Difference between revisions of "Client MVVM"
| (37 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
__TOC__ | __TOC__ | ||
| − | [[Small_Talks/2022/May/ZK10_Preview:_Using_the_new_and_light_Client_MVVM| | + | = Overview = |
| + | ZK MVVM was first introduced in ZK 6 as a variant of the MVC pattern, it gives a clearer separation of data and logic from the presentation and brings additional benefits like better reusability and better testability. | ||
| + | |||
| + | Under the MVVM pattern, ZK provides a ZK Bind to take care of the communication between the View and the ViewModel. This binder updates everything needed automatically and was therefore beloved by ZK developers. Since ZK is server-centric and stores component states on the server-side, this MVVM binding mechanism naturally resides on the server-side. Over the years, we have been putting our effort into making ZK MVVM more and more efficient and easy to use. | ||
| + | |||
| + | Recently, with the advent of JavaScript MVVM frameworks, we also noticed several benefits of running MVVM on the client-side. Therefore, in the upcoming ZK 10 we are introducing [[Small_Talks/2022/May/ZK10_Preview:_Using_the_new_and_light_Client_MVVM| this new feature: client MVVM]]. | ||
| + | |||
| + | In this article, I will talk more about '''WHY''' client MVVM and '''WHEN''' you should be using it. To differentiate the new ''client MVVM'' from the previous MVVM, I will call the classic ZK MVVM ''server MVVM''. This article is not a tutorial, for step-by-step upgrade guide, please refer to [[Small_Talks/2022/May/ZK10_Preview:_Using_the_new_and_light_Client_MVVM|the previous small talk]]. | ||
| + | |||
| + | Disclaimer: ZK 10 is not officially released at the time of writing, specification may change in the future. Please refer to the latest documentation on our website. | ||
= Why Client MVVM = | = Why Client MVVM = | ||
| − | |||
| − | |||
== Lower Memory Consumption == | == Lower Memory Consumption == | ||
| − | The client MVVM can | + | The client MVVM can minimize the server's memory footprint by not creating tracker nodes and ZK components on the server-side. |
| − | === | + | === No Tracker Nodes Created=== |
| − | In server MVVM, in order to support 2-way data binding, ZK has to create tracker nodes that remember the relationship between a ViewModel property and a component attribute. | + | In server MVVM, in order to support 2-way data binding, ZK has to create tracker nodes that remember the relationship between a ViewModel property and a component attribute. This is required so that when you notify a change of a ViewModel property, ZK will know which component attribute to update. However, those tracker nodes may consume lots of server memory when the amount increases. |
Assume you load [https://github.com/zkoss/zkbooks/blob/10/mvvmreference/src/main/webapp/client/comparison.zul this example page] with 1,000 load bindings with server MVVM like: | Assume you load [https://github.com/zkoss/zkbooks/blob/10/mvvmreference/src/main/webapp/client/comparison.zul this example page] with 1,000 load bindings with server MVVM like: | ||
| Line 25: | Line 32: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | If you check | + | If you check the heap dump in [https://visualvm.github.io/ Visual VM] and search for objects with "tracker", you will see: |
[[File:TrackNode.jpg|center]] | [[File:TrackNode.jpg|center]] | ||
| Line 33: | Line 40: | ||
| − | + | Now, after applying client MVVM, ZK moves this tracking information to the client-side, and you won't find these objects in the server. Hence, compared to server MVVM, it reduces the memory footprint on the server. | |
| − | === | + | === No Components Created=== |
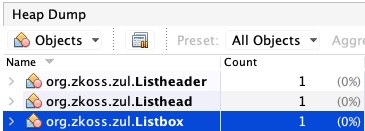
| − | With the same example page under client MVVM, if your search for ZK Component objects, you will find there is '''no''' Listitem. | + | With the same example page, under client MVVM, if your search for ZK Component objects, you will find there is '''no''' Listitem. |
[[File:ComponentHeapDump.jpg|center]] | [[File:ComponentHeapDump.jpg|center]] | ||
| − | + | With client MVVM, ZK won't create Java components that are inside <code><template></code> and will only keep JavaScript widgets. The whole data binding process is performed only on the client-side. | |
==Reduce Server Burden == | ==Reduce Server Burden == | ||
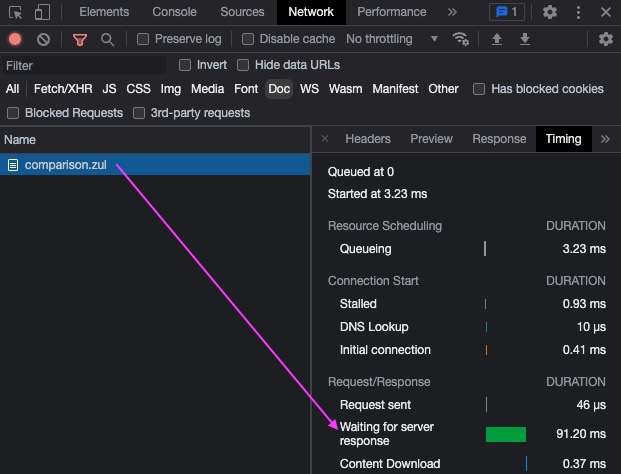
| + | With server MVVM, it takes time to create ZK components and tracker nodes on the server-side. When the amount of components is big, the time may be significant. If you check Chrome '''Developer tool > Network > Timing > Waiting for server response''' and compare the result of client MVVM with that of server MVVM: | ||
| − | + | [[File: waitingTime.jpg|center]] | |
| − | + | You will see the waiting time for server MVVM is longer than the time for client MVVM since it takes extra steps to create tracker nodes and components with server MVVM. | |
| − | = | + | = Right tool for the right Job = |
| − | + | As mentioned above the core benefit of using client MVVM is to save the server memory and improve performance. Instead of spending the time [[Small_Talks/2022/May/ZK10_Preview:_Using_the_new_and_light_Client_MVVM#Restrictions_and_Differences| checking the limitations]] and upgrading client MVVM throughout the whole project, we recommend you apply client MVVM to the following pages: | |
| − | * | + | * pages with massive load bindings or save bindings |
| − | * a | + | * pages visited by a large number of concurrent users |
| − | Both scenarios produce | + | Both scenarios produce more binding tracker nodes, so applying client MVVM to these cases can effectively reduce the memory footprint. |
| − | = | + | = Supported features = |
| − | + | In the previous small talk, we have discussed [[Small_Talks/2022/May/ZK10_Preview:_Using_the_new_and_light_Client_MVVM#Restrictions_and_Differences|some limitations]] of using client MVVM. Except for these limitations, we plan to support as many server MVVM usage and component behaviors as we can, including: | |
| − | * | + | * form binding |
* children binding | * children binding | ||
* reference binding | * reference binding | ||
* converter | * converter | ||
| − | * validator | + | * validator (work in progress) |
* global command | * global command | ||
| − | * shadow elements | + | * shadow elements (working in progress) |
| − | * ROD | + | * ROD (working in progress) |
| − | + | = Frequently Asked Questions = | |
| − | = | + | == How can I upgrade an existing project to client MVVM? == |
| + | Please refer to [[Small_Talks/2022/May/ZK10_Preview:_Using_the_new_and_light_Client_MVVM#Setting_up_Client_MVVM| Setting up Client MVVM]] | ||
| − | == | + | == How can I start a new project using client MVVM? == |
| + | You'll still be building the MVVM application in the same way, referencing our [https://books.zkoss.org/zk-mvvm-book/9.5/introduction_of_mvvm.html ZK MVVM Guide], except for a few differences [[Small_Talks/2022/May/ZK10_Preview:_Using_the_new_and_light_Client_MVVM#Restrictions_and_Differences|covered here]]. | ||
| − | + | == How to use client MVVM globally / partially? == | |
| + | Please refer to [[Small_Talks/2022/May/ZK10_Preview:_Using_the_new_and_light_Client_MVVM#Setting_up_Client_MVVM| Setting up Client MVVM]] | ||
| − | == What if I | + | == What if I am currently mixing MVC and MVVM, can I apply client MVVM? == |
| − | + | With client MVVM, ZK doesn't create those child components at the server-side (no Java objects for ZK components created). Therefore, you can no longer access and control components as a server-side component. We'd recommend you either: | |
# keep using server MVVM | # keep using server MVVM | ||
| − | # refactor | + | # refactor your code to follow the MVVM pattern strictly, then turn it into client MVVM |
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | == How much improvement can I expect? == |
| + | It depends on the number of components and the type and amount of bindings you are currently using. You can take a look at our [[Small_Talks/2022/April/ZK10_Preview:_30x_Lighter_and_300x_Faster_with_Client_MVVM| test report]]. | ||
| − | + | == How can I measure the improvements? == | |
| − | + | You can follow the same way I mentioned in the [[#Why Client MVVM]] section to compare heap memory usage and network time before and after using client MVVM. | |
| − | |||
| − | |||
| − | == | + | == How is client MVVM different from <code>fragment</code>? == |
| + | * [[ZK%20Component%20Reference/Containers/Fragment|fragment]] integrates Vue framework. | ||
| + | *: Since Vue supports different data binding syntax from ZK MVVM, not all features can be integrated with ZK. The integration focuses on supporting basic and commonly shared data binding syntax. | ||
| + | * client MVVM aims to support all server MVVM features | ||
| + | *: Hence, it can support a more complete set of data-binding syntax and behavior. Also, it allows you to migrate your existing server MVVM to client MVVM easily. | ||
| − | The client MVVM is not specifically designed for a clustering | + | == Is client MVVM specific for clustering environment? == |
| + | The client MVVM is not specifically designed for a clustered environment, it has the same level of clustering support as server MVVM. It still keeps the Desktop and some component states in a server. When deploying to a clustering environment, you still need to follow the instructions in [[ZK%20Developer's%20Reference/Clustering| ZK Developer's Reference/Clustering]]. | ||
Latest revision as of 08:10, 18 July 2022
Overview
ZK MVVM was first introduced in ZK 6 as a variant of the MVC pattern, it gives a clearer separation of data and logic from the presentation and brings additional benefits like better reusability and better testability.
