Searchbox"
| (16 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
= Searchbox = | = Searchbox = | ||
| − | *Demonstration: [https:// | + | *Demonstration: [https://www.zkoss.org/zkdemo/combobox/searchbox searchbox] |
*Java API: <javadoc>org.zkoss.zkmax.zul.Searchbox</javadoc> | *Java API: <javadoc>org.zkoss.zkmax.zul.Searchbox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.inp.Searchbox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.inp.Searchbox</javadoc> | ||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A dropdown list that allows users to search and select items. | + | A dropdown list that allows users to search and select items. Since it contains a separate search field (unlike [[ZK%20Component%20Reference/Input/Combobox | Combobox]]), it can avoid end-users from inputting a non-existed item. |
= Example = | = Example = | ||
| Line 30: | Line 30: | ||
</source> | </source> | ||
| − | = | + | =Keyboard Navigation Searchbox= |
* <code>UP</code> or <code>DOWN</code> to pop up the list if being focused. | * <code>UP</code> or <code>DOWN</code> to pop up the list if being focused. | ||
| Line 41: | Line 41: | ||
==Autoclose== | ==Autoclose== | ||
| + | {{defaultValue| false}} | ||
| − | Sets whether to automatically close the list if a user | + | Sets whether to automatically close the list if a user selects any item. It means even if the user selects an item, the list still remains open. You might want to set it as <code>true</code> in single selection mode (multiple=false). |
==Disabled== | ==Disabled== | ||
| Line 59: | Line 60: | ||
</source> | </source> | ||
| − | |||
| − | + | ==Model== | |
| − | + | Since this component doesn't accept any child, you must specify a model object. | |
| − | == | + | ===Search at Client-side=== |
| + | If you assign a [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zul/ListModel.html ListModel], it renders all data to a browser and searches the matched items in JavaScript. | ||
| − | + | ===Search at Server-side=== | |
| + | When a <javadoc>org.zkoss.zul.ListSubModel</javadoc> is provided, not all items are rendered to the client initially. Instead, as a user types into the search input, the entered text is sent to the server where it is used to filter the ListSubModel and retrieve only the subset of items that match the search term. The default String-based filtering uses <code>startsWith()</code> for a simple prefix-match search. | ||
| − | + | ==Multiple== | |
| + | Sets whether multiple selections are allowed. | ||
| − | + | If you assign a model object to a searchbox, you should enable multiple selections with ListModel API, e.g. <code>model.setMultiple(true)</code>. Please do not set multiple on searchbox directly. You should set multiple on the model instead. | |
| − | < | + | <syntaxhighlight lang="java" highlight="6"> |
| − | |||
List Items = new ArrayList(); | List Items = new ArrayList(); | ||
for (int i = 0; i < 1000; i++) { | for (int i = 0; i < 1000; i++) { | ||
| Line 81: | Line 83: | ||
ListModelList model = new ListModelList(Items); | ListModelList model = new ListModelList(Items); | ||
model.setMultiple(true); | model.setMultiple(true); | ||
| − | + | </syntaxhighlight> | |
| − | |||
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Open== | ==Open== | ||
| Line 111: | Line 106: | ||
Returns all selected items. | Returns all selected items. | ||
| + | |||
| + | |||
| + | {{CustomItemRendering |searchbox}} | ||
=Supported Events= | =Supported Events= | ||
Latest revision as of 06:07, 26 August 2024
Searchbox
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
A dropdown list that allows users to search and select items. Since it contains a separate search field (unlike Combobox), it can avoid end-users from inputting a non-existed item.
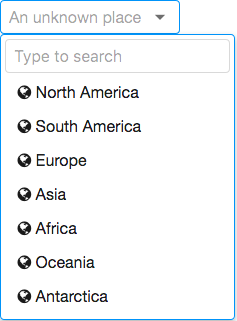
Example
<zscript>
ListModel model = new ListModelArray(new String[] {
"North America", "South America", "Europe", "Asia", "Africa", "Oceania", "Antarctica"
});
</zscript>
<searchbox model="${model}" placeholder="An unknown place" autoclose="true">
<template name="model">
<html><![CDATA[
<i class="z-icon-globe"></i> ${each}
]]></html>
</template>
</searchbox>
UPorDOWNto pop up the list if being focused.ESCto close the list.UP,DOWN,HOME,END,PAGE UPandPAGE DOWNto change the selection of the item from the list.ENTERto confirm the change of selection.- Since 9.5.0
DELETEorBACKSPACEto clear the selection.
Properties
Autoclose
Default: false
Sets whether to automatically close the list if a user selects any item. It means even if the user selects an item, the list still remains open. You might want to set it as true in single selection mode (multiple=false).
Disabled
Sets whether it is disabled. A list can still be opened programmatically by calling open() even if the component is in the disabled state.
ItemConverter
By implementing your own Converter using the org.zkoss.util.Converter interface, you can generate the label that represents the selected items. The default implementation is joining all the toString() result of items by commas.
Can accept a Class name as a string, in which case an instance of that class will be created automatically, or an object already instantiated.
<searchbox model="${model}" itemConverter="foo.bar.MyConverter" />
<searchbox model="${model}" itemConverter="${myConverterObject}" />
Model
Since this component doesn't accept any child, you must specify a model object.
Search at Client-side
If you assign a ListModel, it renders all data to a browser and searches the matched items in JavaScript.
Search at Server-side
When a ListSubModel is provided, not all items are rendered to the client initially. Instead, as a user types into the search input, the entered text is sent to the server where it is used to filter the ListSubModel and retrieve only the subset of items that match the search term. The default String-based filtering uses startsWith() for a simple prefix-match search.
Multiple
Sets whether multiple selections are allowed.
If you assign a model object to a searchbox, you should enable multiple selections with ListModel API, e.g. model.setMultiple(true). Please do not set multiple on searchbox directly. You should set multiple on the model instead.
List Items = new ArrayList();
for (int i = 0; i < 1000; i++) {
Items.add("data "+i);
}
ListModelList model = new ListModelList(Items);
model.setMultiple(true);
Open
Drops down or closes the list of items.
Placeholder
Sets the placeholder text that is displayed when there's nothing selected.
SearchMessage
Sets the placeholder message of the search text field. The default is "Type to search".
SelectedItem
Returns the selected item, or null if no item is selected. When multiple is true, it returns the first of the selected items.
Don't use MVVM annotations in both selectedItem and selectedItems at the same time since @save selectedItem will deselect all of the currently selected items first.
SelectedItems
Returns all selected items.
Custom Item Rendering
Since this component has no child component like Listbox, if you want to render its items differently, there 2 ways:
Change text
If you just want to change the text e.g. enclosing it with brackets, just put <template> as its child and add characters with ${each}:
<searchbox>
<template name="model">[${each}]</template>
</searchbox>
- The template only allows text that can be converted into a ZK
Label.
Change HTML Structure
If you want to make more changes e.g. adding tooltips by setting title attributes, you need to create your own ItemRenderer. See ZK Developer's Reference/MVC/View/Renderer/Item Renderer.
Supported Events
onAfterRender |
Event: Event
Notifies one that the model's data has been rendered as components on the server side. |
onSelect |
Event: SelectEvent
Represents an event caused by the user that the list selection is changed at the client. |
onOpen |
Event: OpenEvent
Denotes that the user has opened or closed a component.
Note: unlike |
onSearching |
Event: InputEvent
Notifies one that the user is searching by keywords. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
* none
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | September 2019 | ZK-4380: Provide a Searchbox component |
| 9.5.0 | August 2020 | ZK-4497: searchbox: improve clearing selection, key shortcut / clear icon |