Stackup and Shadow"
| (One intermediate revision by the same user not shown) | |||
| Line 2: | Line 2: | ||
= Overview = | = Overview = | ||
| − | < | + | <code>zk.useStackup</code> is a JavaScript variable to indicate how to handle the so-called ''stackup'' and ''autohide'' techniques. It is used to resolve the z-index issue when a page contains, say, a PDF iframe. |
For example, the following codes will cause the menupopup obscured by the iframe. | For example, the following codes will cause the menupopup obscured by the iframe. | ||
| Line 26: | Line 26: | ||
= Usage = | = Usage = | ||
| − | To resolve this, you could specify < | + | To resolve this, you could specify <code>'auto'</code><ref>Available since ZK 5.0. For prior version, specify <code>true</code> instead.</ref> to <code>zk.useStackup</code> as follows. |
<source lang="xml"> | <source lang="xml"> | ||
| Line 36: | Line 36: | ||
</source> | </source> | ||
| − | In addition, you have to specify < | + | In addition, you have to specify <code>true</code> to the <code>autohide</code> property of the <code>iframe</code> component as following. |
<source lang="xml"> | <source lang="xml"> | ||
| Line 43: | Line 43: | ||
</source> | </source> | ||
| − | Notice that no all < | + | Notice that no all <code>iframe</code> will cause the obscure issue. For example, it is OK if <code>iframe</code> contains another HTML page. Thus, specify it only if necessary (for better performance). Here is the correct result. |
[[Image:UseStack-ok-1.jpg ]] | [[Image:UseStack-ok-1.jpg ]] | ||
| Line 54: | Line 54: | ||
== The stackup and autohide techniques == | == The stackup and autohide techniques == | ||
| − | The stackup technique resolves the obscure issue by placing a transparent iframe under the widget (< | + | The stackup technique resolves the obscure issue by placing a transparent iframe under the widget (<code>menupopup</code> in this example) that should appear on top. Unfortunately, this technique can not be applied to all browsers. Thus, there is another technique called autohide. |
The autohide technique resolves the obscure issue by hiding the iframe that obscures the widget on top. In other words, the iframe is not visible when the menupopup is shown up (on top of the iframe). | The autohide technique resolves the obscure issue by hiding the iframe that obscures the widget on top. In other words, the iframe is not visible when the menupopup is shown up (on top of the iframe). | ||
| Line 65: | Line 65: | ||
[Since 5.0] | [Since 5.0] | ||
| − | This is the most common value that can be assigned to < | + | This is the most common value that can be assigned to <code>zk.useStackup</code>. If it is assigned, the stackup technique is applied to Internet Explorer and Firefox, while the <code>autohide</code> technique is applied to Safari, Chrome and Opera. |
== auto/gecko == | == auto/gecko == | ||
| − | + | {{versionSince| 5.0}} | |
| − | Firefox has a problem to show a PDF iframe if two or more iframes are overlapped. In other words, we have to apply the < | + | Firefox has a problem to show a PDF iframe if two or more iframes are overlapped. In other words, we have to apply the <code>autohide</code> technique instead of the <code>stackup</code> technique. For example, |
<source lang="xml"> | <source lang="xml"> | ||
| Line 91: | Line 91: | ||
When the stackup technique is enabled, a stackup is created for each shadow (of an overlapped window) such that the window appears on top of the others. You can turn off the stackup for an individual window by disabling the shadow property (<code>shadow="false"</code>). | When the stackup technique is enabled, a stackup is created for each shadow (of an overlapped window) such that the window appears on top of the others. You can turn off the stackup for an individual window by disabling the shadow property (<code>shadow="false"</code>). | ||
| − | For example, if a page has only one overlapped iframe that might contain PDF, you can still use the stackup (instead of autohide, which is slower) by specifying < | + | For example, if a page has only one overlapped iframe that might contain PDF, you can still use the stackup (instead of autohide, which is slower) by specifying <code>shadow</code> as <code>fasle</code>, and <code>zk.useStackup</code> as <code>'auto'</code> (instead of <code>'auto/gecko'</code>). |
</blockquote> | </blockquote> | ||
== true == | == true == | ||
| − | + | {{versionSince| 3.6.2}} | |
Always use the stackup technique. | Always use the stackup technique. | ||
== false == | == false == | ||
| − | + | {{versionSince| 3.6.2}} | |
Never use the stackup technique. | Never use the stackup technique. | ||
Latest revision as of 11:49, 25 July 2022
Overview
zk.useStackup is a JavaScript variable to indicate how to handle the so-called stackup and autohide techniques. It is used to resolve the z-index issue when a page contains, say, a PDF iframe.
