Implementing the Component"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'As previously mentioned a ZK Component consists of a server-side component usually written in Java and a client based widget written in JavaScript. Firstly let’s discuss the cr…') |
Tmillsclare (talk | contribs) m |
||
| Line 1: | Line 1: | ||
As previously mentioned a ZK Component consists of a server-side component usually written in Java and a client based widget written in JavaScript. Firstly let’s discuss the creation of the server-side component. | As previously mentioned a ZK Component consists of a server-side component usually written in Java and a client based widget written in JavaScript. Firstly let’s discuss the creation of the server-side component. | ||
| − | + | The component’s Java class must extend <javadoc>org.zkoss.zk.ui.AbstractComponent</javadoc> or one of its derivative classes. There are several derived classes all providing different levels of functionality. The derived classes are shown below. | |
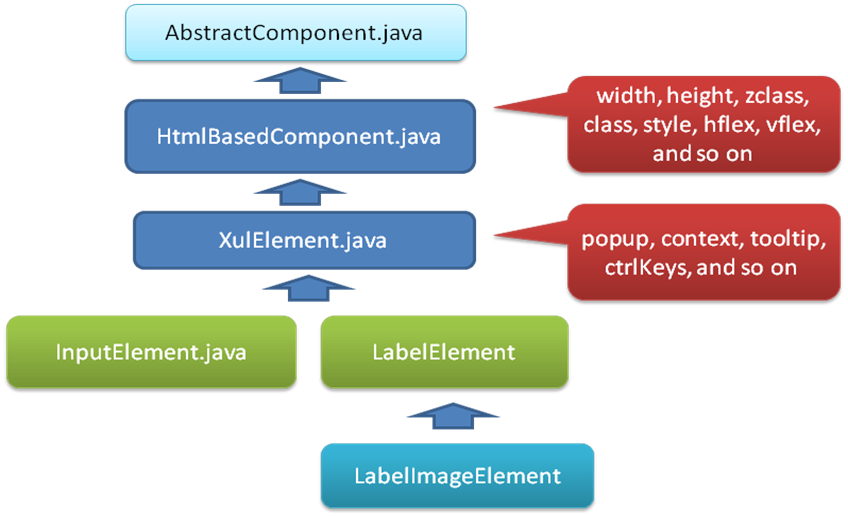
[[File:ZKComDevEss_component_hierarchy.png]] | [[File:ZKComDevEss_component_hierarchy.png]] | ||
Revision as of 02:07, 8 July 2010
As previously mentioned a ZK Component consists of a server-side component usually written in Java and a client based widget written in JavaScript. Firstly let’s discuss the creation of the server-side component.
The component’s Java class must extend AbstractComponent or one of its derivative classes. There are several derived classes all providing different levels of functionality. The derived classes are shown below.
For tutorial purpose, we use HtmlBasedComponent, which is the base class for HTML-based component.
To implement a component class, we need to decide on
- The class name. Let’s name it com.foo.SimpleLabel
- The properties to support. In this case, we'd like to implement a property called value, which is the visual content at the client.
Let’s investigate the component properties.