Implementing the Component"
From Documentation
Tmillsclare (talk | contribs) m |
Tmillsclare (talk | contribs) m |
||
| Line 16: | Line 16: | ||
Let’s investigate the component properties. | Let’s investigate the component properties. | ||
| + | |||
| + | |||
{{ZKComponentDevelopmentEssentialsPageFooter}} | {{ZKComponentDevelopmentEssentialsPageFooter}} | ||
Latest revision as of 02:26, 8 July 2010
As previously mentioned a ZK Component consists of a server-side component usually written in Java and a client based widget written in JavaScript. Firstly let’s discuss the creation of the server-side component.
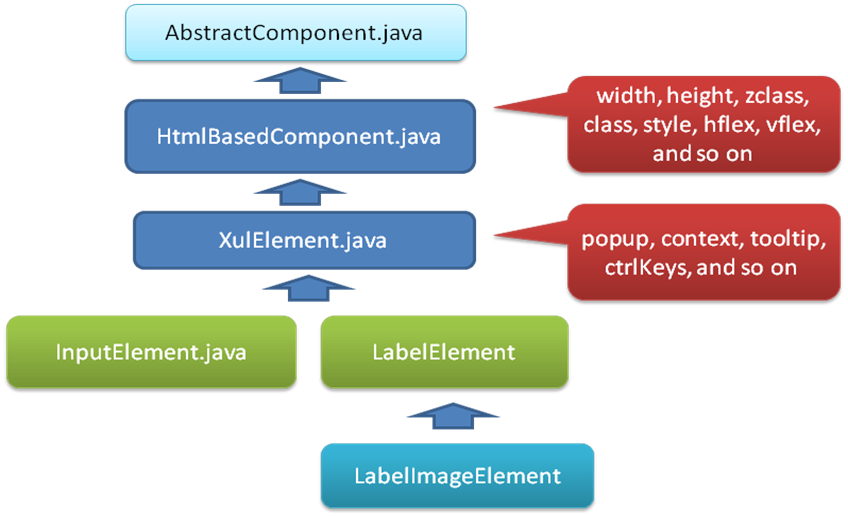
The component’s Java class must extend AbstractComponent or one of its derivative classes. There are several derived classes all providing different levels of functionality. The derived classes are shown below.
For tutorial purpose, we use HtmlBasedComponent, which is the base class for HTML-based component.
To implement a component class, we need to decide on
- The class name. Let’s name it com.foo.SimpleLabel
- The properties to support. In this case, we'd like to implement a property called value, which is the visual content at the client.
Let’s investigate the component properties.