MVVM in ZK 6 - Design your first MVVM page"
m (correct highlight (via JWB)) |
|||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
|author=Dennis Chen, Senior Engineer, Potix Corporation | |author=Dennis Chen, Senior Engineer, Potix Corporation | ||
|date=November 9, 2011 | |date=November 9, 2011 | ||
| − | |version=ZK 6 | + | |version=ZK 6 FL-2012-01-11 and after |
}} | }} | ||
| Line 19: | Line 19: | ||
==Design the View Model== | ==Design the View Model== | ||
| − | Following the design concept of MVVM, we should design the View Model first without considering the visual effect. A View Model should not depend on a View, but consider the data and actions as its contract for interacting with the View. In this scenario, we need a String as a filter and a ListModelList<Item> for the search result and a < | + | Following the design concept of MVVM, we should design the View Model first without considering the visual effect. A View Model should not depend on a View, but consider the data and actions as its contract for interacting with the View. In this scenario, we need a String as a filter and a ListModelList<Item> for the search result and a <code>doSearch()</code> method to perform the search command. Furthermore, we also need a selected field to keep the item which is currently selected. |
As you can see, I am defending a ViewModel and it is isolated from the View, which means that it is possible to be reused by another View and even tested by pure Java code. Following is the code of the ViewModel. | As you can see, I am defending a ViewModel and it is isolated from the View, which means that it is possible to be reused by another View and even tested by pure Java code. Following is the code of the ViewModel. | ||
| Line 25: | Line 25: | ||
===ViewModel : SearchVM.java=== | ===ViewModel : SearchVM.java=== | ||
| − | <source lang="java" | + | <source lang="java" highlight="9,16,21"> |
public class SearchVM { | public class SearchVM { | ||
//the search condition | //the search condition | ||
| Line 46: | Line 46: | ||
} | } | ||
| − | @NotifyChange | + | //@NotifyChange, you could ignore it too, it is triggered automatically. |
public void setSelected(Item selected) { | public void setSelected(Item selected) { | ||
this.selected = selected; | this.selected = selected; | ||
| Line 59: | Line 59: | ||
</source> | </source> | ||
| − | SearchVM is simply a POJO, and because it is, we need to notify ZK Bind that the properties of this POJO were changed. In ZK Bind, it has the binder to help the binding between View and ViewModel. By adding < | + | SearchVM is simply a POJO, and because it is, we need to notify ZK Bind that the properties of this POJO were changed. In ZK Bind, it has the binder to help the binding between View and ViewModel. By adding <code>@NotifyChange</code> on a setter method<ref>The <code>@NotifyChange</code> of a property is enabled at default, therefore you can ignore it. However, if you want to change the notification target, you have to add <code>@NotifyChange</code> with different property names.</ref><ref>If you want to disable the default notification of a property, you have to add <code>@NotifyChangeDisabled</code>on the setter method</ref> of a property, after binder sets the property, binder will be notified of the property that has been changed and that it should reload components that are bound to this changed property. You can also add <code>@NotifyChange</code> to a command method so that after the binder executes the method, it will be notified of the named properties that were changed by the command and that it should reload components that are bound to these changed properties. To declare a command, we have to add Java annotation <code>@Command</code> to a command method and the method name becomes the command name by default. |
| − | For example, | + | For example, by adding <code>@NotifyChange</code> to <code>setFilter</code> setter method, when binder saves user entered value with <code>setFilter()</code> , binder will be notified by <code>@NotifyChange</code> to reload any binding that is related to the <code>filter</code> property of the ViewModel. I also added <code>@NotifyChange({"items","selected"})</code> on the <code>doSearch()</code> command method. This is because when doing the search per current filter value, I will create a new list of <code>items</code> and also reset the <code>selected</code> property to null; binder needs to be notified of these two property changes when the <code>doSearch</code> command method is called. It is also required to add <code>@Command</code> to <code>doSearch()</code> in which its command name would be "doSearch". |
| − | With < | + | With <code>@NotifyChange</code>, it notifies the binder what and when to reload View automatically. |
| + | |||
| + | <blockquote> | ||
| + | ---- | ||
| + | <references/> | ||
| + | </blockquote> | ||
==Design a View with ZK Bind== | ==Design a View with ZK Bind== | ||
