Column"
From Documentation
m ((via JWB)) |
|||
| Line 51: | Line 51: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 87: | Line 87: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Revision as of 11:04, 7 January 2022
Column
- Demonstration: Grid (Simple Grid)
- Java API: Column
- JavaScript API: Column
- Style Guide: Column
Employment/Purpose
A single column in a Columns element. Each child of the Column element is placed in each successive cell of the grid. The column with the most child elements determines the number of rows in each column. The use of column is mainly to define attributes for each cell in the grid.
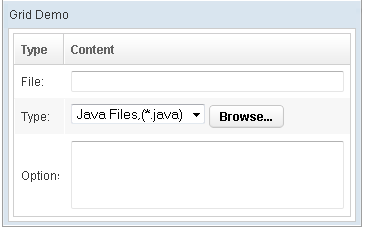
Example
<window title="Grid Demo" border="normal" width="50%">
<grid>
<columns sizable="true">
<column label="Type" hflex="min"/>
<column label="Content" />
</columns>
<rows>
<row>
<label value="File:" />
<textbox width="99%" />
</row>
<row>
<label value="Type:" />
<hbox>
<listbox mold="select">
<listitem label="Java Files,(*.java)" />
<listitem label="All Files,(*.*)" />
</listbox>
<button label="Browse..." />
</hbox>
</row>
<row>
<label value="Options:" />
<textbox rows="3" width="99%" />
</row>
</rows>
</grid>
</window>
Supported Events
| Event: SortEvent
Denotes user has sorted the row of this column. | |
Event: SortEvent
Denotes user has grouped all the cells under a column. | |
Event: SortEvent
[Since 6.5.0] Denotes user has ungrouped all the cells under a column. |
- Inherited Supported Events: HeaderElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | June 2012 | ZK-147: Support ungroup for grid's column menu |