Difference between revisions of "Template:Tutorial common chapters"
| Line 250: | Line 250: | ||
| − | '''Car List Area.''' ZK provides several components to display a collection of data such as ''listbox'', ''grid'', and ''tree''. We use ''listbox'' to display a list of car with 3 columns: Name, Company and Price. We set "height" attribute to limit fixed number of visible row and you can drag scroll-bar to see the rest of rows. The "emptyMessage" attribute is used to show a message when ''listbox'' contains no items. The ''listbox'' is a container component, and you can add ''listhead'' to define a column. The ''listitem'' is used to display data, and the number of ''listcell'' in one ''listitem'' should equal to the number of ''listheader''. Here we use ''listcell'' with static value to demonstrate structure of a ''listitem'', and | + | '''Car List Area.''' ZK provides several components to display a collection of data such as ''listbox'', ''grid'', and ''tree''. We use ''listbox'' to display a list of car with 3 columns: Name, Company and Price. We set "height" attribute to limit fixed number of visible row and you can drag scroll-bar to see the rest of rows. The "emptyMessage" attribute is used to show a message when ''listbox'' contains no items. The ''listbox'' is a container component, and you can add ''listhead'' to define a column. The ''listitem'' is used to display data, and the number of ''listcell'' in one ''listitem'' should equal to the number of ''listheader''. Here we use ''listcell'' with static value to demonstrate structure of a ''listitem'', and we'll talk about how to create ''listitem'' upon dynamic data in next chapter. |
'''Extracted from search.zul''' | '''Extracted from search.zul''' | ||
Revision as of 03:45, 8 August 2012
Warm Up
In this chapter, we'll guide you how to prepare an environment to build a web application with ZK including setting IDE, installing ZK, and running an application in a server.
Setup Eclipse
We use Eclipse IDE 3.7 (indigo) for Java EE developer ![]() to demonstrate the whole instructions. (Download Eclipse, extract the downloaded zip file to a folder and execute eclipse.exe to open Eclipse.)
to demonstrate the whole instructions. (Download Eclipse, extract the downloaded zip file to a folder and execute eclipse.exe to open Eclipse.)
In order to edit ZK UI page in Eclipse, you should add "zul" (It's ZK UI page's file extension name) as a content type of XML format in following steps:
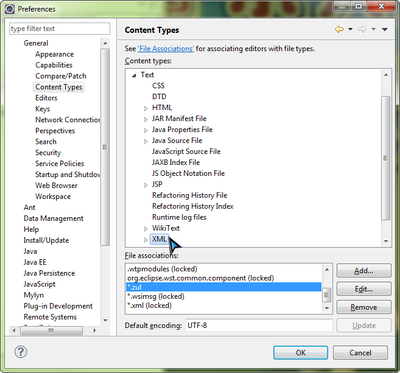
- Select Window \ Preferences to open Preferences window
- In left tree, select General \ Content Types, on right hand side, expand Text node in "Content types" box, select XML
- Click Add button, type *.zul, and click OK button
After this setup, Eclipse will use XML editor to open it when you double click a zul file.
Install ZK in a Web Project
Download ZK
Download the ZK CE first (file name looks like zk-bin-[version].zip) and extract it to a folder.
Create a Project
To build a web application, you should create a "Dynamic Web Project" in Eclipse first:
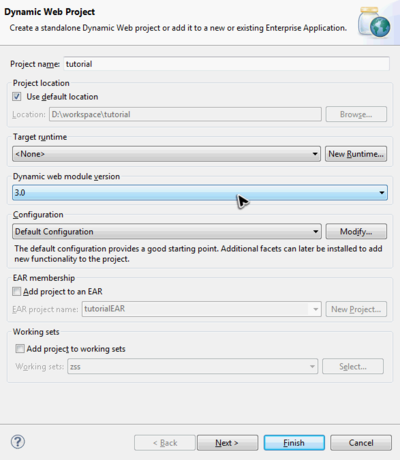
- Select File \ New \ Dynamic Web Project
- Enter warmup in Project name and keep every thing else default.
- You can leave "Target runtime" as "none".
- Notice that we set Dynamic web module version to 3.0 because we want to use Servlet 3.0 to eliminate application configuration.
Install ZK JAR
To use ZK in your project, you have to copy ZK JAR into your project's library folder.
Copy JAR files under following list to WebContent\WEB-INF\lib:
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib\ext
If you prefer to use an application server that supports older (< 3.0) Servlet specification or JDK 1.5, you need more configuration on web.xml. Please refer to ZK Installation Guide. [1]
Create a Simple Page
After installation, you can create a simple zul to verify the installation works or not. In Eclipse,
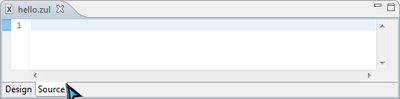
- Select File \ New \ File (or File \ New \ Other \ File ) to add a new file, hello.zul, under WebContent.
- Click Source tab to modify source.