| − | Now that the ViewModel is ready, we are able to bind View to ViewModel, not only the data, but also the action, and the automatic reloading of changed data (thanks to < | + | Now that the ViewModel is ready, we are able to bind View to ViewModel, not only the data, but also the action, and the automatic reloading of changed data (thanks to <code>@NotifyChange</code> in SearchVM). |
Below is the designed View that will be used in this article to bind with ViewModel: | Below is the designed View that will be used in this article to bind with ViewModel: | ||
| Line 75: | Line 80: | ||
==Apply the BindComposer== | ==Apply the BindComposer== | ||
| − | Now, we have to create a "search.zul" and bind it to the ViewModel. To do this, set the < | + | Now, we have to create a "search.zul" and bind it to the ViewModel. To do this, set the <code>apply</code> attribute to <code>org.zkoss.bind.BindComposer</code> and bind the <code>viewModel</code> to "SearchVM" that was just created. BindComposer will create a binder which will read all the ZK Bind annotations and bind View and ViewModel together. |
===View : search.zul=== | ===View : search.zul=== | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2"> |
<window title="Search Storage Item" border="normal" width="600px" | <window title="Search Storage Item" border="normal" width="600px" | ||
apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('org.zkoss.bind.examples.search.SearchVM')" > | apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('org.zkoss.bind.examples.search.SearchVM')" > | ||
| Line 87: | Line 92: | ||
</source> | </source> | ||
| − | The < | + | The <code>@id(name) @init(expression)</code> here, is the syntax to assign a ViewModel to the binder, <code>name</code> is a string for the name of the ViewModel which will be referenced in nested bindings. <code>expression</code> is an EL 2.2 expression which is to be evaluated to a result value. Here are some rules about this result value: |
*If the evaluated result is a "String", it uses this "String" value as a class name to create the ViewModel | *If the evaluated result is a "String", it uses this "String" value as a class name to create the ViewModel | ||
| − | *If the result is a "Class" object, it creates the ViewModel by < | + | *If the result is a "Class" object, it creates the ViewModel by <code>Class.newInstance()</code> |
*If the result is a non-primitive Object, then it will use it directly, other-wise, it complains with an exception. | *If the result is a non-primitive Object, then it will use it directly, other-wise, it complains with an exception. | ||
| Line 103: | Line 108: | ||
</source> | </source> | ||
| − | The < | + | The <code>@bind(expression)</code> here, is the <code>two-way binding</code> syntax to bind attribute of component and property of the ViewModel together. This is an unconditional binding, which means changes in a component's attribute caused by an user's action will be saved to the property of the ViewModel immediately. And any change notification of the property to the binder will cause an attribute reloading of the component immediately, too. It is also a shortcut syntax of "@load(expression) @save(expression)" without condition. <code>@load(expression)</code> is the one-way binding for loading a value from property of the ViewModel to the attribute of the component while <code>@save(expression)</code> is the one-way binding for saving a value from the attribute of the component to the property of the ViewModel. |
| − | In the above example, I have bound the < | + | In the above example, I have bound the <code>vm.filter</code> to both the <code>value</code> attribute of the textbox and the <code>disabled</code> attribute of the button. And I use <code>@load(expression)</code> on <code>disabled</code> attribute because it needs to load only value from property of the ViewModel. When editing the textbox, <code>vm.filter</code> will be changed and the button will be enabled or disabled immediately depending on whether <code>vm.filter</code> is empty or not. |
==Binding the listbox with search result== | ==Binding the listbox with search result== | ||
| − | In ZK 6, we introduce a new feature called < | + | In ZK 6, we introduce a new feature called <code>template</code>. It is a perfect match when binding a collection. We will have a listbox and a template to show the search result. |
===View : search.zul=== | ===View : search.zul=== | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1,10,11"> |
<listbox model="@load(vm.items)" selectedItem="@bind(vm.selected)" hflex="true" height="300px"> | <listbox model="@load(vm.items)" selectedItem="@bind(vm.selected)" hflex="true" height="300px"> | ||
<listhead> | <listhead> | ||
| Line 130: | Line 135: | ||
</source> | </source> | ||
| − | The < | + | The <code>@load(expression)</code> can also be applied to the <code>model</code> attribute of the <code>listbox</code> component. When binding to a model, we have to provide a template, which is named "model", to render each item in the model. In the template, we have to set the name "var", so we could use it as an item in the template. We also introduce the <code>@converter(expression)</code> syntax, so you can write a "Converter" to convert data to attributes when loading to components, and convert back when saving to beans. |
