/> | ||
| + | </source> | ||
| + | * a read-only combobox can avoid users from entering non-existed items | ||
| + | |||
| + | == AutoComplete by Default== | ||
| + | When you type a character, this component will auto-complete your typing with first-matched, existing items. | ||
| + | Assume you create a combobox like: | ||
<source lang="xml" > | <source lang="xml" > | ||
<combobox> | <combobox> | ||
| Line 24: | Line 46: | ||
</combobox> | </combobox> | ||
</source> | </source> | ||
| + | |||
| + | When you type 'C', it will auto-complete with "Cool". | ||
| + | [[Image:ZKComRef_Combobox_Example.PNG]] | ||
| + | |||
| + | Be aware that a user still can enter a non-existing item. | ||
| + | |||
| + | == Default Selection == | ||
[[Image:combobox_onAfterRender.png]] | [[Image:combobox_onAfterRender.png]] | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | |||
<zscript><![CDATA[ | <zscript><![CDATA[ | ||
| − | ListModelList | + | ListModelList model = new ListModelList(Arrays.asList(new String[] { "David", |
"Thomas", "Steven" })); | "Thomas", "Steven" })); | ||
| + | model.addToSelection(model.get(2)); | ||
]]></zscript> | ]]></zscript> | ||
| − | <combobox model="${ | + | <combobox model="${model}"/> |
| − | </ | + | </source> |
| + | |||
| + | * Line 4: When you assign a model object to a component, set the selection through the model object e.g. <code>model.addToSelection()</code> | ||
| + | |||
| + | =Keyboard Navigation Combobox= | ||
| + | |||
| + | * <code>Alt+DOWN</code> to pop up the list. | ||
| + | * <code>Alt+UP</code> or <code>ESC</code> to close the list. | ||
| + | * <code>UP</code> and <code>DOWN</code> to change the selection of the items from the list. | ||
| + | * <code>ENTER</code> to confirm the change of selection. | ||
| + | * <code>ESC</code> to abort the change of selection. It is meaningful if <code>instantSelect</code> is false. | ||
| + | |||
| + | =Live Data= | ||
| + | ==Selectable== | ||
| + | By specifying the selection, you can invoke the addSelection() to select a default value, | ||
| + | For example, | ||
| + | <source lang="xml" highlight="8"> | ||
| + | <combobox id="combobox" width="100px"> | ||
| + | <attribute name="onCreate"><![CDATA[ | ||
| + | List list2 = new ArrayList(); | ||
| + | list2.add("David"); | ||
| + | list2.add("Thomas"); | ||
| + | list2.add("Steven"); | ||
| + | ListModelList lm2 = new ListModelList(list2); | ||
| + | lm2.addToSelection(lm2.get(0)); | ||
| + | combobox.setModel(lm2); | ||
| + | ]]></attribute> | ||
| + | </combobox> | ||
| + | </source> | ||
| + | {{versionSince| 5.0.4}} | ||
| + | |||
| + | =Properties= | ||
| + | == Value and selectedItem == | ||
| + | The <code>value</code> stores the selected `comboitem`'s <code>label</code> value and <code>selectedItem</code> stores the selected `comboitem`'s <code>value</code> value: | ||
| + | |||
| + | If you select the 1st item: | ||
| + | <source lang='xml'> | ||
| + | <combobox value="@bind(vm.inputValue)" selectedItem="@bind(vm.selectedValue)" > | ||
| + | <comboitem label="label 1" value="value1" /> | ||
| + | <comboitem label="label 2" value="value2" /> | ||
| + | </combobox> | ||
</source> | </source> | ||
| + | * <code>vm.inputValue</code> is <code>label 1</code>. | ||
| + | * <code>vm.selectedValue</code> is <code>value1</code>. | ||
| + | |||
| + | == Autocomplete == | ||
| − | + | By default, it will autocomplete your input with the first item in the list that has the same starting string in a case-insensitive way. | |
| − | == Autocomplete in a Brute-force Way == | + | === Autocomplete in a Brute-force Way === |
| − | The straightforward way to implement the autocomplete feature is to listen the onChanging event. For example, | + | The straightforward way to implement the autocomplete feature is to listen to the onChanging event. For example, |
| − | <source lang="xml"> | + | <source lang="xml" highlight='4'> |
<combobox> | <combobox> | ||
| − | <attribute name=" | + | <attribute name="onChanging"><![CDATA[ |
self.getChildren().clear(); //remove all children | self.getChildren().clear(); //remove all children | ||
