InputAgent"
Dennischen (talk | contribs) |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
= Type = | = Type = | ||
| − | < | + | <code> InputAgent </code> can be used on any '''input component''' such as ''textbox'' or ''datebox''. Among these input components, components in which users can type ''string'' in, we can mimic it with <code> InputAgent.type(String) </code>. In cases where components are not able to type in ''string'' such as ''slider'', we can use <code> InputAgent.input(Object) </code> instead. |
| − | We will use a todo list application to demonstrate the usage of< | + | We will use a todo list application to demonstrate the usage of<code> InputAgent </code>. Here is the application's UI: |
[[File:Smalltalk-MimicLibrary-todolist.png]] | [[File:Smalltalk-MimicLibrary-todolist.png]] | ||
| Line 12: | Line 12: | ||
'''TodoTest.java''' | '''TodoTest.java''' | ||
| − | <source lang="java" | + | <source lang="java" highlight="14,15,16,17,18,22"> |
public class TodoTest { | public class TodoTest { | ||
| Line 43: | Line 43: | ||
</source> | </source> | ||
| − | * The formal usage of < | + | * The formal usage of <code> InputAgent </code> is to retrieve from a <code> ComponentAgent </code>. (line 14) |
* As seen in the previous example, this is also a shortcut method. (line 15) | * As seen in the previous example, this is also a shortcut method. (line 15) | ||
| − | * Although < | + | * Although <code> priority </code> is an ''intbox'', we still provide a String as the parameter. The string will be parsed to an integer internally, if failed we'll get an exception. (line 16) |
* When typing in a <b>Datebox</b>, use the date format that you have specified in Datebox's "format" attribute. The same rule applies to ''timebox''. (line 17) | * When typing in a <b>Datebox</b>, use the date format that you have specified in Datebox's "format" attribute. The same rule applies to ''timebox''. (line 17) | ||
* The query syntax means "retrieve a button whose label is 'Add'". (line 18) | * The query syntax means "retrieve a button whose label is 'Add'". (line 18) | ||
| − | * If we call < | + | * If we call <code> ComponentAgent.query() </code>, it'll only query the <b>ComponentAgent</b>'s child components. Here, we find <b>listitem</b> to get <b>listcell</b>. (line 22) |
= Typing = | = Typing = | ||
| − | If you want to mimic a user's typing , you should use < | + | If you want to mimic a user's typing , you should use <code> InputAgent.typing(String) </code>. It is similar to type(String) but it triggers an onChanging event instead of an onChange event. |
For example, to achieve auto-complete feature, developers usually listens to an onChanging event of a ''textbox'' and performs post-processing. | For example, to achieve auto-complete feature, developers usually listens to an onChanging event of a ''textbox'' and performs post-processing. | ||
| Line 67: | Line 67: | ||
= Select = | = Select = | ||
| − | < | + | <code> select(int, int) </code> is used to mark the selection of a range of text by starting and ending index (ending index is exclusive). |
[[File:Zats-mimic-selection.png]] | [[File:Zats-mimic-selection.png]] | ||
| Line 81: | Line 81: | ||
= Input = | = Input = | ||
| − | Among input components, only ''slider'' is where users cannot type text in. So we provide a method, < | + | Among input components, only ''slider'' is where users cannot type text in. So we provide a method, <code> input(Object) </code>, to generalize input operation. Users don't have to care how values are inputted into a component, but what the values are. For ''slider'', we should pass integer as the parameter. |
| Line 95: | Line 95: | ||
=Supported Components= | =Supported Components= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Components</center> | ! <center>Components</center> | ||
! <center>Version</center> | ! <center>Version</center> | ||
| Line 110: | Line 110: | ||
| CKEditor | | CKEditor | ||
| 5, 6 | | 5, 6 | ||
| − | | only supports < | + | | only supports <code>type(String) </code>, <code> typing(String)</code> |
|- | |- | ||
| Colorbox | | Colorbox | ||
| 5, 6 | | 5, 6 | ||
| − | | only supports < | + | | only supports <code>type(String) </code> |
|- | |- | ||
| Slider | | Slider | ||
| 5, 6 | | 5, 6 | ||
| − | | only supports < | + | | only supports <code>input(Object) </code> |
|} | |} | ||
| Line 124: | Line 124: | ||
| + | {{ZATSEssentialsPageHeader}} | ||
{{ZATSEssentialsPageFooter}} | {{ZATSEssentialsPageFooter}} | ||
Latest revision as of 03:10, 24 April 2023
Type
InputAgent can be used on any input component such as textbox or datebox. Among these input components, components in which users can type string in, we can mimic it with InputAgent.type(String) . In cases where components are not able to type in string such as slider, we can use InputAgent.input(Object) instead.