| − | In the above example, the < | + | In the above example, the <code>model</code> of the listbox binds to <code>vm.items</code> while the <code>selectedItem</code> binds to <code>vm.selected</code> with a template that has responsibility to render each entry of the items of <code>vm.items</code>. Of course, we can also use <code>@load()</code> in the template, or even bind it to the <code>sclass</code> attribute of a listcell with a flexible expression <code>item.quantity lt 3 ? 'red' : <nowiki>''</nowiki></code>. Look into <code>item.price</code>. It is a double number. I want it to be shown with an expected format; therefore a built-in converter <code>formatedNumber</code> and a format argument of '###,##0.00' are used. |
==Binding the selected item== | ==Binding the selected item== | ||
| − | When binding the listbox, we also bind the < | + | When binding the listbox, we also bind the <code>selectedItem</code> of the <code>listbox</code> to <code>selected</code> property of the ViewModel. You do not need to worry about selectedItem (in which its value type is a Listitem) of listbox being the incorrect data type for the model because binder will convert it to item automatically. By the binding of <code>selectedItem</code>, when selecting an item in the listbox, the <code>selected</code> property will be updated to the selected item and displayed in detail. |
===View : search.zul=== | ===View : search.zul=== | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1,2,10,11,12"> |
<groupbox visible="@load(not empty vm.selected)" hflex="true" mold="3d"> | <groupbox visible="@load(not empty vm.selected)" hflex="true" mold="3d"> | ||
<caption label="@load(vm.selected.name)"/> | <caption label="@load(vm.selected.name)"/> | ||
| Line 158: | Line 163: | ||
</source> | </source> | ||
| − | In the example above, we bind < | + | In the example above, we bind <code>visible</code> attribute of <code>groupbox</code> with the expression <code>not empty vm.selected</code>, so that the groupbox will only be visible when user selects an item. Oppositely, if no item is selected, this groupbox will not show up. |
| − | The < | + | The <code>@converter()</code> is used again here but with some differences. The converter now comes from the ViewModel . Of course, a <code>getTotalPriceConverter</code> method needs to be prepared in ViewModel and return a Converter. |
===ViewModel : SearchVM.java=== | ===ViewModel : SearchVM.java=== | ||
| − | <source lang="java" | + | <source lang="java" highlight="5,6,10"> |
public Converter getTotalPriceConverter(){ | public Converter getTotalPriceConverter(){ | ||
if(totalPriceConverter!=null){ | if(totalPriceConverter!=null){ | ||
| Line 185: | Line 190: | ||
==Binding the button action to a command== | ==Binding the button action to a command== | ||
| − | Now, we have to perform a command in ViewModel when user clicks the search button. To do so, add a < | + | Now, we have to perform a command in ViewModel when user clicks the search button. To do so, add a <code>@command</code> in the <code>onClick</code> event of the button. |
<source lang="xml"> | <source lang="xml"> | ||
| Line 191: | Line 196: | ||
</source> | </source> | ||
| − | The < | + | The <code>@command(expression)</code> syntax in the event of a component represents the binding of an event to a command of the ViewModel. It has some rules. |
#The evaluation result of the expression result has to be a 'String', | #The evaluation result of the expression result has to be a 'String', | ||
#The string must also be the name of the command | #The string must also be the name of the command | ||
| − | #View model must have an executable method that has the annotation < | + | #View model must have an executable method that has the annotation <code>@Command('commandName')</code>, if value of <code>@Command</code> is empty, binder use the method name as command name by default. |
| − | In the case above, < | + | In the case above, <code>onClick</code> is binded with a <code>doSearch</code> command. When clicking on the button, binder will go through the command lifecycle <ref>I talked about command lifecycle in [http://books.zkoss.org/wiki/Small_Talks/2011/November/MVVM_in_ZK_6_-_Design_CRUD_page_by_MVVM_pattern#What_is_a_Command_Execution MVVM in ZK 6 - Design CRUD page by MVVM pattern]</ref> and then execute the <code>doSearch</code> method of the ViewModel. |
<blockquote> | <blockquote> | ||
---- | ---- | ||
| Line 209: | Line 214: | ||
==Various View== | ==Various View== | ||
| − | One of the advantages of MVVM is that the ViewModel is a contract class. It holds data, action and logic. This means, users are allowed to use various Views as long as the View can be applied to the ViewModel. Here is an example of various views, we can bind combobox with < | + | One of the advantages of MVVM is that the ViewModel is a contract class. It holds data, action and logic. This means, users are allowed to use various Views as long as the View can be applied to the ViewModel. Here is an example of various views, we can bind combobox with <code>vm.filter</code>. So users can not only type the text but also select from a pre-definded filter list. As for the action, we can bind <code>doSearch</code> command to both <code>onChange</code> and <code>onSelect</code> events without problem. |
