Signature"
KatherineLin (talk | contribs) |
(→Style) |
||
| Line 50: | Line 50: | ||
</source> | </source> | ||
| − | = Style = | + | = Style Attributes = |
There are some attributes to adjust the signature style: | There are some attributes to adjust the signature style: | ||
| − | + | == penSize== | |
| + | the width of a line on the signature, the default is 1. | ||
| − | + | == penColor == | |
| + | Can be any color format accepted by context.fillStyle(canvas), defaults to black. | ||
| − | + | == backgroundColor== | |
| + | Can be any color format accepted by context.fillStyle(canvas), defaults to white. | ||
| − | + | == backgroundImage== | |
| − | + | {{versionSince| 9.6.0}} | |
| + | Can be any image format accepted by context.drawImage(canvas), defaults to null. | ||
= BackgroundIncluded = | = BackgroundIncluded = | ||
Revision as of 04:29, 3 May 2021
Signature
Since 8.6.0
- Available for ZK:
-

Browser Support
- This component supports IE10+ and modern browsers.
Employment/Purpose
Signature components support signature pad on the desktop and mobile browsers. User can customize pen size, pen color, background color etc., it also provides undo, save and clear methods.
Example
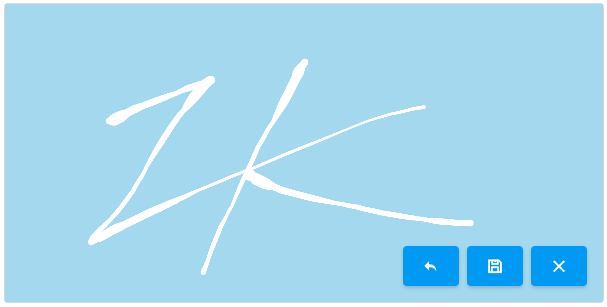
<signature width="600px" height="300px" penColor="white" backgroundColor="#AED6F1" penSize="6"/>
Buttons
There are 3 buttons when you hover on this component: (from left to right)
- undo: to remove the last step that was drawn on the signature pad.
- save: to save the signature image to the server, a user can get the image by listening onSave event.
- clear: to clear signature pad.
toolbarVisible
The toolbar contain three buttons: undo button, clear button and save button, it is enabled by default. If you don't want to show the toolbar, please use the following setting to hide it.
<signature toolbarVisible="false"/>The toolbar button only contains icon by default. If you want to show message after icons on the button, we provide three attributes: undoLabel, clearLabel, saveLabel.
Default:
Customized:
<signature undoLabel="Undo" clearLabel="Clear" saveLabel="Save"/>Style Attributes
There are some attributes to adjust the signature style:
penSize
the width of a line on the signature, the default is 1.
penColor
Can be any color format accepted by context.fillStyle(canvas), defaults to black.
backgroundColor
Can be any color format accepted by context.fillStyle(canvas), defaults to white.
backgroundImage
Since 9.6.0 Can be any image format accepted by context.drawImage(canvas), defaults to null.
BackgroundIncluded
[ since 9.6.0 ]
The background color and image will be saved by default. If you don't want to save the background color and image, please use the following setting.
<signature backgroundIncluded="false"/>Upload
After calling save method, the signature will be uploaded to server. You can listen onSave to get the uploaded image and integrate with Image.
For example:
<signature onSave="image.setContent(event.getMedia())"/>
<image id="image"/>Supported Events
| Event: UploadEvent
When user invoke the save method, the event would be triggered. | |
| Event: Event
When user invoke the clear method, the event would be triggered. |
Version History
| Version | Date | Content |
|---|---|---|
| 8.6.0 | August 2018 |