CRUD Calendar Items"
(→Update) |
m (correct highlight (via JWB)) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
__TOC__ | __TOC__ | ||
| + | |||
| + | {{versionSince | 3.0.0}} | ||
= CRUD Example = | = CRUD Example = | ||
| − | Since Calendars support model-driven display, to manipulate (CRUD) items on the calendars, you actually need to manipulate < | + | Since Calendars support model-driven display, to manipulate (CRUD) items on the calendars, you actually need to manipulate <code>CalendarModel</code> via <code>add()</code> and <code>remove()</code>. By default, when an end-user interacts with this component, it doesn't add or delete items automatically. Application developers need to add event listeners to implement creation, update, and deletion of <code>CalendarItem</code> by themselves. |
| − | Here we demonstrate the basic approach with < | + | Here we demonstrate the basic approach with <code>CalendarCrudComposer</code> and the default implementation: <code>SimpleCalendarModel</code> and <code>DefaultCalendarItem</code>. Since <code>DefaultCalendarItem</code> is '''immutable''', we need to remove the original one and add a new one for updating an item. |
= Create = | = Create = | ||
== Creation Popup== | == Creation Popup== | ||
| − | To allow users input, we need to build UI for properties of < | + | To allow users input, we need to build UI for properties of <code> DefaultCalendarItem</code>. Here is a simple example: |
<source lang='xml'> | <source lang='xml'> | ||
| Line 52: | Line 54: | ||
</source> | </source> | ||
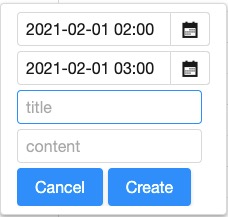
| + | [[File: creationbox-popup.jpg | center]] | ||
== Create New Item == | == Create New Item == | ||
| − | When an end-user clicks "Create" button, it invokes the listener below to instantiate a < | + | When an end-user clicks "Create" button, it invokes the listener below to instantiate a <code>DefaultCalendarItem</code>: |
| − | <source lang='java' | + | <source lang='java' highlight='10'> |
@Listen(Events.ON_CLICK + " = button[label='Create']") | @Listen(Events.ON_CLICK + " = button[label='Create']") | ||
public void create() { | public void create() { | ||
| Line 72: | Line 75: | ||
</source> | </source> | ||
| − | * Line 3: < | + | * Line 3: <code>CalendarItemBuilder</code> is a helper class we made for this example. It helps us to create a DefaultCalendarItem with fewer parameters. Since DefaultCalendarItem's constructor requires many parameters. |
* Line 10: We need to add the new item to SimpleCalendarModel to show it on Calendars. | * Line 10: We need to add the new item to SimpleCalendarModel to show it on Calendars. | ||
| Line 83: | Line 86: | ||
When an end-user drag to move or change the time span of a calendar item, we also need to handle the event. So the user-dragged item is really updated. | When an end-user drag to move or change the time span of a calendar item, we also need to handle the event. So the user-dragged item is really updated. | ||
| − | <source lang='java' | + | <source lang='java' highlight='7,8'> |
@Listen(CalendarsEvent.ON_ITEM_UPDATE + " = #calendars") | @Listen(CalendarsEvent.ON_ITEM_UPDATE + " = #calendars") | ||
public void move(CalendarsEvent event) { | public void move(CalendarsEvent event) { | ||
| Line 105: | Line 108: | ||
Load item properties from the clicked item. | Load item properties from the clicked item. | ||
| − | <source lang='java' | + | <source lang='java' highlight='3'> |
@Listen(CalendarsEvent.ON_ITEM_EDIT + " = #calendars") | @Listen(CalendarsEvent.ON_ITEM_EDIT + " = #calendars") | ||
| Line 138: | Line 141: | ||
= Delete = | = Delete = | ||
| + | When an end-user clicks an existed item, we already save it to selectedItem. | ||
| + | |||
| + | <source lang='java' highlight='3'> | ||
| + | @Listen(CalendarsEvent.ON_ITEM_EDIT + " = #calendars") | ||
| + | public void edit(CalendarsEvent event) { | ||
| + | selectedItem = (DefaultCalendarItem) event.getCalendarItem(); | ||
| + | </source> | ||
| + | |||
| + | Therefore, the "Delete" button listener just removes the selected item. | ||
| + | <source lang='java' highlight='3'> | ||
| + | @Listen(Events.ON_CLICK + " = button[label='Delete']") | ||
| + | public void delete() { | ||
| + | model.remove(selectedItem); | ||
| + | closeCreationBox(); | ||
| + | } | ||
| + | </source> | ||
| + | |||
{{ZKCalendarEssentialsPageFooter}} | {{ZKCalendarEssentialsPageFooter}} | ||
Latest revision as of 09:06, 17 January 2022
Since 3.0.0
CRUD Example
Since Calendars support model-driven display, to manipulate (CRUD) items on the calendars, you actually need to manipulate CalendarModel via add() and remove(). By default, when an end-user interacts with this component, it doesn't add or delete items automatically. Application developers need to add event listeners to implement creation, update, and deletion of CalendarItem by themselves.
