New Features of ZK 3.6.0
Robbie Cheng, Engineer, Potix Corporation
March 2, 2009
In ZK 3.6.0, Listbox supports auto-soring on fields, Applet Component allows you to embed Java Applet, and Debug mode for testing is provided. In addition to over 44 bug fixes, there are 24 new features. Moreover, CSS and images are simplified and optimized for better performance.
In the following paragraphs, I'll introduce the most exciting new additions to ZK 3.6.0.
Component Reloaded
Listbox supports auto-sorting on fields
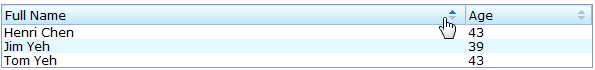
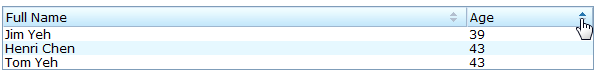
Since ZK 3.6, Listbox supports auto-sorting on fields, you could sort data according to different fields of the data model, even multiple fields are allowed. In the following example, we demonstrate how to sort person object based on its First Name, Last Name, or Age.
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit"?>
<window title="Test auto(FIELD_NAME1,FIELD_NAME2)" border="normal" width="600px">
<zscript>
<![CDATA[
class Person {
private String firstName;
private String lastName;
private int age;
public Person(String f, String l, int a) {
firstName = f;
lastName = l;
age = a;
}
public String getFirstName() {
return firstName;
}
public String getLastName() {
return lastName;
}
public String getFullName() {
return firstName + " " + lastName;
}
public int getAge() {
return age;
}
}
java.util.List persons = new java.util.ArrayList(8);
persons.add(new Person("Tom", "Yeh", 43));
persons.add(new Person("Henri", "Chen", 43));
persons.add(new Person("Jim", "Yeh", 39));
]]>
</zscript>
<listbox model="@{persons}">
<listhead>
<listheader label="Full Name" sort="auto(lastName, firstName)"/>
<listheader label="Age" sort="auto(age)"/>
</listhead>
<listitem self="@{each=person}">
<listcell label="@{person.fullName}"/>
<listcell label="@{person.age}"/>
</listitem>
</listbox>
</window>
Grid supports auto-sorting
From now on, Grid supports auto-sorting by simply specify sort attribute in Column component.
<grid>
<columns menupopup="auto">
<column label="Author" sort="auto"/>
<column label="Title"/>
<column label="Publisher"/>
<column label="Hardcover"/>
</columns>
...............
</grid>
Applet Component
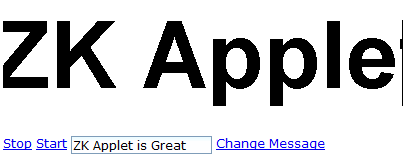
A Java applet is an applet delivered to the users in the form of Java bytecode. It allows developer to create responsive user experience by running Java code on the client with Java Visual Machine. Applet component is ready for you to embed Java code on the client side. In the following, we demonstrate a marquee example, whose text could be changed dynamically.

<window>
<hbox>
<applet code="ticker.class" msg="ZK is Simple and Rich!" id="ticker"
width="400px" style="border: 1px" />
</hbox>
<hbox>
<toolbarbutton label="Stop" onClick='ticker.invoke("stop");' />
<toolbarbutton label="Start" onClick='ticker.invoke("start");' />
<textbox id="textbox" value="ZK Applet is Great" />
<toolbarbutton label="Change Message"
onClick='ticker.setField("message", textbox.value);' />
</hbox>
</window>
Allow Tab Keystroke in Textbox
Since ZK 3.6, users can input a tab by press tab key on keyboard directly, it let users to insert a long space or format the content inside textbox conveniently.
<textbox tabbable="true"/>
Max Upload Size for FileUpload
We used to set the maximum size of uploaded files in the zk.xml file, but it will be more convenient if you want to set different maximum size for different components. Since ZK 3.6, you can set max-upload-size to change the file size directly.
<fileupload maxsize="50" />
SelectEvent supports getKeys()
It would be very helpful to add the getKeys() method of a MouseEvent to SelectEvents. For example, if you're using a listbox and want to detect if the CTRL key is being held when one of the listitems is selected. Since ZK 3.6, you can invoke getKeys() to retrieve if multiple keys are clicked.
<listbox onSelect='i.value = "keys: "+event.getKeys()'>
<listhead>
<listheader label="Population"/>
<listheader label="%"/>
</listhead>
<listitem value="A">
<listcell>a</listcell>
<listcell label="20%"/>
</listitem>
<listitem value="B">
<listcell>b</listcell>
<listcell>c</listcell>
</listitem>
</listbox>
Ease of use
Property use accepts Object
Since ZK 3.6, you can assign an instance to a component directly instead of specifying an class name and created by ZK. This feature provides better integration with other frameworks, for example, the component instance might come from various sources, ex. Spring.
<?variable-resolver
class="org.zkoss.zkplus.spring.DelegatingVariableResolver"?>
<window id="MYID" use="${toDoControllerV1}">
Custom component supports apply composer
It will be more convenient if you want to use composer with macro component. It is supported since ZK 3.6 as follows:
<?component name="mytextbox" extend="textbox" apply="MyComposerClass"?>
A way to specify the charset of i3-label*.properties
Since ZK 3.6, you can define the charset of i3-label*.properties using configuration file. To define a library property, you can configure it in WEB-INF/zk.xml.
<library-property>
<name>''org.zkoss.util.label.classpath.charset''</name>
<value>''uk''</value>
</library-property>
Refer to zk.xml Library Properties for more information.
A way to use the same desktop UUID after reboot
To avoid referencing to wrong desktop, ZK Loader generates different desktop UUID if possible. However, for debugging purpose, it is better to use the desktop UUID more predictable for the first desktop. Specify the following attribute in zk.xml.
<desktop-config>
<repeat-uuid>true</repeat-uuid>
</desktop-config>
A way to load zk.xml from classpath
Since ZK 3.6, you can load zk.xml from classpath, it can be done by placing zk.xml in the metainfo/zk directory identifiable by classpath (i.e., in a JAR file).
For more information, please refer to zk.xml Overview
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |