Client MVVM
ZK 10 introduces a new feature: client MVVM, I will talk more about why and when you should use it.
Why Client MVVM
To differentiate client MVVM in ZK 10 from the previous MVVM, let's call MVVM in ZK 9 (and before) server MVVM.
Lower Memory Consumption
The client MVVM can lower a server's memory footprint in 2 parts: removing tracker nodes and ZK components.
removing tracker nodes
In server MVVM, in order to support 2-way data binding, ZK has to create tracker nodes that remember the relationship between a ViewModel property and a component attribute. So that when you notify a change for a ViewModel property, ZK can know which component attribute to update. However, those tracker nodes consume lots of server memory when their number increases.
Assume you load this example page with 1,000 load bindings with server MVVM like:
<listbox viewModel="@id('vm') @init('org.zkoss.mvvm.client.ClientBindVM')" width="50%"
model="@init(vm.itemList)">
<listhead>
<listheader label="name"/>
</listhead>
<template name="model">
<listitem label="@load(each)"/>
</template>
</listbox>
If you check a heap dump in Visual VM and search for objects with "tracker", you will see:
Load binding itself also consumes memory:
After applying client MVVM, ZK moves this tracking information to the client-side, and you won't find these objects in the server. Hence, it reduces the server's memory footprint.
Removing Components
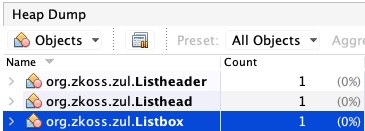
With the same example page under client MVVM, if your search for ZK Component objects, you will find there is no Listitem.
Because of client MVVM, ZK doesn't create Java components and keeps JavaScript widgets only. ZK performs data binding totally at the client-side.
Reduce Server Burden
With server MVVM, it takes time to create ZK components and tracker nodes at the server-side. The burden to create components and tracker nodes
see network timing
Best Use Scenario
You don't have to use client MVVM in all places, but you can choose to turn some parts of your page into client MVVM to get the max return on investment. We recommend you apply it under the following conditions:
- a page with massive load or save bindings
- a page will be visited with massive concurrent users
Both scenarios produce lots of binding tracker nodes, so applying client MVVM can reduce most of the memory footprint.
Feature Unchanged to App Dev
Except for those limitations, we plan to support all server MVVM usages and component behaviors including:
- Form binding
- children binding
- reference binding
- converter
- validator
- global command
- shadow elements
- ROD
But components object access are not available.
Common Questions
upgrade one major version by one, or upgrade to 10 once?
Upgrade to 10 once. Since each major version has lots of css and js change, just upgrading to the target version once requires less effort.
What if I have MVC/MVVM mixed
- keep using server mvvm - refactor it to follow MVVM pattern strictly
How to measure the improvements
dump heap memory, search for “tracker” object
The Difference with `fragment`
- fragment integrates Vue
- Vue support different data binding syntax from ZK MVVM - hard to integrate it in a deeper way
- client MVVM implemented by ZK
- support more complete MVVM syntax and behavior
Clustering environment
- not specific for clustering environment (stateless component is) - it still keeps desktop and some component states in a server - Still need to follow the instructions in [ZK Developer's Reference/Clustering](https://www.zkoss.org/wiki/ZK%20Developer's%20Reference/Clustering)