Under the MVVM pattern, ZK provides a ZK Bind to take care of the communication between the View and the ViewModel. This binder updates everything needed automatically and was therefore beloved by ZK developers. Since ZK is server-centric and stores component states on the server-side, this MVVM binding mechanism naturally resides on the server-side. Over the years, we have been putting our effort into making ZK MVVM more and more efficient and easy to use.
Recently, with the advent of JavaScript MVVM frameworks, we also noticed several benefits of running MVVM on the client-side. Therefore, in the upcoming ZK 10 we are introducing this new feature: client MVVM.
In this article, I will talk more about WHY client MVVM and WHEN you should be using it. To differentiate the new client MVVM from the previous MVVM, I will call the classic ZK MVVM server MVVM. This article is not a tutorial, for step-by-step upgrade guide, please refer to the previous small talk.
Disclaimer: ZK 10 is not officially released at the time of writing, specification may change in the future. Please refer to the latest documentation on our website.
Why Client MVVM
Lower Memory Consumption
The client MVVM can minimize the server's memory footprint by not creating tracker nodes and ZK components on the server-side.
No Tracker Nodes Created
In server MVVM, in order to support 2-way data binding, ZK has to create tracker nodes that remember the relationship between a ViewModel property and a component attribute. This is required so that when you notify a change of a ViewModel property, ZK will know which component attribute to update. However, those tracker nodes may consume lots of server memory when the amount increases.
Assume you load this example page with 1,000 load bindings with server MVVM like:
<listbox viewModel="@id('vm') @init('org.zkoss.mvvm.client.ClientBindVM')" width="50%"
model="@init(vm.itemList)">
<listhead>
<listheader label="name"/>
</listhead>
<template name="model">
<listitem label="@load(each)"/>
</template>
</listbox>
If you check the heap dump in Visual VM and search for objects with "tracker", you will see:
Load binding itself also consumes memory:
Now, after applying client MVVM, ZK moves this tracking information to the client-side, and you won't find these objects in the server. Hence, compared to server MVVM, it reduces the memory footprint on the server.
No Components Created
With the same example page, under client MVVM, if your search for ZK Component objects, you will find there is no Listitem.
With client MVVM, ZK won't create Java components that are inside <template> and will only keep JavaScript widgets. The whole data binding process is performed only on the client-side.
Reduce Server Burden
With server MVVM, it takes time to create ZK components and tracker nodes on the server-side. When the amount of components is big, the time may be significant. If you check Chrome Developer tool > Network > Timing > Waiting for server response and compare the result of client MVVM with that of server MVVM:
You will see the waiting time for server MVVM is longer than the time for client MVVM since it takes extra steps to create tracker nodes and components with server MVVM.
Right tool for the right Job
As mentioned above the core benefit of using client MVVM is to save the server memory and improve performance. Instead of spending the time checking the limitations and upgrading client MVVM throughout the whole project, we recommend you apply client MVVM to the following pages:
- pages with massive load bindings or save bindings
- pages visited by a large number of concurrent users
Both scenarios produce more binding tracker nodes, so applying client MVVM to these cases can effectively reduce the memory footprint.
Supported features
In the previous small talk, we have discussed some limitations of using client MVVM. Except for these limitations, we plan to support as many server MVVM usage and component behaviors as we can, including:
- form binding
- children binding
- reference binding
- converter
- validator (work in progress)
- global command
- shadow elements (working in progress)
- ROD (working in progress)
Frequently Asked Questions
How can I upgrade an existing project to client MVVM?
Please refer to Setting up Client MVVM
How can I start a new project using client MVVM?
You'll still be building the MVVM application in the same way, referencing our ZK MVVM Guide, except for a few differences covered here.
How to use client MVVM globally / partially?
Please refer to Setting up Client MVVM
What if I am currently mixing MVC and MVVM, can I apply client MVVM?
With client MVVM, ZK doesn't create those child components at the server-side (no Java objects for ZK components created). Therefore, you can no longer access and control components as a server-side component. We'd recommend you either:
- keep using server MVVM
- refactor your code to follow the MVVM pattern strictly, then turn it into client MVVM
How much improvement can I expect?
It depends on the number of components and the type and amount of bindings you are currently using. You can take a look at our test report.
How can I measure the improvements?
You can follow the same way I mentioned in the #Why Client MVVM section to compare heap memory usage and network time before and after using client MVVM.
How is client MVVM different from fragment?
- fragment integrates Vue framework.
- Since Vue supports different data binding syntax from ZK MVVM, not all features can be integrated with ZK. The integration focuses on supporting basic and commonly shared data binding syntax.
- client MVVM aims to support all server MVVM features
- Hence, it can support a more complete set of data-binding syntax and behavior. Also, it allows you to migrate your existing server MVVM to client MVVM easily.
Is client MVVM specific for clustering environment?
The client MVVM is not specifically designed for a clustered environment, it has the same level of clustering support as server MVVM. It still keeps the Desktop and some component states in a server. When deploying to a clustering environment, you still need to follow the instructions in ZK Developer's Reference/Clustering.