===ViewModel : SearchVM.java === | ===ViewModel : SearchVM.java === | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<combobox value="@bind(vm.filter)" onSelect="@command('doSearch')" onChange="@command('doSearch')"> | <combobox value="@bind(vm.filter)" onSelect="@command('doSearch')" onChange="@command('doSearch')"> | ||
<comboitem label="*" value="*"/> | <comboitem label="*" value="*"/> | ||
| Line 228: | Line 233: | ||
===TestCase : SearchVMTestCase.java=== | ===TestCase : SearchVMTestCase.java=== | ||
| − | <source lang="java" | + | <source lang="java" highlight="7,11,12,16,17,21,22"> |
public class SearchVMTestCase { | public class SearchVMTestCase { | ||
@Test | @Test | ||
| Line 271: | Line 276: | ||
| '''viewModel="@id(name) @init(expression)"''' | | '''viewModel="@id(name) @init(expression)"''' | ||
| Sets the View Model | | Sets the View Model | ||
| − | *Has to be used with a component that has < | + | *Has to be used with a component that has <code>apply="org.zkoss.bind.BindComposer"</code>, if there is no such syntax, the View Model will be set to a composer |
*The 'name' is the name of the View Model | *The 'name' is the name of the View Model | ||
*The 'expression' - if the evaluated value is a String, it uses this String as the class name to create a View Model instance. | *The 'expression' - if the evaluated value is a String, it uses this String as the class name to create a View Model instance. | ||
| Line 279: | Line 284: | ||
| '''comp-attribute="@load(expression)"''' | | '''comp-attribute="@load(expression)"''' | ||
| One-way binding to load property of an expression to a component's attribute. | | One-way binding to load property of an expression to a component's attribute. | ||
| − | * Users can specify binding condition in expression with arugment < | + | * Users can specify binding condition in expression with arugment <code>before</code> and <code>after</code>, i.e. <code>@load(vm.filter, after='myCommand')</code>. The binder will load the property after executing the command. |
|- | |- | ||
| '''comp-attribute="@save(expression)"''' | | '''comp-attribute="@save(expression)"''' | ||
| One-way binding to save component's attribute to the property of an expression. | | One-way binding to save component's attribute to the property of an expression. | ||
| − | * Users can specify binding condition in expression with argument < | + | * Users can specify binding condition in expression with argument <code>before</code> and <code>after</code>, i.e. <code>@save(vm.filter, before='myCommand')</code>. The binder will save the property before executing the command. |
|- | |- | ||
| '''comp-attribute="@bind(expression)"''' | | '''comp-attribute="@bind(expression)"''' | ||
| Two-way binding between component's attribute and the property of an expression without any condition. | | Two-way binding between component's attribute and the property of an expression without any condition. | ||
| − | *It equals < | + | *It equals <code>@load(expression) @save(expression)</code> |
| − | *If the component's attribute does not support < | + | *If the component's attribute does not support <code>@save</code>, binder will ignore it automatically. |
*Notify change example: for the expression 'vm.filter', if any notification say vm. or vm.'filter' (here vm means an instance) was changed, the attribute will be reloaded. | *Notify change example: for the expression 'vm.filter', if any notification say vm. or vm.'filter' (here vm means an instance) was changed, the attribute will be reloaded. | ||
*More complex example: for the expression 'e.f.g.h', if any notification say e.f.g.'h',e.f.'g', e.'f' or e. was changed , the attribute of the component will be reloaded. | *More complex example: for the expression 'e.f.g.h', if any notification say e.f.g.'h',e.f.'g', e.'f' or e. was changed , the attribute of the component will be reloaded. | ||
| Line 295: | Line 300: | ||
| Provide a converter for a binding | | Provide a converter for a binding | ||
*The 'expression' is used directly if the evaluated result is a Converter | *The 'expression' is used directly if the evaluated result is a Converter | ||
| − | *The 'expression' - if the evaluated result is a literal, then get a Converter from the View Model if it has a < | + | *The 'expression' - if the evaluated result is a literal, then get a Converter from the View Model if it has a <code>'getConverter(name:Stirng):Converter' method</code>. |
*The 'expression' - if the evaluated result is a string and cannot find converter from the View Model, then get converter from ZK Bind built-in converters. | *The 'expression' - if the evaluated result is a string and cannot find converter from the View Model, then get converter from ZK Bind built-in converters. | ||
