Layouts and Containers"
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 184: | Line 184: | ||
</zk> | </zk> | ||
</source> | </source> | ||
| + | === Scrolling === | ||
| + | *Layout region will share the height of Borderlayout, the sequence is North, South, Center, and the height of East and West is count on Center, if the resting height is enough for the child of Center, Center will cut the content of it's child, you have to specify autoscroll="true" to Centr. | ||
| + | |||
| + | {| border="1px" | width="100%" | cellspacing="0" | ||
| + | |- | ||
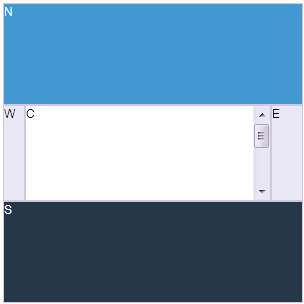
| + | | [[Image:DrBorderlayout_Center_scrolling.png]] | ||
| + | | | ||
| + | <source lang="xml"> | ||
| + | <borderlayout width="300px" height="300px"> | ||
| + | <north> | ||
| + | <div height="100px" style="background:blue;color:white;">N</div> | ||
| + | </north> | ||
| + | <south> | ||
| + | <div height="100px" style="background:blue;color:white;">S</div> | ||
| + | </south> | ||
| + | <center autoscroll="true"> | ||
| + | <div height="200px" style="background:red;color:white;">C</div> | ||
| + | </center> | ||
| + | <east flex="true"> | ||
| + | <div width="30px" style="background:yellow;">E</div> | ||
| + | </east> | ||
| + | <west flex="true"> | ||
| + | <div width="20px" style="background:yellow;">W</div> | ||
| + | </west> | ||
| + | </borderlayout> | ||
| + | </source> | ||
| + | |} | ||
==Columnlayout== | ==Columnlayout== | ||
Revision as of 05:05, 21 June 2011
Layouts are components used to partition the display area it owns into several sub-areas for its child components, while containers group its child components into the display area it owns.
You could nest one from another to create the UI you want.
Layouts
Here are a brief introductions. For detailed information and a complete list, please refer to ZK Component Reference: Layouts.
Hlayout and Vlayout
Hlayout and vlayout are a simple and lightweight layout that arranges its children to be displayed horizontally and vertically, respectively.
Scrolling
- Hlayout and Vlayout is created by div, you can specify "overflow:auto;" to style for make Hlayout and Vlayout can be scrolled.
- Due to the height of Hlayout and Vlayout is count on children, their height will be increased by their children, you have to specify a fixed height to Hlayout and Vlayout or place them in a fixed height container, EX: "<window height="100px"...".
Hbox and Vbox
Similar to Hlayout and vlayout, hbox and vbox arrange its children to be displayed horizontally and vertically. However, they provide more functionality, such as splitter, align and pack, but the performance is slower.
scrolling
- Hbox and Vbox is create by table, HTML table cannot appear a scroll bar, you have to place them in a scrolling container.
Borderlayout
borderlayout places its child components in up to five areas: north, east, south, west and center. All extra space is placed in the center area.
Borderlayout in a container
- Almost of container's height is count on children, place Borderlayout in a container, you have to specify a height to Borderlayout.
<zk>
<window title="win" border="normal">
<borderlayout height="200px">
<north>
<div height="30px" hflex="1" style="background:blue">N</div>
</north>
<south>
<div height="20px" hflex="1" style="background:blue">S</div>
</south>
<center>
<div hflex="1" vflex="1">C</div>
</center>
<east>
<div width="30px" vflex="1" style="background:yellow">E</div>
</east>
<west>
<div width="20px" vflex="1" style="background:yellow">W</div>
</west>
</borderlayout>
</window>
</zk>
- The default height of Borderlayout is count on parent component, you can put Borderlayout in a fixed height container.
<zk>
<window title="win" border="normal" height="200px">
<borderlayout>
<north>
<div height="30px" hflex="1" style="background:blue">N</div>
</north>
<south>
<div height="20px" hflex="1" style="background:blue">S</div>
</south>
<center>
<div hflex="1" vflex="1">C</div>
</center>
<east>
<div width="30px" vflex="1" style="background:yellow">E</div>
</east>
<west>
<div width="20px" vflex="1" style="background:yellow">W</div>
</west>
</borderlayout>
</window>
</zk>
Scrolling
- Layout region will share the height of Borderlayout, the sequence is North, South, Center, and the height of East and West is count on Center, if the resting height is enough for the child of Center, Center will cut the content of it's child, you have to specify autoscroll="true" to Centr.
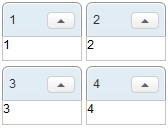
Columnlayout
Columnlayout places its child components into multiple columns, and each column could have any number of child components placed vertically with different height (but the same width). Unlike portallayout, the user cannot move the child components to different locations (of course, the application can re-arrange the order anytime it likes).
- Available for ZK:
-

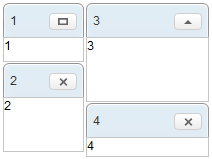
Portallayout
Portallayout places its child components into multiple columns, and each column could have any number of child components placed vertically with different height (but the same width). The user can move any of them to another location he want like a portal.
- Available for ZK:
-

Tablelayout
Tablelayout places its child components in a table. The implementation is based on HTML TABLE tag.
- Available for ZK:
-

Containers
Here are a brief introductions. For detailed information and a complete list, please refer to ZK Component Reference: Containers.
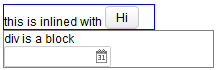
Div and Span
Div and span are the most lightweight containers to group child components. They are the same as HTML DIV and SPAN tags respectively. Div is displayed as block that the following sibling won't be displayed in the same vertical position; as if there is a line break before and after it. On the other hand, span is displayed inline with siblings (as if no line break in between).

|
<div style="border: 1px solid blue" width="150px">
this is
<span>inlined with <button label="Hi"/></span>
</div>
<div style="border: 1px solid grey">
<div>div is a block</div>
<datebox/>
</div>
|
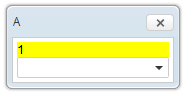
Window
Window is a container providing caption, border, overlapped, draggable, closable, sizable, and many other features. Window is also a owner of a ID space, such that the IDs of its child components won't be conflict with others.

|
<window title="A" closable="true" sizable="true"
border="normal" mode="overlapped">
<div style="background: yellow">1</div>
<combobox/>
</window>
|
Panel
Like Window, panel is another powerful container, supporting caption, border, overlapped and many other features. However, it does not implement IdSpace, so all of its children belongs to the same ID space of its parent.

|
<panel title="A" framable="true" border="normal"
maximizable="true" collapsible="true">
<panelchildren>
<div style="background: yellow">1</div>
<combobox/>
</panelchildren>
</panel>
|
Groupbox
Groupbox is a lightweight way to group child components. It supports the caption and border, but it can not be overlapped or sized. It does not implement IdSpace either.

|
<groupbox mold="3d">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
|
Tabbox
Tabbox is a container used to display a set of tabbed groups of components. A row of tabs is displayed at the top (or left or other location) of tabbox which may be used to switch between each group. It does not implement IdSpace either.

|
<tabbox height="80px">
<tabs>
<tab label="Tab 1"/>
<tab label="Tab 2"/>
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
|
Default size of ZK Layouts and Containers
Version History
| Version | Date | Content |
|---|---|---|