- Copy and paste the following sample code into hello.zul and save it.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
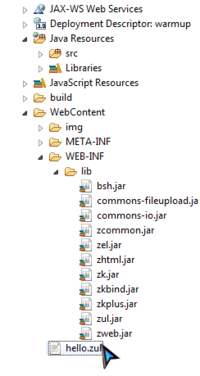
After above steps, in Project Explorer view your project may look like:
If you don't find Project Explorer view, select menu Window \ Show View \ Project Explorer to open it.
Run an Application
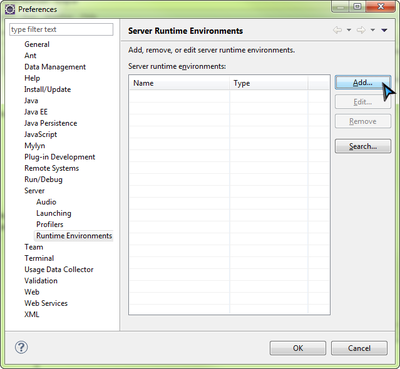
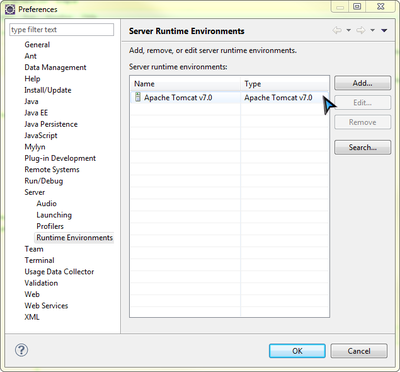
Before running a web application, we must create a server in Eclipse. Select Window \ Preferences to open Preferences window and select Server \ Runtime Environments from left tree. Click Add button to add a server runtime environment.
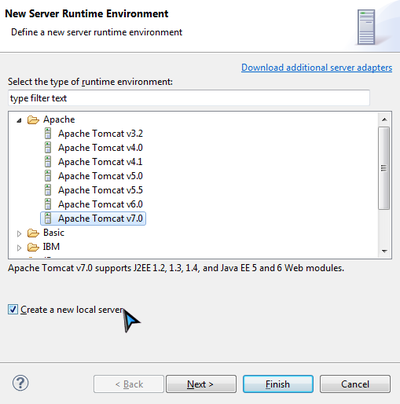
Select Apache \ Tomcat v7.0 Server because it supports Servlet 3.0 and check Create a new local server. Then click Next button.
If you use JDK 1.5, you could choose Tomcat v6.0. But you need more configuration on web.xml. Please refer to ZK Installation Guide in References .
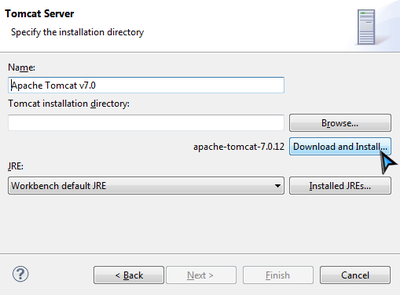
If you had installed Tomcat 7 before, just provide your path. If you don't, proceed the following step:
- Click Download and Install button and choose a folder.
- Notice that the installation path must not contain non-ASCII character.
- Accept the license agreement, wait for a minute.
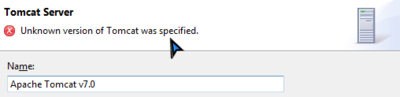
- Eclipse shows error message before installation complete.
- Please wait Eclipse to complete the installation and do not interrupt it to ensure correct installation.
- Eclipse will download and install Tomcat into the folder you specified. After installation is complete, the Finish button will become enabled.
- Click Finish button to complete it.
After above steps, you can see a new entry in Server rumtime environments.
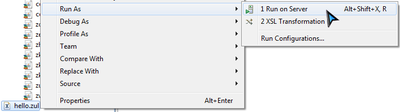
Right click on hello.zul, in context menu, select Run As \ Run on Server to run this zul on an application server.
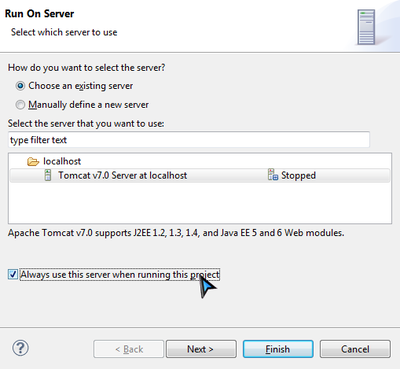
Choose an existing Tomcat 7. Yon can also check Always use this server when running this project option to avoid choosing a server each time you run the application in the future. Click Finish button and wait for the server starts running.
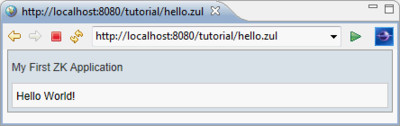
After the server starts running successfully, Eclipse opens a browser automatically and connects to http://localhost:8080/hello.zul. If you can see the following image, then your project is ready to use ZK.