*You can pass many arguments to Converter when doing convert. The 'arg-expression' will also be evaluated before calling to the converter method. | *You can pass many arguments to Converter when doing convert. The 'arg-expression' will also be evaluated before calling to the converter method. | ||
| Line 303: | Line 308: | ||
*The evaluated result of the expression has to be a string, while the string is also the name of the command. | *The evaluated result of the expression has to be a string, while the string is also the name of the command. | ||
*When event is fired, it will follow the ZK Bind Lifecycle to execute the command | *When event is fired, it will follow the ZK Bind Lifecycle to execute the command | ||
| − | *View Model has to provide a method which are annotated < | + | *View Model has to provide a method which are annotated <code>@Command</code> with the command name. |
|} | |} | ||
| Line 314: | Line 319: | ||
|- | |- | ||
| '''@NotifyChange on setter''' | | '''@NotifyChange on setter''' | ||
| − | |Notify the binder of a bean's property(ies) changes after it calls the setter method. | + | |Notify the binder of a bean's property(ies) changes after it calls the setter method. It is enabled at default, therefore, you can ignore this annotation if the notification target is the same as the property. |
*If no value exists in the annotation, notify bean that the property was changed | *If no value exists in the annotation, notify bean that the property was changed | ||
*If value exists in the annotation, use the value as the property or properties (if the value is a string array), notify bean that the property or properties have been changed. | *If value exists in the annotation, use the value as the property or properties (if the value is a string array), notify bean that the property or properties have been changed. | ||
| Line 321: | Line 326: | ||
|Notify the binder of a bean's property(ies) change after it calls the command method | |Notify the binder of a bean's property(ies) change after it calls the command method | ||
*If value exists in the annotation, use the value as the property or properties (if the value is a string array), notify bean that property or properties have been changed. | *If value exists in the annotation, use the value as the property or properties (if the value is a string array), notify bean that property or properties have been changed. | ||
| + | |- | ||
| + | | '''@NotifyChangeDisabled on setter''' | ||
| + | |To disable default notification of the property | ||
|- | |- | ||
| '''@Command('commanName') ''' | | '''@Command('commanName') ''' | ||
Latest revision as of 04:19, 20 January 2022
Dennis Chen, Senior Engineer, Potix Corporation
November 9, 2011
ZK 6 FL-2012-01-11 and after
ZK 6 & MVVM
In ZK 6, we introduce a whole new data binding system called ZK Bind which is easy to use, flexible and supports MVVM development model. MVVM is an UI design pattern, similar to MVC, it represents Model, View and ViewModel. The main concept of MVVM design pattern is to separate the data and logic from the presentation.
You can read ZK Bind's introduction here. For a short to MVVM in ZK 6, please refer to this article
In this article, I will use a real case to show how you can write your first MVVM page with some basic ZK Bind syntax.
Case scenario
I will use a search example to show how you can archive MVVM design pattern in ZK 6 by using ZK Bind. Please imagine yourself creating a search page in which the searching of an item is done by a filter string; the search result of items is displayed in a list and when selecting on an item, it will also show the details of the selected item.
Design the View Model
Following the design concept of MVVM, we should design the View Model first without considering the visual effect. A View Model should not depend on a View, but consider the data and actions as its contract for interacting with the View. In this scenario, we need a String as a filter and a ListModelList<Item> for the search result and a doSearch() method to perform the search command. Furthermore, we also need a selected field to keep the item which is currently selected.
As you can see, I am defending a ViewModel and it is isolated from the View, which means that it is possible to be reused by another View and even tested by pure Java code. Following is the code of the ViewModel.
ViewModel : SearchVM.java
public class SearchVM {
//the search condition
String filter;
//the search result
ListModelList<Item> items;
//the selected item
Item selected;
@Command @NotifyChange({"items","selected"})
public void doSearch(){
items = new ListModelList<Item>();
items.addAll(getSearchService().search(filter));
selected = null;
}
@NotifyChange
public void setFilter(String filter) {
this.filter = filter;
}
//@NotifyChange, you could ignore it too, it is triggered automatically.
public void setSelected(Item selected) {
this.selected = selected;
}
//other getter…
protected SearchService getSearchService(){
//search service implementation..