for (String value: getMatched(event.getValue()) | for (String value: getMatched(event.getValue()) | ||
| Line 51: | Line 124: | ||
</combobox> | </combobox> | ||
</source> | </source> | ||
| + | Line 4: We assume <code>getMatched()</code> is an application-specific method that returns a collection of matched values. | ||
| + | |||
| + | === Autocomplete by ListSubModel === | ||
| − | + | To separate the data from the view (Combobox) better, we can implement <javadoc type="interface">org.zkoss.zul.ListSubModel</javadoc> and set it to Combobox. There are 2 ways: | |
| − | == | + | ==== Use <javadoc>org.zkoss.zul.SimpleListModel</javadoc>==== |
| + | Unlike <javadoc>org.zkoss.zul.ListModelList</javadoc> and others, <javadoc>org.zkoss.zul.SimpleListModel</javadoc> implements <javadoc type="interface">org.zkoss.zul.ListSubModel</javadoc> by default. You can use <javadoc>org.zkoss.zul.SimpleListModel</javadoc> directly but it handles only an array of data. | ||
| + | ==== Convert <javadoc>org.zkoss.zul.ListModel</javadoc> with <javadoc method="toListSubModel(org.zkoss.zul.ListModel)">org.zkoss.zul.ListModels</javadoc> ==== | ||
| + | The methods convert ListModel to ListSubModel which proxies the original ListModel. | ||
| − | + | For example, | |
<source lang="xml"> | <source lang="xml"> | ||
| − | <combobox | + | <combobox apply="org.zkoss.reference.component.input.MyAutoCompleteComposer"/> |
</source> | </source> | ||
| − | + | <source lang="java" highlight='9'> | |
| + | public class MyAutoCompleteComposer extends SelectorComposer<Component> { | ||
| + | @Wire("combobox") | ||
| + | private Combobox combobox; | ||
| + | private List<Locale> items = Arrays.asList(Locale.getAvailableLocales()); | ||
| − | + | @Override | |
| − | + | public void doAfterCompose(Component comp) throws Exception { | |
| − | + | super.doAfterCompose(comp); | |
| − | public void | + | combobox.setModel(ListModels.toListSubModel(new ListModelList(getAllItems()))); |
| − | super. | ||
| − | |||
} | } | ||
| + | |||
List getAllItems() { | List getAllItems() { | ||
| − | + | return items; | |
} | } | ||
} | } | ||
</source> | </source> | ||
| − | By default, it shows the first 15 items | + | ==== Default Matching Rule ==== |
| + | By default, it shows the first 15 items whose prefix starts with the user input. If you want to have a different value or a different comparator to find out matched items, you can invoke <javadoc method="toListSubModel(org.zkoss.zul.ListModel, java.util.Comparator, int)">org.zkoss.zul.ListModels</javadoc> instead. | ||
<blockquote> | <blockquote> | ||
---- | ---- | ||
'''Note''': Passing an instance of <javadoc>org.zkoss.zul.ListModelList</javadoc> directly to a combobox will show up all items in the list model, since it doesn't implement <javadoc>org.zkoss.zul.ListSubModel</javadoc>. | '''Note''': Passing an instance of <javadoc>org.zkoss.zul.ListModelList</javadoc> directly to a combobox will show up all items in the list model, since it doesn't implement <javadoc>org.zkoss.zul.ListSubModel</javadoc>. | ||
| + | </blockquote> | ||
| − | + | == Readonly == | |
| − | + | Default:false | |
| + | Once set, a user is not allowed to type characters, but he still can select the items in the Combobox. | ||
| + | |||
| + | == Autodrop == | ||
| − | + | By default, the drop-down list won't be opened until the user clicks the button, or presses Alt+DOWN. However, you could set the autodrop property to true, meaning as soon as the user types a character the drop-down list will be opened. This is helpful for novice users, but it might be annoying for experienced users. | |
If you prefer the combobox to drop down the list when the user types a character, you could specify the autodrop attribute as follows. | If you prefer the combobox to drop down the list when the user types a character, you could specify the autodrop attribute as follows. | ||
| Line 97: | Line 184: | ||
<source lang="xml"> | <source lang="xml"> | ||
| − | <combobox w: | + | <combobox w:onFocus="this.open()" xmlns:w="client"/> |
| + | </source> | ||
| + | |||
| + | == Description == | ||