You can follow above steps to run your application during this tutorial.
Import and Run Example Application
We have prepared a Eclipse project zip file that contains complete source code, and you can import to your Eclipse without starting from scratch.
The steps to use example application:
- Download example application project zip file first.
- In Eclipse, select File \ Import \ General \ Existing Projects into Workspace, choose Select archive file to import example application zip file as a project to your Eclipse.
- Then follow the instructions in Run an Application to run it.
Example Application
Use Case
Our target application is a simple car catalog application. This application has 2 functions:
- Search cars.
- Enter a keyword in the input field, click search button and it displays the search result in the car list below.
- View details.
- Click an item of the car list, then the area below the car list shows the selected car's details including name, price, description, and preview.
Domain Class
The following is the domain object that represents a car.
public class Car {
private Integer id;
private String name;
private String company;
private String preview;
private String description;
private Integer price;
//omit getter and setter for brevity
}
- Please refer to References section to see the complete code. [2]
Then we define a service class to perform the business logic (search cars) as follows:
public interface CarService {
/**
* Retrieve all cars in the catalog.
* @return all cars
*/
public List<Car> findAll();
/**
* search cars according to keyword in name and company.
* @param keyword for search
* @return list of car that match the keyword
*/
public List<Car> search(String keyword);
}
We have a CarServeImpl that implements above interface. For simplicity it uses a static list object as the data model. You can replace it with connecting to a database in a real application. The implementation detail is not in this article's scope, please refer to References section.[3]
Sketch User Interface
Design UI is a good step to start building an application, since it helps you define the scope of your application. ZK provides hundreds of ready-made UI components. Developers can rapidly build their desired user interface by combining these components without creating from scratch.
In ZK, you can use ZK User Interface Markup Language (ZUML) [4], an XML-formatted language, to describe user interface. In ZK default convention, the files to describe user interface with ZUML use .zul as file name suffix. In zul files, one component can be represented as an XML element (tag), and you can configure each component's style, behavior, and function by setting XML element's attributes.[5]
First of all, we use a window with specified title and normal border as our application's frame.
Extracted from search.zul
<window title="Search" width="600px" border="normal">
<!-- put child components inside a tag's body -->
</window>
As window is the outmost component, it's called the root component. Window is a mostly common used container because it's a basic display element of a desktop-like application and it can also encloses other components. All other components inside the window should be put in window tag's body, and they are called child component. We set window's title bar text with "title" attribute and make window display a normal border with "border" attribute. For "width" attribute, use CSS like syntax such as "800px" or "60%".
Basically, our example application's user interface is divided into 3 areas inside a window, they are (from top to bottom) search function, car list, and car details area.
Search Area.
ZK components are like building blocks, you can combine existing components to construct your desired user interface. To allow users to search, we need a text to tell user what they should input, a place to enter keywords, and a button for triggering search. We can use following ZK components to fulfill this requirement:
Extracted from search.zul
<hbox align="center">
Keyword:
<textbox id="keywordBox" />
<button id="searchButton" label="Search" image="/img/search.png" />
</hbox>
The hbox ("h" means horizontal) is a layout component and it can arrange its child components in horizontal order. Because these child components have different height, we use "align" attribute to arrange them for elegance. Here we specify "id" attribute for some components in order to control them, and it allows you to use the id to identify a specific component. You can easily create an image button by specifying path at "image" attribute.
Car List Area. ZK provides several components to display a collection of data such as listbox, grid, and tree. We use listbox to display a list of car with 3 columns: Name, Company and Price. We set "height" attribute to limit fixed number of visible row and you can drag scroll-bar to see the rest of rows. The "emptyMessage" attribute is used to show a message when listbox contains no items. The listbox is a container component, and you can add listhead to define a column. The listitem is used to display data, and the number of listcell in one listitem should equal to the number of listheader. Here we use listcell with static value to demonstrate structure of a listitem, and we'll talk about how to create listitem upon dynamic data in next chapter.
Extracted from search.zul
<listbox id="carListbox" height="160px" emptyMessage="No car found in the result">
<listhead>
<listheader label="Name" />
<listheader label="Company" />
<listheader label="Price" width="20%"/>
</listhead>
<listitem>
<listcell value="product name"></listcell>
<listcell value="company"></listcell>
<listcell>$<label value="price" /></listcell>
</listitem>
</listbox>
Car Details Area. Like the hbox, vbox is also a layout component which arranges its child component in vertical order. By combing these 2 layout components, we can present more information on a screen. The "style" attribute allows you to customize component's style with CSS syntax.
Extracted from search.zul
<hbox style="margin-top:20px">
<image id="previewImage" width="250px" />
<vbox>
<label id="nameLabel" />
<label id="companyLabel" />
<label id="priceLabel" />
<label id="descriptionLabel"/>
</vbox>
</hbox>
You can see complete zul through the link in References section. [6]