}
}
SearchVM is simply a POJO, and because it is, we need to notify ZK Bind that the properties of this POJO were changed. In ZK Bind, it has the binder to help the binding between View and ViewModel. By adding @NotifyChange on a setter method[1][2] of a property, after binder sets the property, binder will be notified of the property that has been changed and that it should reload components that are bound to this changed property. You can also add @NotifyChange to a command method so that after the binder executes the method, it will be notified of the named properties that were changed by the command and that it should reload components that are bound to these changed properties. To declare a command, we have to add Java annotation @Command to a command method and the method name becomes the command name by default.
For example, by adding @NotifyChange to setFilter setter method, when binder saves user entered value with setFilter() , binder will be notified by @NotifyChange to reload any binding that is related to the filter property of the ViewModel. I also added @NotifyChange({"items","selected"}) on the doSearch() command method. This is because when doing the search per current filter value, I will create a new list of items and also reset the selected property to null; binder needs to be notified of these two property changes when the doSearch command method is called. It is also required to add @Command to doSearch() in which its command name would be "doSearch".
With @NotifyChange, it notifies the binder what and when to reload View automatically.
- ↑ The
@NotifyChangeof a property is enabled at default, therefore you can ignore it. However, if you want to change the notification target, you have to add@NotifyChangewith different property names.- ↑ If you want to disable the default notification of a property, you have to add
@NotifyChangeDisabledon the setter method
Design a View with ZK Bind
Now that the ViewModel is ready, we are able to bind View to ViewModel, not only the data, but also the action, and the automatic reloading of changed data (thanks to @NotifyChange in SearchVM).
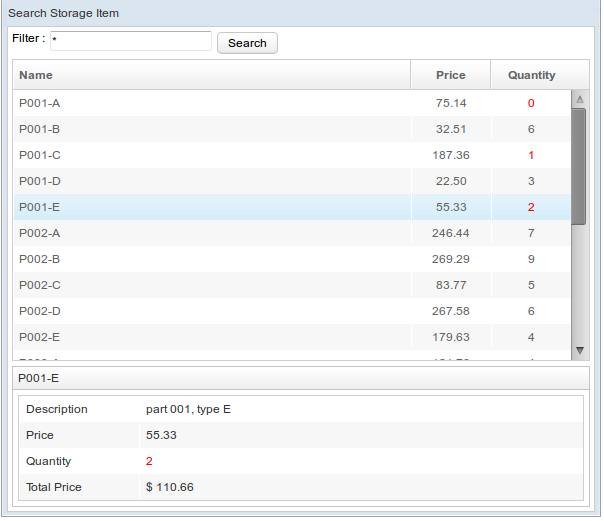
Below is the designed View that will be used in this article to bind with ViewModel:
Apply the BindComposer
Now, we have to create a "search.zul" and bind it to the ViewModel. To do this, set the apply attribute to org.zkoss.bind.BindComposer and bind the viewModel to "SearchVM" that was just created. BindComposer will create a binder which will read all the ZK Bind annotations and bind View and ViewModel together.
View : search.zul
<window title="Search Storage Item" border="normal" width="600px"
apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('org.zkoss.bind.examples.search.SearchVM')" >
...
</window>
The @id(name) @init(expression) here, is the syntax to assign a ViewModel to the binder, name is a string for the name of the ViewModel which will be referenced in nested bindings. expression is an EL 2.2 expression which is to be evaluated to a result value. Here are some rules about this result value:
- If the evaluated result is a "String", it uses this "String" value as a class name to create the ViewModel
- If the result is a "Class" object, it creates the ViewModel by
Class.newInstance() - If the result is a non-primitive Object, then it will use it directly, other-wise, it complains with an exception.
Binding the textbox with filter data
We need a textbox to represent the filter data. When an user types in the textbox, the data is automatically saved into "vm.filter". I also want the search button to be disabled whenever the value of "vm.filter" is empty.
