TableChildren"
From Documentation
m ((via JWB)) |
|||
| Line 77: | Line 77: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 100: | Line 100: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Revision as of 13:13, 7 January 2022
Tablechildren
- Demonstration: Tablelayout
- Java API: Tablechildren
- JavaScript API: Tablechildren
- Style Guide: Tablelayout
- Available in ZK EE only
Employment/Purpose
The cell of Tablelayout. The child component of Tablechildren can only be Panel.
*[since 6.0.0]
The child of tablechildren can be any component.
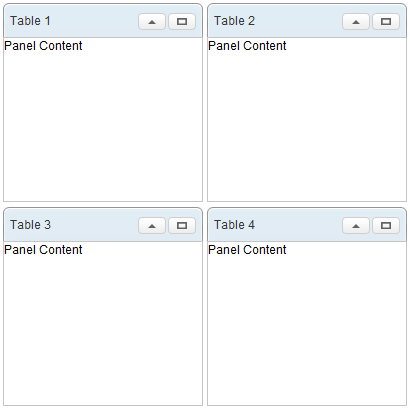
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
[since 6.0.0]
The child of tablechildren can be any component.
<tablelayout columns="2">
<tablechildren>
<label value="Table 1" />
</tablechildren>
<tablechildren>
<button label="Table 2" />
</tablechildren>
<tablechildren>
<textbox value="Table 3" />
</tablechildren>
<tablechildren>
<window border="normal">
Table 4
</window>
</tablechildren>
</tablelayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
[since 6.0.0]
* Any
Use Cases
Version History
| Version | Date | Content |
|---|---|---|