Inputgroup"
From Documentation
| Line 65: | Line 65: | ||
=Supported Children= | =Supported Children= | ||
| − | + | * Label | |
| − | + | * [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zul/impl/InputElement.html InputElement] | |
| − | + | * [https://www.zkoss.org/javadoc/latest/zk/org/zkoss/zul/impl/LabelImageElement.html LabelImageElement] | |
=Version History= | =Version History= | ||
Latest revision as of 07:26, 11 January 2024
Inputgroup
- Demonstration: Inputgroup – organize your input components
- Java API: Inputgroup
- JavaScript API: Inputgroup
- Style Guide: N/A
Since 9.0.0
- Available for ZK:
-

Employment/Purpose
Inputgroup can be used for prepending or appending some components to the input component, merging them like a new form-input component.
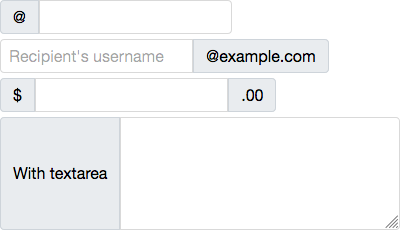
Example
<zk>
<inputgroup>
@<textbox />
</inputgroup>
<inputgroup>
<textbox placeholder="Recipient's username"/>@example.com
</inputgroup>
<inputgroup>
$<textbox/>.00
</inputgroup>
<inputgroup>
With textarea
<textbox multiline="true" rows="5" cols="30"/>
</inputgroup>
</zk>
Properties
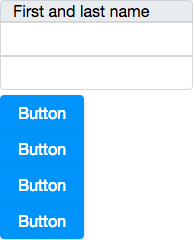
Orient
Specify the orientation.
<inputgroup orient="vertical">
First and last name<textbox/><textbox/>
</inputgroup>
<inputgroup orient="vertical">
<button label="Button"/>
<button label="Button"/>
<button label="Button"/>
<button label="Button"/>
</inputgroup>
Supported Events
| None | None |
- Inherited Supported Events from XulElement
Supported Children
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | October 2019 | ZK-4391: Provide an inputgroup component |