View : search.zul
<textbox value="@bind(vm.filter)" instant="true"/>
<button label="Search" disabled="@load(empty vm.filter)"/>
The @bind(expression) here, is the two-way binding syntax to bind attribute of component and property of the ViewModel together. This is an unconditional binding, which means changes in a component's attribute caused by an user's action will be saved to the property of the ViewModel immediately. And any change notification of the property to the binder will cause an attribute reloading of the component immediately, too. It is also a shortcut syntax of "@load(expression) @save(expression)" without condition. @load(expression) is the one-way binding for loading a value from property of the ViewModel to the attribute of the component while @save(expression) is the one-way binding for saving a value from the attribute of the component to the property of the ViewModel.
In the above example, I have bound the vm.filter to both the value attribute of the textbox and the disabled attribute of the button. And I use @load(expression) on disabled attribute because it needs to load only value from property of the ViewModel. When editing the textbox, vm.filter will be changed and the button will be enabled or disabled immediately depending on whether vm.filter is empty or not.
Binding the listbox with search result
In ZK 6, we introduce a new feature called template. It is a perfect match when binding a collection. We will have a listbox and a template to show the search result.
View : search.zul
<listbox model="@load(vm.items)" selectedItem="@bind(vm.selected)" hflex="true" height="300px">
<listhead>
<listheader label="Name"/>
<listheader label="Price" align="center" width="80px" />
<listheader label="Quantity" align="center" width="80px" />
</listhead>
<template name="model" var="item">
<listitem >
<listcell label="@load(item.name)"/>
<listcell label="@load(item.price) @converter('formatedNumber', format='###,##0.00')"/>
<listcell label="@load(item.quantity)" sclass="@bind(item.quantity lt 3 ? 'red' : '')"/>
</listitem>
</template>
</listbox>
The @load(expression) can also be applied to the model attribute of the listbox component. When binding to a model, we have to provide a template, which is named "model", to render each item in the model. In the template, we have to set the name "var", so we could use it as an item in the template. We also introduce the @converter(expression) syntax, so you can write a "Converter" to convert data to attributes when loading to components, and convert back when saving to beans.
In the above example, the model of the listbox binds to vm.items while the selectedItem binds to vm.selected with a template that has responsibility to render each entry of the items of vm.items. Of course, we can also use @load() in the template, or even bind it to the sclass attribute of a listcell with a flexible expression item.quantity lt 3 ? 'red' : ''. Look into item.price. It is a double number. I want it to be shown with an expected format; therefore a built-in converter formatedNumber and a format argument of '###,##0.00' are used.
Binding the selected item
When binding the listbox, we also bind the selectedItem of the listbox to selected property of the ViewModel. You do not need to worry about selectedItem (in which its value type is a Listitem) of listbox being the incorrect data type for the model because binder will convert it to item automatically. By the binding of selectedItem, when selecting an item in the listbox, the selected property will be updated to the selected item and displayed in detail.
View : search.zul
<groupbox visible="@load(not empty vm.selected)" hflex="true" mold="3d">
<caption label="@load(vm.selected.name)"/>
<grid hflex="true" >
<columns>
<column width="120px"/>
<column/>
</columns>
<rows>
<row>Description <label value="@load(vm.selected.description)"/></row>
<row>Price <label value="@load(vm.selected.price) @converter('formatedNumber', format='###,##0.00')"/></row>
<row>Quantity <label value="@load(vm.selected.quantity)" sclass="@load(vm.selected.quantity lt 3 ?'red':'')"/></row>
<row>Total Price <label value="@load(vm.selected.totalPrice) @converter(vm.totalPriceConverter)"/></row>
</rows>
</grid>
</groupbox>
In the example above, we bind visible attribute of groupbox with the expression not empty vm.selected, so that the groupbox will only be visible when user selects an item. Oppositely, if no item is selected, this groupbox will not show up.
The @converter() is used again here but with some differences. The converter now comes from the ViewModel . Of course, a getTotalPriceConverter method needs to be prepared in ViewModel and return a Converter.
ViewModel : SearchVM.java
public Converter getTotalPriceConverter(){
if(totalPriceConverter!=null){
return totalPriceConverter;
}
return totalPriceConverter = new Converter(){
public Object coerceToBean(Object val, Component component,
BindContext ctx) {
return null;//never called in this example
}
public Object coerceToUi(Object val, Component component,
BindContext ctx) {
if(val==null) return null;
String str = new DecimalFormat("$ ###,###,###,##0.00").format((Double)val);
return str;
}
};
}
Binding the button action to a command
Now, we have to perform a command in ViewModel when user clicks the search button. To do so, add a @command in the onClick event of the button.