| + | You are able to add a description to each combo item to make it more descriptive or assign an image to every item. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <zk> | ||
| + | <combobox> | ||
| + | <comboitem label="Simple and Rich" | ||
| + | image="/img/Centigrade-Widget-Icons/GoldBar-32x32.gif" | ||
| + | description="The simplest way to make Web applications rich" /> | ||
| + | <comboitem label="Cool!" | ||
| + | image="/img/Centigrade-Widget-Icons/CogwheelEye-32x32.gif" | ||
| + | description="The coolest technology" /> | ||
| + | <comboitem label="Ajax and RIA" | ||
| + | image="/img/Centigrade-Widget-Icons/WindowGlobe-32x32.gif" | ||
| + | description="Rich Internet Application by Ajax" /> | ||
| + | </combobox> | ||
| + | </zk> | ||
</source> | </source> | ||
| − | + | [[Image:ZKComRef_Combobox_Description.PNG]] | |
| − | + | Akin to other components that support images, you are able to use the <code>setImageContent</code> method to assign a dynamically generated image to the <code>comboitem</code> component. Please refer to the '''Image''' section for details. | |
| − | + | ||
| − | + | == The onOpen Event == | |
| + | The <code>onOpen</code> event is sent to the application when a user opens the drop-down list. To defer the creation of combo items, you can use the <code>fulfill</code> attribute as shown below. | ||
| + | |||
| + | [[Image:ZKComRef_Combobox_Example.PNG]] | ||
| − | + | <source lang="xml" > | |
| − | + | <zk> | |
| − | + | <combobox fulfill="onOpen"> | |
| + | <comboitem label="Simple and Rich"/> | ||
| + | <comboitem label="Cool!"/> | ||
| + | <comboitem label="Ajax and RIA"/> | ||
| + | </combobox> | ||
| + | </zk> | ||
| + | </source> | ||
| − | + | Alternatively, you can listen to the <code>onOpen</code> event and prepare the drop-down list or change it dynamically as demonstrated below. | |
| + | <source lang="xml" > | ||
| + | <zk> | ||
| + | <zscript> | ||
| + | void prepare() | ||
| + | { | ||
| + | if (combo.getItemCount() == 0) | ||
| + | { | ||
| + | combo.appendItem("Simple and Rich"); | ||
| + | combo.appendItem("Cool!"); | ||
| + | combo.appendItem("Ajax and RIA"); | ||
| + | } | ||
| + | } | ||
| + | </zscript> | ||
| + | <combobox id="combo" onOpen="prepare()" /> | ||
| + | </zk> | ||
| + | </source> | ||
| − | + | The <code>appendItem</code> method is equivalent to creating a combo item and then setting the combobox as its parent. | |
| − | |||
| − | |||
| − | + | == The onChanging Event == | |
| + | Since a combobox is also a text box, you are also able to listen to an <code>onChanging</code> event. By listening to this event, you can manipulate the drop-down list as demonstrated by Google Suggests (http://www.google.com/webhp?complete=1&hl=en). This feature is sometimes called auto-complete. | ||
| − | + | As illustrated below, you can populate the drop-down list based on what user is entering. | |
| − | + | <source lang="xml" > | |
| − | + | <zk> | |
| − | + | <zscript> | |
| + | void suggest() | ||
| + | { | ||
| + | combo.getItems().clear(); | ||
| + | if (event.value.startsWith("A")) { | ||
| + | combo.appendItem("Ace"); | ||
| + | combo.appendItem("Ajax"); | ||
| + | combo.appendItem("Apple"); | ||
| + | } else if (event.value.startsWith("B")) { | ||
| + | combo.appendItem("Best"); | ||
| + | combo.appendItem("Blog"); | ||
| + | } | ||
| + | } | ||
| + | </zscript> | ||
| + | |||
| + | <combobox id="combo" autodrop="true" onChanging="suggest()"/> | ||
| + | </zk> | ||
| + | </source> | ||
| − | + | Notice that, when the <code>onChanging</code> event is received, the content of the combobox has not changed. Therefore, you cannot use the <code>value</code> property of the combobox. Instead, you should use the <code>value</code> property of the <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc>. | |
| − | + | == Constraint == | |
| − | + | Please see [[ZK_Component_Reference/Base_Components/InputElement#Constraint]]. | |
| − | |||
| − | + | == PopupWidth == | |
| − | + | {{versionSince| 8.0.3}} | |
| − | + | By specifying this property, the width of the popup will be set and ignore the default behavior.<br> | |
| − | + | If percentage is specified to this property, the width of the popup will be calculated with the width of the bandbox.<br> | |