Here we demonstrate the basic approach with CalendarCrudComposer and the default implementation: SimpleCalendarModel and DefaultCalendarItem. Since DefaultCalendarItem is immutable, we need to remove the original one and add a new one for updating an item.
Create
Creation Popup
To allow users input, we need to build UI for properties of DefaultCalendarItem. Here is a simple example:
<popup id="creationBox">
<vlayout>
<datebox id="beginBox" placeholder="beginning date" format="yyyy-MM-dd HH:mm" hflex="min"/>
<datebox id="endBox" placeholder="end date" format="yyyy-MM-dd HH:mm" hflex="min"/>
<textbox id="titleBox" placeholder="title"/>
<textbox id="contentBox" placeholder="content"/>
<hlayout>
<button label="Cancel"/>
<button id="update" label="Update"/>
<button id="delete" label="Delete"/>
<button id="create" label="Create"/>
</hlayout>
</vlayout>
</popup>
Show the Popup
Then we need to add an event listener to open this popup and initialize UI with user-clicked date/time.
@Listen(CalendarsEvent.ON_ITEM_CREATE + " = #calendars")
public void showCreationBox(CalendarsEvent event) {
//initialize datebox with the user-clicked date/time
beginBox.setValue(event.getBeginDate());
endBox.setValue(event.getEndDate());
//reset previous values
titleBox.setValue("");
contentBox.setValue("");
//put focus for user convenience
titleBox.setFocus(true);
toCreateMode();
creationBox.open(calendars, "middle_center");
}
Create New Item
When an end-user clicks "Create" button, it invokes the listener below to instantiate a DefaultCalendarItem:
@Listen(Events.ON_CLICK + " = button[label='Create']")
public void create() {
DefaultCalendarItem item = new CalendarItemBuilder()
.setBegin(beginBox.getValue().toInstant())
.setEnd(endBox.getValue().toInstant())
.setTitle(titleBox.getValue())
.setContent(contentBox.getValue())
.build();
model.add(item);
closeCreationBox();
}
- Line 3:
CalendarItemBuilderis a helper class we made for this example. It helps us to create a DefaultCalendarItem with fewer parameters. Since DefaultCalendarItem's constructor requires many parameters. - Line 10: We need to add the new item to SimpleCalendarModel to show it on Calendars.
Read
To display items on a Calendar you need to create a CalendarModel, please refer to Displaying Calendar Items.
Update
Move or Change Time Span
When an end-user drag to move or change the time span of a calendar item, we also need to handle the event. So the user-dragged item is really updated.
@Listen(CalendarsEvent.ON_ITEM_UPDATE + " = #calendars")
public void move(CalendarsEvent event) {
selectedItem = (DefaultCalendarItem) event.getCalendarItem();
model.remove(selectedItem);
DefaultCalendarItem movedItem = new CalendarItemBuilder(selectedItem)
.setBegin(event.getBeginDate().toInstant())
.setEnd(event.getEndDate().toInstant())
.build();
model.add(movedItem);
}
- Line 7-8: set updated date.
Edit
When an end-user clicks an existed item, we open the creation popup for editing.
Show the Item to Edit
Load item properties from the clicked item.
@Listen(CalendarsEvent.ON_ITEM_EDIT + " = #calendars")
public void edit(CalendarsEvent event) {
selectedItem = (DefaultCalendarItem) event.getCalendarItem();
beginBox.setValueInLocalDateTime(LocalDateTime.ofInstant(selectedItem.getBegin(), calendars.getDefaultTimeZone().toZoneId()));
endBox.setValueInLocalDateTime(LocalDateTime.ofInstant(selectedItem.getEnd(), calendars.getDefaultTimeZone().toZoneId()));
titleBox.setValue(selectedItem.getTitle());
contentBox.setValue(selectedItem.getContent());
toEditMode();
creationBox.open(calendars, "middle_center");
}
Save Edit Back
Because of immutability, we still need to remove the old item and create a new one with updated properties.
@Listen(Events.ON_CLICK + " = button[label='Update']")
public void update() {
model.remove(selectedItem);
DefaultCalendarItem newItem = new CalendarItemBuilder(selectedItem)
.setBegin(beginBox.getValue().toInstant())
.setEnd(endBox.getValue().toInstant())
.setTitle(titleBox.getValue())
.setContent(contentBox.getValue()).build();
model.add(newItem);
closeCreationBox();
}
Delete
When an end-user clicks an existed item, we already save it to selectedItem.
@Listen(CalendarsEvent.ON_ITEM_EDIT + " = #calendars")
public void edit(CalendarsEvent event) {
selectedItem = (DefaultCalendarItem) event.getCalendarItem();
Therefore, the "Delete" button listener just removes the selected item.
@Listen(Events.ON_CLICK + " = button[label='Delete']")
public void delete() {
model.remove(selectedItem);
closeCreationBox();
}
The example project is at Github