Difference between revisions of "Embed demo"
From Documentation
| Line 1: | Line 1: | ||
| − | = | + | == Select Mold == |
| + | |||
| + | If the <code>select</code> mold is used, Listbox renders an HTML <code><select></code> tag instead. | ||
<div id="demo1" class="component-demo" data-path="data/listbox/listbox.zul"> | <div id="demo1" class="component-demo" data-path="data/listbox/listbox.zul"> | ||
| Line 5: | Line 7: | ||
</div> | </div> | ||
| + | [[Image:1000000000000085000000343B08C7D1.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <listbox mold="select"> | ||
| + | <listitem label="Matthew"/> | ||
| + | <listitem label="Macus"/> | ||
| + | <listitem label="Lucas"/> | ||
| + | <listitem label="John"/> | ||
| + | </listbox> | ||
| + | </source> | ||
| + | |||
| + | Note: if the <code>mold</code> is "<code>select</code>", <code>rows</code> is "1", and none of the items are marked as selected, the browser will display the <code>listbox</code> as if the first item is selected. Worst of all, if user selects the first item in this case, no <code>onSelect</code> event is sent. To avoid this confusion, developers should select at least one item when using <code>mold="select"</code> and <code>rows="1"</code>. | ||
| + | |||
| + | In addition to each items label, you can assign an application-specific value to each item using the <code>setValue</code> method. | ||
| + | |||
| + | ===Listgroup Supported === | ||
| + | {{versionSince| 8.6.0}} | ||
| + | |||
| + | This mold supports having Listgroups and renders them as HTML <code><optgroup></code>. | ||
<div id="demo2" class="component-demo" data-path="input/textbox.zul"> | <div id="demo2" class="component-demo" data-path="input/textbox.zul"> | ||
... | ... | ||
</div> | </div> | ||
| + | |||
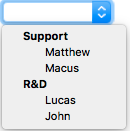
| + | [[Image:Select-mold-optgroup.png]] | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <listbox mold="select"> | ||
| + | <listgroup label="Support"/> | ||
| + | <listitem label="Matthew"/> | ||
| + | <listitem label="Macus"/> | ||
| + | <listgroup label="R&D"/> | ||
| + | <listitem label="Lucas"/> | ||
| + | <listitem label="John"/> | ||
| + | </listbox> | ||
| + | </source> | ||
| + | |||
| + | {{Notice|text=Listbox doesn't send onClick event for listitem under this mold.}} <!-- ZK-4912--> | ||
Revision as of 02:58, 2 November 2022
Select Mold
If the select mold is used, Listbox renders an HTML <select> tag instead.
...
<listbox mold="select">
<listitem label="Matthew"/>
<listitem label="Macus"/>
<listitem label="Lucas"/>
<listitem label="John"/>
</listbox>
Note: if the mold is "select", rows is "1", and none of the items are marked as selected, the browser will display the listbox as if the first item is selected. Worst of all, if user selects the first item in this case, no onSelect event is sent. To avoid this confusion, developers should select at least one item when using mold="select" and rows="1".
In addition to each items label, you can assign an application-specific value to each item using the setValue method.
Listgroup Supported
Since 8.6.0
This mold supports having Listgroups and renders them as HTML <optgroup>.
...
<listbox mold="select">
<listgroup label="Support"/>
<listitem label="Matthew"/>
<listitem label="Macus"/>
<listgroup label="R&D"/>
<listitem label="Lucas"/>
<listitem label="John"/>
</listbox>