| + | For example, if it's set to 130%, and the width of the bandbox is 300px, the popup of the bandbox will be 300px * 130% = 390px<br> | ||
| + | If others is specified, it will be set to the width of the popup directly.<br> | ||
| − | + | == InstantSelect == | |
| − | + | {{versionSince| 8.6.1}} | |
| + | By default, any change of selection using the keyboard will trigger <code>onSelect</code> and <code>onChange</code> events instantly. Once set this property <code>false</code>, users need to confirm the change by pressing Enter key or make combobox lose its focus so <code>onSelect</code> and <code>onChange</code> events will be triggered. And pressing Esc key can abort the change and revert to previous selection. | ||
| − | + | ==IconSclass== | |
| + | {{versionSince| 8.6.2}} | ||
| + | Specify the sclass name of the Combobox button icon. | ||
| + | =Inherited Functions= | ||
| − | + | Please refer to [[ZK_Component_Reference/Input/Textbox | Textbox]] for inherited functions. | |
| − | |||
| − | | | ||
| − | + | =Supported Events= | |
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center> | + | | <center>onSelect</center> |
| − | | '''Event:''' <javadoc>org.zkoss.zk.ui.event. | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> |
| − | + | Represents an event caused by user's the list selection is changed at the client. | |
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| − | | '''Event:''' <javadoc>org.zkoss.zk.ui.event. | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> |
| − | + | Denotes that the user has opened or closed a component. | |
| + | Note: unlike <code>onClose</code>, this event is only a notification. The client sends this event after opening or closing the component. | ||
| + | It is useful to implement ''load-on-demand ''by listening to the <code>onOpen </code>event, and creating components when the first time the component is opened. | ||
|- | |- | ||
| − | | | + | {{onAfterRender}} |
| − | | | + | |} |
| + | *Inherited Supported Events: [[ZK_Component_Reference/Input/Textbox#Supported_Events | Textbox]] | ||
| − | < | + | =Supported Molds= |
| + | Available molds of a component are defined in lang.xml embedded in zul.jar. | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Snapshot</center> | ||
| + | |- | ||
| + | | <center>default</center> | ||
| + | |[[Image:combobox_mold_default.png ]] | ||
| + | |- | ||
| + | | <center>rounded</center> | ||
| + | |[[Image:combobox_mold_rounded.png ]] | ||
| + | {{versionSince| 5.0.0}} | ||
|} | |} | ||
=Supported Children= | =Supported Children= | ||
| − | + | * [[ZK_Component_Reference/Input/Combobox/Comboitem | Comboitem]] | |
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 182: | Line 349: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | 8.6.1 | ||
| + | | January 2019 | ||
| + | | [https://tracker.zkoss.org/browse/ZK-4185 ZK-4185]: Combobox: provide option to reduce onSelect/onChange events when using keyboard | ||
|- | |- | ||
| 5.0.4 | | 5.0.4 | ||
Latest revision as of 09:01, 11 January 2024
Combobox
Employment/Purpose
Components: combobox and comboitem.
A combobox is a special text box that embeds a drop-down list. With comboboxes, users are allowed to select from a drop-down list, in addition to entering the text manually.
The authoritative field of the combobox is the text value accessed by the value field. While the Combobox provides a selectedItem field and onSelect event, the selected item may be null if the user typed in any text that is not part of the list of prefilled values.
For the use case of searching and selecting items in a list of options, without allowing custom text, refer to the Searchbox component instead.
Examples
Selection Only
Recommend to use Searchbox, Listbox select mold or Selectbox.
<style>
.z-combobox-readonly>input{
background-color: initial;
}
</style>
<combobox model="${model}" readonly="true"/>
- a read-only combobox can avoid users from entering non-existed items
AutoComplete by Default
When you type a character, this component will auto-complete your typing with first-matched, existing items.