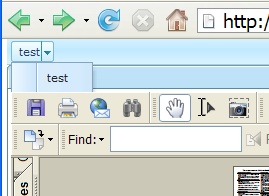
For example, the following codes will cause the menupopup obscured by the iframe.
<zk>
<menubar width="100%">
<menu label="test">
<menupopup>
<menuitem label="test"/>
<menuitem label="test"/>
</menupopup>
</menu>
</menubar>
<window title="iframe/pdf" border="normal" width="500px" sizable="true">
<iframe style="background-color:transparent" src="/test2/B1896797.pdf" width="100%"/>
</window>
</zk>
For better performance, neither stackup nor autohide is applied by default, so the menupopup is obscured by the iframe as shown below.
Usage
To resolve this, you could specify 'auto'[1] to zk.useStackup as follows.
<?script content="zk.useStackup='auto'"?>
<zk>
<menubar width="100%">
...
</zk>
In addition, you have to specify true to the autohide property of the iframe component as following.
<iframe style="background-color:transparent" src="/test2/B1896797.pdf" width="100%"
autohide="true"/>
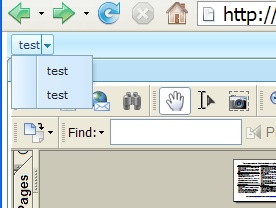
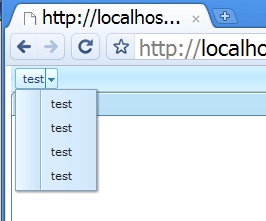
Notice that no all iframe will cause the obscure issue. For example, it is OK if iframe contains another HTML page. Thus, specify it only if necessary (for better performance). Here is the correct result.
- ↑ Available since ZK 5.0. For prior version, specify
trueinstead.
The stackup and autohide techniques
The stackup technique resolves the obscure issue by placing a transparent iframe under the widget (menupopup in this example) that should appear on top. Unfortunately, this technique can not be applied to all browsers. Thus, there is another technique called autohide.
The autohide technique resolves the obscure issue by hiding the iframe that obscures the widget on top. In other words, the iframe is not visible when the menupopup is shown up (on top of the iframe).
All Possible Values
auto
[Since 5.0]
This is the most common value that can be assigned to zk.useStackup. If it is assigned, the stackup technique is applied to Internet Explorer and Firefox, while the autohide technique is applied to Safari, Chrome and Opera.
auto/gecko
Since 5.0
Firefox has a problem to show a PDF iframe if two or more iframes are overlapped. In other words, we have to apply the autohide technique instead of the stackup technique. For example,
<?script content="zk.useStackup = 'auto/gecko';"?>
<zk>
<window title="iframe/pdf" border="normal" width="500px" mode="overlapped">
<iframe style="background-color:transparent" src="/test2/B1896797.pdf"
width="100%" autohide="true"/>
</window>
<window title="iframe/pdf" border="normal" width="500px" mode="overlapped">
<iframe style="background-color:transparent" src="/test2/B1896797.pdf"
width="100%" autohide="true"/>
</window>
</zk>
shadow and stackup
When the stackup technique is enabled, a stackup is created for each shadow (of an overlapped window) such that the window appears on top of the others. You can turn off the stackup for an individual window by disabling the shadow property (
shadow="false").For example, if a page has only one overlapped iframe that might contain PDF, you can still use the stackup (instead of autohide, which is slower) by specifying
shadowasfasle, andzk.useStackupas'auto'(instead of'auto/gecko').
true
Since 3.6.2
Always use the stackup technique.
false
Since 3.6.2
Never use the stackup technique.
Version History
| Version | Date | Content |
|---|---|---|