Layouts and Containers"
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 291: | Line 291: | ||
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Div | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Div | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File:upArraw.jpg]] || style="text-align: center;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Groupbox | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Groupbox | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File:upArraw.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Window | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Window | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File:upArraw.jpg]] || style="text-align: center;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Panel | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Panel | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File:upArraw.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Panelchildren | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Panelchildren | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File:upArraw.jpg]] || style="text-align: center;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Tabbox | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Tabbox | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File:upArraw.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Tabpanel | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Tabpanel | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File:upArraw.jpg]] || style="text-align: center;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Hbox | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Hbox | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File: downArraw.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Vbox | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Vbox | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File: downArraw.jpg]] || style="text-align: center;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Hlayout | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Hlayout | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File:upArraw.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Vlayout | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Vlayout | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File:upArraw.jpg]] || style="text-align: center;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Borderlayout | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Borderlayout | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File:upArraw.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File: yellowRoundIcon.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Center,North,South | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Center,North,South | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File:upArraw.jpg]] || style="text-align: center;;" | [[File: upArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | East,West | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | East,West | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File: downArraw.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File: upArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Columnlayout | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Columnlayout | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File:upArraw.jpg]] || style="text-align: center;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Columnchildren | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Columnchildren | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File: downArraw.jpg]] ( has minimal width ) || style="text-align: center;background-color: #DBE5F1;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Portallayout | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Portallayout | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File:upArraw.jpg]] || style="text-align: center;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Portalchildren | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Portalchildren | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File: downArraw.jpg]] ( has minimal width ) || style="text-align: center;background-color: #DBE5F1;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Tablelayout | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Tablelayout | ||
| − | | style="text-align: center;" | [[File: | + | | style="text-align: center;" | [[File: downArraw.jpg]] ( has minimal width ) || style="text-align: center;" | [[File:downArraw.jpg]] |
|- | |- | ||
! scope="row" style="text-align: center;background-color: #B8CCE4;" | Tablechildren | ! scope="row" style="text-align: center;background-color: #B8CCE4;" | Tablechildren | ||
| − | | style="text-align: center;background-color: #DBE5F1;" | [[File: | + | | style="text-align: center;background-color: #DBE5F1;" | [[File: downArraw.jpg]] ( has minimal width ) || style="text-align: center;background-color: #DBE5F1;" | [[File:downArraw.jpg]] |
|} | |} | ||
| − | [[File: | + | [[File:upArraw.jpg]]: Count on parent |
| − | [[File: | + | [[File:downArraw.jpg]]: Count on children |
| − | [[File: | + | [[File: yellowRoundIcon.jpg]]: Count on self size |
=Version History= | =Version History= | ||
Revision as of 05:04, 20 June 2011
Layouts are components used to partition the display area it owns into several sub-areas for its child components, while containers group its child components into the display area it owns.
You could nest one from another to create the UI you want.
Layouts
Here are a brief introductions. For detailed information and a complete list, please refer to ZK Component Reference: Layouts.
Hlayout and Vlayout
Hlayout and vlayout are a simple and lightweight layout that arranges its children to be displayed horizontally and vertically, respectively.
Hbox and Vbox
Similar to Hlayout and vlayout, hbox and vbox arrange its children to be displayed horizontally and vertically. However, they provide more functionality, such as splitter, align and pack, but the performance is slower.
Borderlayout
borderlayout places its child components in up to five areas: north, east, south, west and center. All extra space is placed in the center area.
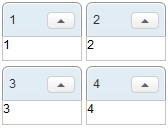
Columnlayout
Columnlayout places its child components into multiple columns, and each column could have any number of child components placed vertically with different height (but the same width). Unlike portallayout, the user cannot move the child components to different locations (of course, the application can re-arrange the order anytime it likes).
- Available for ZK:
-

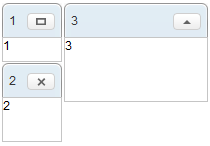
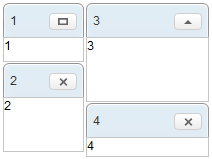
Portallayout
Portallayout places its child components into multiple columns, and each column could have any number of child components placed vertically with different height (but the same width). The user can move any of them to another location he want like a portal.
- Available for ZK:
-

Tablelayout
Tablelayout places its child components in a table. The implementation is based on HTML TABLE tag.
- Available for ZK:
-

Containers
Here are a brief introductions. For detailed information and a complete list, please refer to ZK Component Reference: Containers.
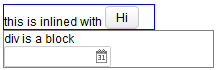
Div and Span
Div and span are the most lightweight containers to group child components. They are the same as HTML DIV and SPAN tags respectively. Div is displayed as block that the following sibling won't be displayed in the same vertical position; as if there is a line break before and after it. On the other hand, span is displayed inline with siblings (as if no line break in between).

|
<div style="border: 1px solid blue" width="150px">
this is
<span>inlined with <button label="Hi"/></span>
</div>
<div style="border: 1px solid grey">
<div>div is a block</div>
<datebox/>
</div>
|
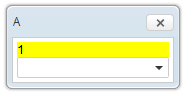
Window
Window is a container providing caption, border, overlapped, draggable, closable, sizable, and many other features. Window is also a owner of a ID space, such that the IDs of its child components won't be conflict with others.

|
<window title="A" closable="true" sizable="true"
border="normal" mode="overlapped">
<div style="background: yellow">1</div>
<combobox/>
</window>
|
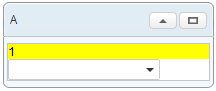
Panel
Like Window, panel is another powerful container, supporting caption, border, overlapped and many other features. However, it does not implement IdSpace, so all of its children belongs to the same ID space of its parent.

|
<panel title="A" framable="true" border="normal"
maximizable="true" collapsible="true">
<panelchildren>
<div style="background: yellow">1</div>
<combobox/>
</panelchildren>
</panel>
|
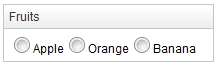
Groupbox
Groupbox is a lightweight way to group child components. It supports the caption and border, but it can not be overlapped or sized. It does not implement IdSpace either.

|
<groupbox mold="3d">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
|
Tabbox
Tabbox is a container used to display a set of tabbed groups of components. A row of tabs is displayed at the top (or left or other location) of tabbox which may be used to switch between each group. It does not implement IdSpace either.

|
<tabbox height="80px">
<tabs>
<tab label="Tab 1"/>
<tab label="Tab 2"/>
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
|
Default size of ZK Layouts and Containers
Version History
| Version | Date | Content |
|---|---|---|