Themes"
From Documentation
| Line 15: | Line 15: | ||
= Look and Feel = | = Look and Feel = | ||
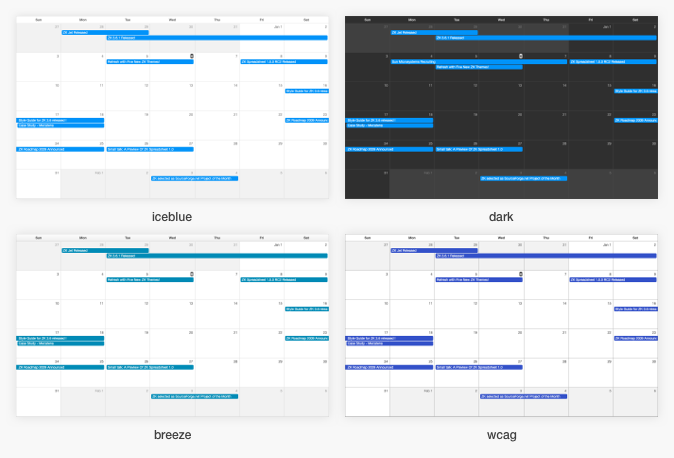
[[File:Zk_calendar3_themes.png | center ]] | [[File:Zk_calendar3_themes.png | center ]] | ||
| + | |||
| + | |||
| + | |||
| + | = Follow ZK Theme by Default = | ||
| + | By default, Calendars will switch to a theme according to what you specified in the property [[ZK%20Developer's%20Reference/Theming%20and%20Styling/Switching%20Themes | <tt>org.zkoss.theme.preferred</tt>]]. Here is the built-in rule: | ||
= How to Switch Themes= | = How to Switch Themes= | ||
Revision as of 07:53, 2 February 2021
Since 3.0.0
Overview
There are 4 themes supported:
- iceblue (default)
- breeze
- dark
- wcag
If no configuration specified, ZK Calendar renders in the default theme.
Look and Feel
Follow ZK Theme by Default
By default, Calendars will switch to a theme according to what you specified in the property org.zkoss.theme.preferred. Here is the built-in rule:
How to Switch Themes
Specify one of the following theme names above in zk.xml with the library property below:
<library-property>
<name>org.zkoss.calendar.theme.preferred</name>
<value>dark</value>
</library-property>
This component doesn't support switching themes dynamically. You need to modify zk.xml and restart a server to switch a theme.
The example project is at Github