MVVM Extension: Access UI Components Inside ViewModel"
| Line 12: | Line 12: | ||
=Add Popup= | =Add Popup= | ||
| − | Add a popup component to display item description | + | Add a popup component to display item description. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 19: | Line 19: | ||
</popup> | </popup> | ||
</source> | </source> | ||
| − | |||
=Enable Autowire of View Model= | =Enable Autowire of View Model= | ||
Revision as of 09:31, 7 December 2011
MVVM Extension: Access UI Components Inside View Model
Developing an application in MVVM pattern has several advantages including clear separation between View and backend, and easy to unit test. Sometime developers want more control of components like dynamically creating components, or custom loading on demand. Sometimes it's just a personal preference. This article tells you how to access UI components inside a View Model with a little bit extra work.
Extend Case Scenario: Popup Detail
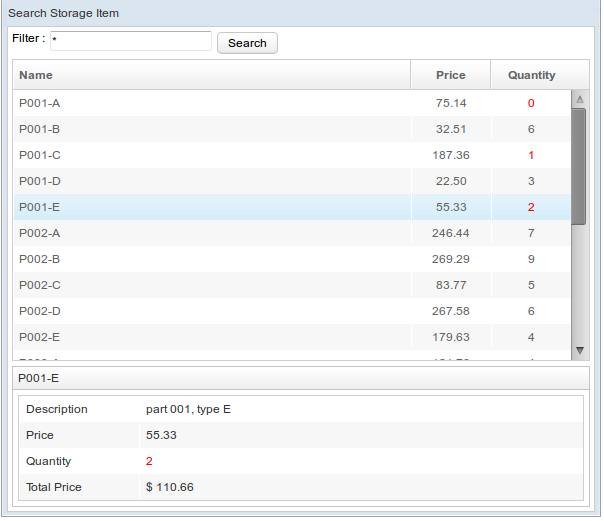
In search example mentioned in previous article, users see an item's description in detail only when they click a item in the listbox (as the below image shows). It is more convenient to show the description when the mouse hover an item without clicking it. We'll implement this feature through MVVM with autowiring components.
Add Popup
Add a popup component to display item description.
<popup id="msgPopup">
<label id="msg"></label>
</popup>
Enable Autowire of View Model
A View Model is a POJO basically, it doesn't have ability to wire UI components. We empower View Model to wire components with @init.
public class SearchAutowireVM{
//other variables
//UI component
@Wire("#msgPopup")
Popup popup;
@Wire("#msg")
Label msg;
@Init
public void init(BindContext ctx){
//Returns associated root component of the binder
Component component = ctx.getBinder().getView();
Selectors.wireVariables(component, this);
// Selectors.wireEventListeners(component, this);
}
//...
}
We annotate a method public void init(BindContext) with @Init, hence the binder will invoke this method and pass in BindContext when it initializes the View Model. Inside the method, Selectors.wireVariables(component, this) will wire those variables with @Wire.
Remember to call Selectors.wireEventListeners(component, this), if you want to register event handler with @Listen.