SelectAgent"
From Documentation
(Created page with "{{ZATSEssentialsPageHeader}} We'll keep using the todo list application to demonstrate <tt> SelectAgent </tt> usage. In this application, when selecting a ''listitem'', its va...") |
m (correct highlight (via JWB)) |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
| + | __TOC__ | ||
| − | |||
| − | To '''single''' select a ''listitem'', we must retrieve it first. The same rule applies to '' | + | = Single Select = |
| + | |||
| + | We'll keep using the todo list application to demonstrate the <code> SelectAgent </code> usage. You should use this operation on a child component including <b> ''comboitem'', ''tab'', ''listitem'', and ''treeitem'' </b> to perform '''single selection'''. | ||
| + | |||
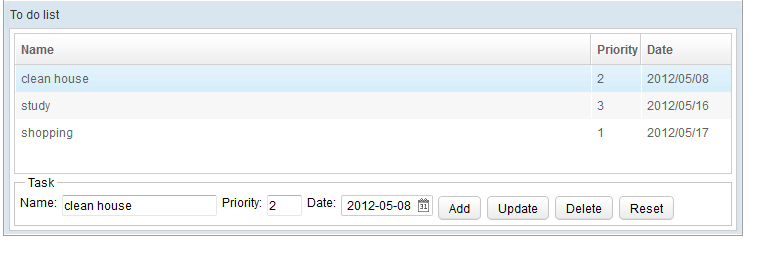
| + | In this application, when selecting a ''listitem'', its value will be loaded to three different input fields for modification. The following test case steps verifies whether or not <b>listitem</b>'s data are correctly loaded into three input fields. | ||
| + | |||
| + | |||
| + | [[File:Zats-mimic-select.png]] | ||
| + | |||
| + | |||
| + | To '''single''' select a ''listitem'', we must retrieve it first. The same rule applies to ''treeitem'' and ''comboitem''. | ||
'''TodoTest.java''' | '''TodoTest.java''' | ||
| − | <source lang="java" | + | <source lang="java" highlight="7"> |
public class TodoTest { | public class TodoTest { | ||
| Line 26: | Line 36: | ||
</source> | </source> | ||
| − | * Retrieve a ''listitem'' and use < | + | * Retrieve a ''listitem'' and use <code> SelectAgent </code> to select it. |
| + | |||
| + | |||
| + | =Supported Components= | ||
| + | |||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Components</center> | ||
| + | ! <center>Version</center> | ||
| + | ! <center>Note</center> | ||
| + | |- | ||
| + | | Comboitem, Tab, Listitem, Treeitem | ||
| + | | 5, 6 | ||
| + | | | ||
| + | |} | ||
| + | {{ZATSEssentialsPageHeader}} | ||
{{ZATSEssentialsPageFooter}} | {{ZATSEssentialsPageFooter}} | ||
Latest revision as of 02:55, 18 January 2022
Single Select
We'll keep using the todo list application to demonstrate the SelectAgent usage. You should use this operation on a child component including comboitem, tab, listitem, and treeitem to perform single selection.
In this application, when selecting a listitem, its value will be loaded to three different input fields for modification. The following test case steps verifies whether or not listitem's data are correctly loaded into three input fields.
To single select a listitem, we must retrieve it first. The same rule applies to treeitem and comboitem.
TodoTest.java
public class TodoTest {
@Test
public void test() {
//remove irrelevant code for brevity
//update
desktop.queryAll("listbox > listitem").get(0).as(SelectAgent.class).select();
//verify selected
assertEquals("one-item",itemName.as(Textbox.class).getValue());
assertEquals((Integer)3,priority.as(Intbox.class).getValue());
assertEquals("2012-03-16",date.as(Datebox.class).getRawText());
}
- Retrieve a listitem and use
SelectAgentto select it.
Supported Components
| Comboitem, Tab, Listitem, Treeitem | 5, 6 |