Assume you create a combobox like:
<combobox>
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
When you type 'C', it will auto-complete with "Cool".

Be aware that a user still can enter a non-existing item.
Default Selection
<zscript><![CDATA[
ListModelList model = new ListModelList(Arrays.asList(new String[] { "David",
"Thomas", "Steven" }));
model.addToSelection(model.get(2));
]]></zscript>
<combobox model="${model}"/>
- Line 4: When you assign a model object to a component, set the selection through the model object e.g.
model.addToSelection()
Alt+DOWNto pop up the list.Alt+UPorESCto close the list.UPandDOWNto change the selection of the items from the list.ENTERto confirm the change of selection.ESCto abort the change of selection. It is meaningful ifinstantSelectis false.
Live Data
Selectable
By specifying the selection, you can invoke the addSelection() to select a default value, For example,
<combobox id="combobox" width="100px">
<attribute name="onCreate"><![CDATA[
List list2 = new ArrayList();
list2.add("David");
list2.add("Thomas");
list2.add("Steven");
ListModelList lm2 = new ListModelList(list2);
lm2.addToSelection(lm2.get(0));
combobox.setModel(lm2);
]]></attribute>
</combobox>
Since 5.0.4
Properties
Value and selectedItem
The value stores the selected `comboitem`'s label value and selectedItem stores the selected `comboitem`'s value value:
If you select the 1st item:
<combobox value="@bind(vm.inputValue)" selectedItem="@bind(vm.selectedValue)" >
<comboitem label="label 1" value="value1" />
<comboitem label="label 2" value="value2" />
</combobox>
vm.inputValueislabel 1.vm.selectedValueisvalue1.
Autocomplete
By default, it will autocomplete your input with the first item in the list that has the same starting string in a case-insensitive way.
Autocomplete in a Brute-force Way
The straightforward way to implement the autocomplete feature is to listen to the onChanging event. For example,
<combobox>
<attribute name="onChanging"><![CDATA[
self.getChildren().clear(); //remove all children
for (String value: getMatched(event.getValue())
self.appendChild(new Comboitem(value));
]]></attribute>
</combobox>
Line 4: We assume getMatched() is an application-specific method that returns a collection of matched values.
Autocomplete by ListSubModel
To separate the data from the view (Combobox) better, we can implement ListSubModel and set it to Combobox. There are 2 ways:
Use SimpleListModel
Unlike ListModelList and others, SimpleListModel implements ListSubModel by default. You can use SimpleListModel directly but it handles only an array of data.
Convert ListModel with ListModels.toListSubModel(ListModel)
The methods convert ListModel to ListSubModel which proxies the original ListModel.
For example,
<combobox apply="org.zkoss.reference.component.input.MyAutoCompleteComposer"/>
public class MyAutoCompleteComposer extends SelectorComposer<Component> {
@Wire("combobox")
private Combobox combobox;
private List<Locale> items = Arrays.asList(Locale.getAvailableLocales());
@Override
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
combobox.setModel(ListModels.toListSubModel(new ListModelList(getAllItems())));
}
List getAllItems() {
return items;
}
}
Default Matching Rule
By default, it shows the first 15 items whose prefix starts with the user input. If you want to have a different value or a different comparator to find out matched items, you can invoke ListModels.toListSubModel(ListModel, Comparator, int) instead.
Note: Passing an instance of ListModelList directly to a combobox will show up all items in the list model, since it doesn't implement ListSubModel.
Readonly
Default:false
Once set, a user is not allowed to type characters, but he still can select the items in the Combobox.
Autodrop
By default, the drop-down list won't be opened until the user clicks the button, or presses Alt+DOWN. However, you could set the autodrop property to true, meaning as soon as the user types a character the drop-down list will be opened. This is helpful for novice users, but it might be annoying for experienced users.
If you prefer the combobox to drop down the list when the user types a character, you could specify the autodrop attribute as follows.
<combobox autodrop="true"/>
If you prefer to drop down the list when gaining the focus, you could provide a client-side listener as follows.
<combobox w:onFocus="this.open()" xmlns:w="client"/>
Description
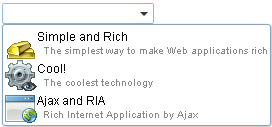
You are able to add a description to each combo item to make it more descriptive or assign an image to every item.