<button label="Search" onClick="@command('doSearch')" disabled="@load(empty vm.filter)"/>
The @command(expression) syntax in the event of a component represents the binding of an event to a command of the ViewModel. It has some rules.
- The evaluation result of the expression result has to be a 'String',
- The string must also be the name of the command
- View model must have an executable method that has the annotation
@Command('commandName'), if value of@Commandis empty, binder use the method name as command name by default.
In the case above, onClick is binded with a doSearch command. When clicking on the button, binder will go through the command lifecycle [1] and then execute the doSearch method of the ViewModel.
- ↑ I talked about command lifecycle in MVVM in ZK 6 - Design CRUD page by MVVM pattern
Show case
Various View
One of the advantages of MVVM is that the ViewModel is a contract class. It holds data, action and logic. This means, users are allowed to use various Views as long as the View can be applied to the ViewModel. Here is an example of various views, we can bind combobox with vm.filter. So users can not only type the text but also select from a pre-definded filter list. As for the action, we can bind doSearch command to both onChange and onSelect events without problem.
ViewModel : SearchVM.java
<combobox value="@bind(vm.filter)" onSelect="@command('doSearch')" onChange="@command('doSearch')">
<comboitem label="*" value="*"/>
<comboitem label="A" value="A"/>
<comboitem label="B" value="B"/>
<comboitem label="C" value="C"/>
</combobox>
Test a view model
Since the ViewModel is simply a POJO, it is also possible to do unit tests on the ViewModel itself without concerning the UI elements. Here is a very straight forward test case to test SearchVM.
TestCase : SearchVMTestCase.java
public class SearchVMTestCase {
@Test
public void test01(){
SearchVM vm = new SearchVM();
Assert.assertNull(vm.getItems());
vm.doSearch();
Assert.assertNotNull(vm.getItems());
Assert.assertEquals(20, vm.getItems().getSize());
vm.setFilter("A");
vm.doSearch();
Assert.assertNotNull(vm.getItems());
Assert.assertEquals(4, vm.getItems().getSize());
vm.setFilter("B");
vm.doSearch();
Assert.assertNotNull(vm.getItems());
Assert.assertEquals(4, vm.getItems().getSize());
vm.setFilter("X");
vm.doSearch();
Assert.assertNotNull(vm.getItems());
Assert.assertEquals(0, vm.getItems().getSize());
}
}
Of course, problems will occur in preparing the testing environment, including, how to get the 'SearchService' that we are using in the example? This really depends on what container framework you use (for example, Spring, Seam or CDI), however, this is not the topic of this article.
Syntax review
ZUL annotation syntax
| Syntax | Explanation |
|---|---|
| viewModel="@id(name) @init(expression)" | Sets the View Model
|
| comp-attribute="@load(expression)" | One-way binding to load property of an expression to a component's attribute.
|
| comp-attribute="@save(expression)" | One-way binding to save component's attribute to the property of an expression.
|
| comp-attribute="@bind(expression)" | Two-way binding between component's attribute and the property of an expression without any condition.
|
| @converter(expression, arg = arg-expression) | Provide a converter for a binding
|
| comp-event="@command(expression, arg =another-expression)" | Event-command binding of component's event
|
Java syntax
| Syntax | Explanation |
|---|---|
| @NotifyChange on setter | Notify the binder of a bean's property(ies) changes after it calls the setter method. It is enabled at default, therefore, you can ignore this annotation if the notification target is the same as the property.
|
| @NotifyChange on command method | Notify the binder of a bean's property(ies) change after it calls the command method
|
| @NotifyChangeDisabled on setter | To disable default notification of the property |
| @Command('commanName') | Declare a method to correspond to a command.
|
Summary
In this article, the concept of designing a MVVM page was demonstrated, it is a good design pattern since users are allowed to design a ViewModel that is isolated from a View. Concerning only data and behaviors also make it possible to reuse this ViewModel with other Views and can even perform unit tests of this ViewModel without any View.
I also showed how ZK Bind helps you to accomplish MVVM with ZUL. With the power of ZK Bind you can easily bind ZUL to a ViewModel with well-defined annotations. There will be more upcoming articles discussing more about how MVVM works in ZK 6, before then, any feedback is always welcomed.
Downloads
[zbindexamples ] : You could download the deployable war file here, it also contains example source code of this article
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |