Inputgroup"
From Documentation
m ((via JWB)) |
m ((via JWB)) |
||
| Line 6: | Line 6: | ||
* JavaScript API: <javadoc directory="jsdoc">zul.wgt.Inputgroup</javadoc> | * JavaScript API: <javadoc directory="jsdoc">zul.wgt.Inputgroup</javadoc> | ||
* Style Guide: N/A | * Style Guide: N/A | ||
| − | + | {{versionSince|9.0.0}} | |
=Employment/Purpose= | =Employment/Purpose= | ||
Revision as of 10:34, 12 January 2022
Inputgroup
- Demonstration: Inputgroup – organize your input components
- Java API: Inputgroup
- JavaScript API: Inputgroup
- Style Guide: N/A
Since 9.0.0
Employment/Purpose
Inputgroup can be used for prepending or appending some components to the input component, merging them like a new form-input component.
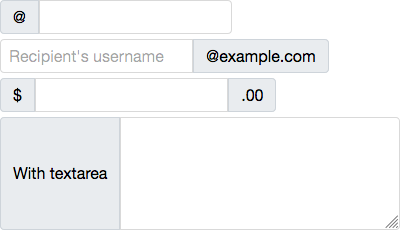
Example
<zk>
<inputgroup>
@<textbox />
</inputgroup>
<inputgroup>
<textbox placeholder="Recipient's username"/>@example.com
</inputgroup>
<inputgroup>
$<textbox/>.00
</inputgroup>
<inputgroup>
With textarea
<textbox multiline="true" rows="5" cols="30"/>
</inputgroup>
</zk>
Properties
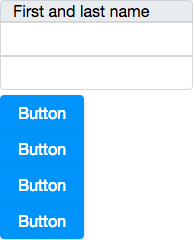
Orient
Specify the orientation.
<inputgroup orient="vertical">
First and last name<textbox/><textbox/>
</inputgroup>
<inputgroup orient="vertical">
<button label="Button"/>
<button label="Button"/>
<button label="Button"/>
<button label="Button"/>
</inputgroup>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Label * InputElement * LabelImageElement
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | October 2019 | ZK-4391: Provide an inputgroup component |