<zk>
<combobox>
<comboitem label="Simple and Rich"
image="/img/Centigrade-Widget-Icons/GoldBar-32x32.gif"
description="The simplest way to make Web applications rich" />
<comboitem label="Cool!"
image="/img/Centigrade-Widget-Icons/CogwheelEye-32x32.gif"
description="The coolest technology" />
<comboitem label="Ajax and RIA"
image="/img/Centigrade-Widget-Icons/WindowGlobe-32x32.gif"
description="Rich Internet Application by Ajax" />
</combobox>
</zk>
Akin to other components that support images, you are able to use the setImageContent method to assign a dynamically generated image to the comboitem component. Please refer to the Image section for details.
The onOpen Event
The onOpen event is sent to the application when a user opens the drop-down list. To defer the creation of combo items, you can use the fulfill attribute as shown below.
<zk>
<combobox fulfill="onOpen">
<comboitem label="Simple and Rich"/>
<comboitem label="Cool!"/>
<comboitem label="Ajax and RIA"/>
</combobox>
</zk>
Alternatively, you can listen to the onOpen event and prepare the drop-down list or change it dynamically as demonstrated below.
<zk>
<zscript>
void prepare()
{
if (combo.getItemCount() == 0)
{
combo.appendItem("Simple and Rich");
combo.appendItem("Cool!");
combo.appendItem("Ajax and RIA");
}
}
</zscript>
<combobox id="combo" onOpen="prepare()" />
</zk>
The appendItem method is equivalent to creating a combo item and then setting the combobox as its parent.
The onChanging Event
Since a combobox is also a text box, you are also able to listen to an onChanging event. By listening to this event, you can manipulate the drop-down list as demonstrated by Google Suggests (http://www.google.com/webhp?complete=1&hl=en). This feature is sometimes called auto-complete.
As illustrated below, you can populate the drop-down list based on what user is entering.
<zk>
<zscript>
void suggest()
{
combo.getItems().clear();
if (event.value.startsWith("A")) {
combo.appendItem("Ace");
combo.appendItem("Ajax");
combo.appendItem("Apple");
} else if (event.value.startsWith("B")) {
combo.appendItem("Best");
combo.appendItem("Blog");
}
}
</zscript>
<combobox id="combo" autodrop="true" onChanging="suggest()"/>
</zk>
Notice that, when the onChanging event is received, the content of the combobox has not changed. Therefore, you cannot use the value property of the combobox. Instead, you should use the value property of the InputEvent.
Constraint
Please see ZK_Component_Reference/Base_Components/InputElement#Constraint.
PopupWidth
Since 8.0.3
By specifying this property, the width of the popup will be set and ignore the default behavior.
If percentage is specified to this property, the width of the popup will be calculated with the width of the bandbox.
For example, if it's set to 130%, and the width of the bandbox is 300px, the popup of the bandbox will be 300px * 130% = 390px
If others is specified, it will be set to the width of the popup directly.
InstantSelect
Since 8.6.1
By default, any change of selection using the keyboard will trigger onSelect and onChange events instantly. Once set this property false, users need to confirm the change by pressing Enter key or make combobox lose its focus so onSelect and onChange events will be triggered. And pressing Esc key can abort the change and revert to previous selection.
IconSclass
Since 8.6.2 Specify the sclass name of the Combobox button icon.
Inherited Functions
Please refer to Textbox for inherited functions.
Supported Events
| Event: SelectEvent
Represents an event caused by user's the list selection is changed at the client. | |
onOpen |
Event: OpenEvent
Denotes that the user has opened or closed a component.
Note: unlike It is useful to implement load-on-demand by listening to the |
onAfterRender |
Event: Event
Notifies one that the model's data has been rendered as components on the server side. |
- Inherited Supported Events: Textbox
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.
Since 5.0.0 |
Supported Children
* Comboitem
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.1 | January 2019 | ZK-4185: Combobox: provide option to reduce onSelect/onChange events when using keyboard |
| 5.0.4 | August 2010 | ListModels was introduced to simply the implementation of autocomplete. |
| 5.0.4 | July 2010 | Combobox supported Selectable if it is also implemented with the specified ListModel. |
| 5.0.4 | July 2010 | Supported onAfterRender event |