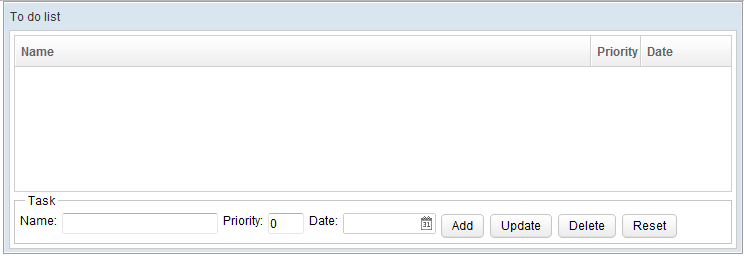
We will use a todo list application to demonstrate the usage of InputAgent . Here is the application's UI:
The following test case verifies "Add" function, we enter values into 3 fields: item name, priority, and date, and click "Add" button. Then we inspect each listcell of a listitem to verify that a to-do item is added to the listbox.
TodoTest.java
public class TodoTest {
@Test
public void test() {
//visit the target page
DesktopAgent desktop = Zats.newClient().connect("/todo.zul");
//find components
ComponentAgent itemName = desktop.query("textbox");
ComponentAgent priority = desktop.query("intbox");
ComponentAgent date = desktop.query("datebox");
//add
//itemName.as(InputAgent.class).type("one-item");
itemName.type("one-item");
priority.type("3");
date.type("2012-03-16");
desktop.query("button[label='Add']").click();
//verify each listcell's label
ComponentAgent listbox = desktop.query("listbox");
List<ComponentAgent> cells = listbox.queryAll("listitem").get(0).getChildren();
assertEquals("one-item",cells.get(0).as(Listcell.class).getLabel());
assertEquals("3",cells.get(1).as(Listcell.class).getLabel());
assertEquals("2012/03/16",cells.get(2).as(Listcell.class).getLabel());
}
}
- The formal usage of
InputAgentis to retrieve from aComponentAgent. (line 14) - As seen in the previous example, this is also a shortcut method. (line 15)
- Although
priorityis an intbox, we still provide a String as the parameter. The string will be parsed to an integer internally, if failed we'll get an exception. (line 16) - When typing in a Datebox, use the date format that you have specified in Datebox's "format" attribute. The same rule applies to timebox. (line 17)
- The query syntax means "retrieve a button whose label is 'Add'". (line 18)
- If we call
ComponentAgent.query(), it'll only query the ComponentAgent's child components. Here, we find listitem to get listcell. (line 22)
Typing
If you want to mimic a user's typing , you should use InputAgent.typing(String) . It is similar to type(String) but it triggers an onChanging event instead of an onChange event.
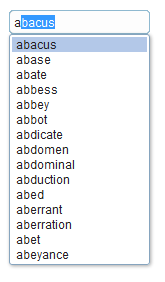
For example, to achieve auto-complete feature, developers usually listens to an onChanging event of a textbox and performs post-processing.
desktopAgent.query("textbox").as(InputAgent.class).typing("a");
Select
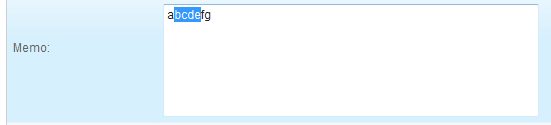
select(int, int) is used to mark the selection of a range of text by starting and ending index (ending index is exclusive).
desktopAgent.query("textbox").as(Input.class).select(0,3);
Input
Among input components, only slider is where users cannot type text in. So we provide a method, input(Object) , to generalize input operation. Users don't have to care how values are inputted into a component, but what the values are. For slider, we should pass integer as the parameter.
desktop.query("slider").as(InputAgent.class).input(40);
Supported Components
| Bandbox, Combobox, Textbox | 5, 6 | |
| Datebox, Decimalbox, Doublebox, Doublespinner, Intbox, Longbox, Spinner, Timebox | 5, 6 | input string should match "format" attribute's pattern |
| CKEditor | 5, 6 | only supports type(String) , typing(String)
|
| Colorbox | 5, 6 | only supports type(String)
|
| Slider | 5, 6 | only supports input(Object)
|