Groupbox"
RebeccaLai (talk | contribs) m |
|||
| (5 intermediate revisions by one other user not shown) | |||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using [[ZK_Component_Reference/Containers/Caption | Caption]] component. It works much like the HTML legend element. Unlike [[ZK_Component_Reference/Containers/Window| Window]], a group box is not an owner of the ID space. It cannot be overlapped or | + | A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using [[ZK_Component_Reference/Containers/Caption | Caption]] component. It works much like the HTML legend element. Unlike [[ZK_Component_Reference/Containers/Window| Window]], a group box is not an owner of the ID space. It cannot be overlapped or popped up. |
= Example = | = Example = | ||
| Line 52: | Line 52: | ||
[[Image:ZKComRef_Groupbox_ContentStyle.png]] | [[Image:ZKComRef_Groupbox_ContentStyle.png]] | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="2"> |
<groupbox width="250px" mold="3d" | <groupbox width="250px" mold="3d" | ||
contentStyle="border: 3px blue dashed;border-top:0px"> | contentStyle="border: 3px blue dashed;border-top:0px"> | ||
| Line 68: | Line 68: | ||
[[Image:ZKComRef_Groupbox_ContentStyle.png]] | [[Image:ZKComRef_Groupbox_ContentStyle.png]] | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="9"> |
<zk> | <zk> | ||
<style> | <style> | ||
| Line 91: | Line 91: | ||
Default: '''true''' | Default: '''true''' | ||
| − | Specify the groupbox | + | Specify whether the groupbox can be collapsed or not. |
For example, | For example, | ||
| Line 101: | Line 101: | ||
== Open/Close == | == Open/Close == | ||
| − | + | Default: '''true''' | |
| + | Specify the display of the groupbox, whether it is open or closed. | ||
For example, | For example, | ||
<source lang="xml"> | <source lang="xml"> | ||
| Line 108: | Line 109: | ||
</source> | </source> | ||
| − | '''Note:''' | + | '''Note:''' false means the groupbox is closed, i.e. no content can appear. |
= Limitation of the Default Mold = | = Limitation of the Default Mold = | ||
| Line 132: | Line 133: | ||
</source> | </source> | ||
| − | + | {{versionSince|6.0.0}} | |
| − | The default mold | + | The default mold uses the same method as 3d mold to represent a groupbox, the limitation is gone. |
== Configure to Use the 3d Mold as Default == | == Configure to Use the 3d Mold as Default == | ||
| − | If you prefer to use the 3d mold as default, you could configure ZK by adding the following to < | + | If you prefer to use the 3d mold as default, you could configure ZK by adding the following to <code>/WEB-INF/zk.xml</code> |
<source lang="xml"> | <source lang="xml"> | ||
| Line 151: | Line 152: | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onOpen</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
Denotes user has opened or closed a component. Note: | Denotes user has opened or closed a component. Note: | ||
| − | unlike < | + | unlike <code>onClose</code>, this event is only a notification. The client sends this event after opening or closing the component. |
| − | It is useful to implement load-on-demand by listening to the < | + | It is useful to implement load-on-demand by listening to the <code>onOpen</code> event, and creating components the first time the component is opened. |
|} | |} | ||
| Line 170: | Line 171: | ||
=Supported Molds= | =Supported Molds= | ||
Available molds of a component are defined in lang.xml embedded in zul.jar. | Available molds of a component are defined in lang.xml embedded in zul.jar. | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Snapshot</center> | ! <center>Snapshot</center> | ||
| Line 187: | Line 188: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 197: | Line 198: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 06:27, 5 February 2024
Groupbox
Employment/Purpose
A group box is used to group components together. A border is typically drawn around the components to show that they are related. The label across the top of the group box can be created by using Caption component. It works much like the HTML legend element. Unlike Window, a group box is not an owner of the ID space. It cannot be overlapped or popped up.
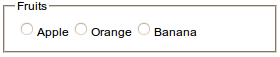
Example
<groupbox width="250px">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
Java Example
Groupbox gb = new Groupbox();
new Caption("Here is Caption").setParent(gb);
gb.setMold("3d");
gb.setWidth("200px");
gb.appendChild(new Label("Here is Content"));
// register an onOpen event.
gb.addEventListener(Events.ON_OPEN, new EventListener() {
public void onEvent(Event event) throws Exception {
if (((OpenEvent)event).isOpen())
//do something you want.
}
});
gb.setParent(outer);
Properties
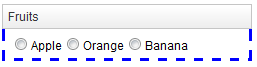
ContentStyle
Specify the CSS style for the content block of the groupbox.
<groupbox width="250px" mold="3d"
contentStyle="border: 3px blue dashed;border-top:0px">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
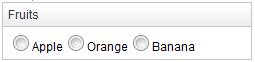
ContentSclass
Specify the CSS class for the content block of the groupbox.
<zk>
<style>
.mygroupbox-cnt {
border: 3px blue dashed;
border-top:0px
}
</style>
<groupbox width="250px" mold="3d"
contentSclass="mygroupbox-cnt">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
</zk>
Closable
Default: true
Specify whether the groupbox can be collapsed or not.
For example,
<groupbox width="250px" mold="3d" closable="true">
Note: the function can only be applied when the Caption exists.
Open/Close
Default: true
Specify the display of the groupbox, whether it is open or closed. For example,
<groupbox width="250px" mold="3d" open="false">
Note: false means the groupbox is closed, i.e. no content can appear.
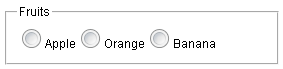
Limitation of the Default Mold
The default mold of groupbox uses HTML FIELDSET to represent a groupbox visually. It is efficient, but it has some limitations:
- The look might be different from one browser to another
- The real width and height might not be exactly the same as the specified value in some browsers, such as Firefox.
If it is an issue, you could use the 3d mold instead.
<groupbox width="250px" mold="3d">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
Since 6.0.0
The default mold uses the same method as 3d mold to represent a groupbox, the limitation is gone.
Configure to Use the 3d Mold as Default
If you prefer to use the 3d mold as default, you could configure ZK by adding the following to /WEB-INF/zk.xml
<library-property>
<name>org.zkoss.zul.Groupbox.mold</name>
<value>3d</value>
</library-property>
Supported Events
onOpen |
Event: OpenEvent
Denotes user has opened or closed a component. Note: unlike It is useful to implement load-on-demand by listening to the |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar.

| |

|
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|