Themes"
From Documentation
| Line 19: | Line 19: | ||
= Follow ZK Theme by Default = | = Follow ZK Theme by Default = | ||
| − | By default, Calendars will switch to a theme according to what you specified in the property [[ZK%20Developer's%20Reference/Theming%20and%20Styling/Switching%20Themes | <tt>org.zkoss.theme.preferred</tt>]]. Here is the built-in rule: | + | By default, Calendars will automatically switch to a theme according to what you specified in the property [[ZK%20Developer's%20Reference/Theming%20and%20Styling/Switching%20Themes | <tt>org.zkoss.theme.preferred</tt>]]. |
| + | |||
| + | Here is the built-in rule: | ||
| + | |||
| + | |||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>ZK Theme you specified</center> | ||
| + | ! <center>Calendar Theme</center> | ||
| + | |||
| + | |- | ||
| + | | breeze, silvertail, sapphire | ||
| + | | breeze | ||
| + | |- | ||
| + | | iceblue | ||
| + | | iceblue | ||
| + | |- | ||
| + | | wcag | ||
| + | | wcag | ||
| + | |- | ||
| + | | any dark themes including ruby, amber, emerald, aquamarine, montana, violet and spaceblack, cardinal, mysteriousgreen, zen | ||
| + | | dark | ||
| + | |- | ||
| + | |any other themes not included above | ||
| + | | iceblue | ||
| + | |} | ||
= How to Switch Themes= | = How to Switch Themes= | ||
Revision as of 08:00, 2 February 2021
Since 3.0.0
Overview
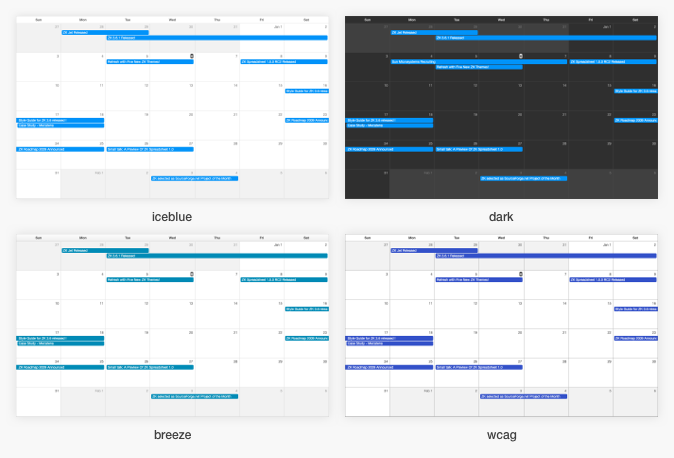
There are 4 themes supported:
- iceblue (default)
- breeze
- dark
- wcag
If no configuration specified, ZK Calendar renders in the default theme.
Look and Feel
Follow ZK Theme by Default
By default, Calendars will automatically switch to a theme according to what you specified in the property org.zkoss.theme.preferred.
Here is the built-in rule:
| breeze, silvertail, sapphire | breeze |
| iceblue | iceblue |
| wcag | wcag |
| any dark themes including ruby, amber, emerald, aquamarine, montana, violet and spaceblack, cardinal, mysteriousgreen, zen | dark |
| any other themes not included above | iceblue |
How to Switch Themes
Specify one of the following theme names above in zk.xml with the library property below:
<library-property>
<name>org.zkoss.calendar.theme.preferred</name>
<value>dark</value>
</library-property>
This component doesn't support switching themes dynamically. You need to modify zk.xml and restart a server to switch a theme.
The example project is at Github