Client MVVM
Overview
Starting from MVVM was born in ZK 6, ZK keeps enhancing MVVM features for years. Since ZK serves Java developers, we make MVVM work on the server-side. With the advent of some JavaScript MVVM frameworks, we also realize the benefits of running MVVM on the client-side. Hence, ZK 10 introduces a new feature: client MVVM, I will talk more about why and when you should use it. (Notice that ZK 10 is not officially released at the time of writing, there might be some specification changes in the future.)
How to Apply Client MVVM
Please refer to the previous small talk: ZK10 Preview: Using the new and light Client MVVM.
Why Client MVVM
To differentiate client MVVM in ZK 10 from the previous MVVM, let's call MVVM in ZK 9 (and before) server MVVM.
Lower Memory Consumption
The client MVVM can lower a server's memory footprint by not creating tracker nodes and ZK components.
No Tracker Nodes Created
In server MVVM, in order to support 2-way data binding, ZK has to create tracker nodes that remember the relationship between a ViewModel property and a component attribute. So that when you notify a change for a ViewModel property, ZK can know which component attribute to update. However, those tracker nodes consume lots of server memory when their number increases.
Assume you load this example page with 1,000 load bindings with server MVVM like:
<listbox viewModel="@id('vm') @init('org.zkoss.mvvm.client.ClientBindVM')" width="50%"
model="@init(vm.itemList)">
<listhead>
<listheader label="name"/>
</listhead>
<template name="model">
<listitem label="@load(each)"/>
</template>
</listbox>
If you check a heap dump in Visual VM and search for objects with "tracker", you will see:
Load binding itself also consumes memory:
After applying client MVVM, ZK moves this tracking information to the client-side, and you won't find these objects in the server. Hence, it reduces the server's memory footprint.
No Components Created
With the same example page under client MVVM, if your search for ZK Component objects, you will find there is no Listitem.
Because of client MVVM, ZK doesn't create Java components inside <template> and keeps JavaScript widgets only. ZK performs data binding totally at the client-side.
Reduce Server Burden
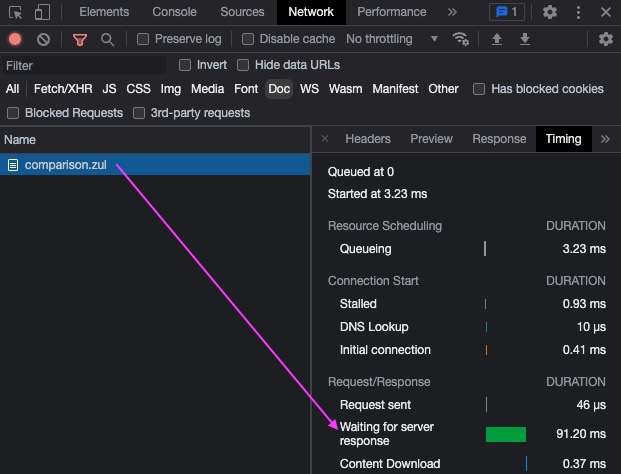
With server MVVM, it takes time to create ZK components and tracker nodes at the server-side. If you check Chrome Developer tool > Network > Timing > Waiting for server response and compare client and server MVVM:
You will see the time in server MVVM is longer than client MVVM, since it takes extra time to create tracker nodes and components in server MVVM.
Best Use Scenario
You don't have to use client MVVM in all places, but you can choose to turn some parts of your page into client MVVM to get the max return on investment. We recommend you apply it under the following conditions:
- a page with massive load or save bindings
- a page will be visited with massive concurrent users
Both scenarios produce lots of binding tracker nodes, so applying client MVVM can reduce most of the memory footprint.
Feature Unchanged to App Dev
Except for those limitations, we plan to support all server MVVM usages and component behaviors including:
- Form binding
- children binding
- reference binding
- converter
- validator
- global command
- shadow elements
- ROD
But components object access are not available.
Common Questions
Should we upgrade one major version by one time or upgrade to 10 once?
Upgrade to 10 once. Since each major version has lots of css and js changes, just upgrading to the target version once requires less effort.
What if I have MVC/MVVM mixed usage, how do I apply client MVVM?
Then you have 2 choices:
- keep using server MVVM
- refactor it to follow the MVVM pattern strictly, then turn it into client MVVM
How to measure the improvements
You can follow the same way I mentioned at #Why Client MVVM to compare heap memory usage and network time before and after client MVVM.
What is the difference with fragment?
fragmentintegrates Vue framework.- Since Vue supports different data binding syntax from ZK MVVM, ZK can only provide some basic and common data binding syntax support. It's hard to provide more complete data-binding syntax support based on a foreign framework.
- client MVVM implemented by ZK
- Hence, it can support more complete data-binding syntax and behavior and transparently migrate from server to client MVVM.
Is client MVVM specific for clustering environment
The client MVVM is not specifically designed for a clustering environment. It still keeps Desktop and some component states in a server. When deploying to a clustering environment, you still need to follow the instructions in ZK Developer's Reference/Clustering.