MVVM Extension: Access UI Components Inside ViewModel"
From Documentation
| Line 8: | Line 8: | ||
[[File:smalltalks-mvvm-in-zk6-view-example.png]] | [[File:smalltalks-mvvm-in-zk6-view-example.png]] | ||
| − | <source lang="java | + | <source lang="java" > |
public class SearchAutowireVM{ | public class SearchAutowireVM{ | ||
| − | + | //other variables | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
//UI component | //UI component | ||
@Wire("#msgPopup") | @Wire("#msgPopup") | ||
Revision as of 08:21, 7 December 2011
MVVM Extension: Access UI Components Inside View Model
Developing an application in MVVM pattern separates View and its backend clearly. Sometime developers want more control of components...
Extend Case Scenario: Popup Detail
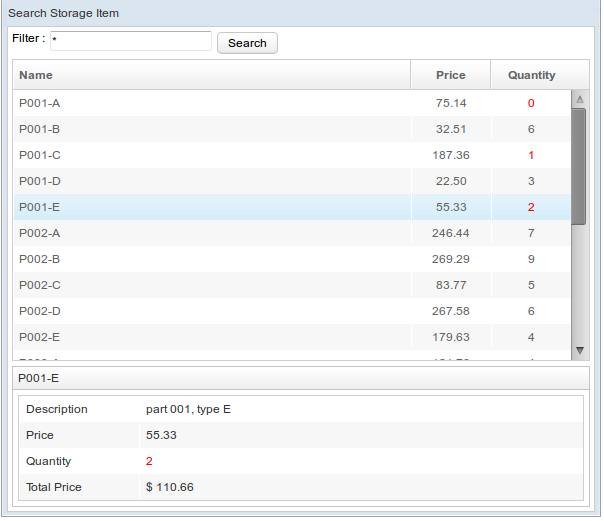
In search example mentioned in previous article, users see an item's description in detail only when users click a item (as the below image shows). It's more convenient to show the description when the mouse hover an item. We'll implement this feature through MVVM with autowiring components.
public class SearchAutowireVM{
//other variables
//UI component
@Wire("#msgPopup")
Popup popup;
@Wire("#msg")
Label msg;
@Init
public void init(BindContext ctx){
//Returns associated root component of the binder
Component component = ctx.getBinder().getView();
Selectors.wireVariables(component, this);
// Selectors.wireEventListeners(component, this);
}
//...
}