Gpolyline
From Documentation
Gpolyline
- Demonstration: Gmaps
- Java API: N/A
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
Polyline drawn on the Google Maps per the given (latitude, longitude) points and visible zoom level(0~3).
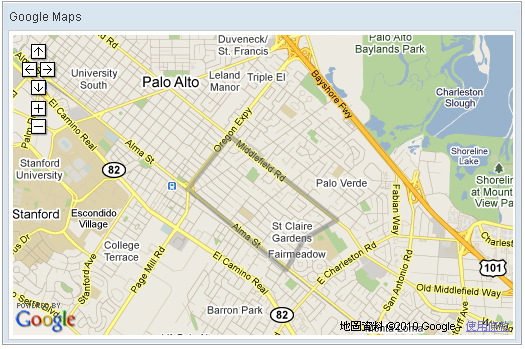
Example
<window title="Google Maps" border="normal" width="520px">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gpolyline points="37.42838786,-122.13998795,3,37.43561240,-122.13277816,3,37.42416187,-122.11441040,3,
37.42157162,-122.12007522,3,37.41734524,-122.12316513,3,37.42838786,-122.13998795,3"/>
</gmaps>
</window>
Disable Path Encoding
since 3.3.0
In order to preserve bandwidth the polyline/polygon path coordinates are encoded (default) with a lossy algorithm (i.e. some precision is lost - visible at high zoom levels). In cases where the highest precision is needed (e.g. when editing a polyline/polygon) this encoding can be disabled by setting pathEncoded="false" / polygon.setPathEncoded(false); - at the cost of increased network request and response sizes.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|