Panelchildren"
From Documentation
m ((via JWB)) |
|||
| (17 intermediate revisions by 4 users not shown) | |||
| Line 3: | Line 3: | ||
= Panel Children = | = Panel Children = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/window/panel Panel] |
*Java API: <javadoc>org.zkoss.zul.Panelchildren</javadoc> | *Java API: <javadoc>org.zkoss.zul.Panelchildren</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wnd.Panelchildren</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wnd.Panelchildren</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Panel | Panel]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | Panelchildren is used for Panel component to manage each child who will be shown in the body of Panel. Note that the size of Panelchildren is automatically calculated by Panel so both setWidth(String) and setHeight(String) are read-only. | |
= Example = | = Example = | ||
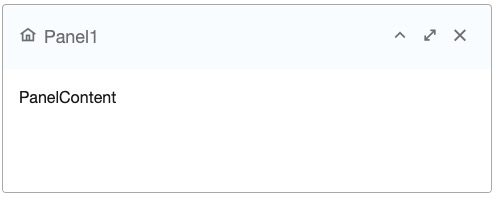
| + | [[Image:ZKComRef_Panel_Simple_Examples.PNG]] | ||
| + | <source lang="xml" > | ||
| + | <panel height="100px" width="200px" style="margin-bottom:10px" | ||
| + | title="Panel1" border="normal" maximizable="true" | ||
| + | collapsible="true"> | ||
| + | <panelchildren>PanelContent1</panelchildren> | ||
| + | </panel> | ||
| + | <panel height="100px" width="200px" framable="true" title="Panel2" | ||
| + | border="normal" maximizable="true" style="margin-bottom:10px"> | ||
| + | <panelchildren>PanelContent2</panelchildren> | ||
| + | </panel> | ||
| + | </source> | ||
| + | =Supported Events= | ||
| − | + | {| class='wikitable' | width="100%" | |
| − | |||
| − | |||
| − | {| | ||
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | | + | | None |
| − | | | + | | None |
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 31: | Line 43: | ||
*ALL | *ALL | ||
| − | =Use | + | =Use Cases= |
| − | + | [[ZK_Component_Reference/Containers/Panel#Use_Cases | Panel]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 11:04, 7 January 2022
Panel Children
- Demonstration: Panel
- Java API: Panelchildren
- JavaScript API: Panelchildren
- Style Guide: Panel
Employment/Purpose
Panelchildren is used for Panel component to manage each child who will be shown in the body of Panel. Note that the size of Panelchildren is automatically calculated by Panel so both setWidth(String) and setHeight(String) are read-only.
Example
<panel height="100px" width="200px" style="margin-bottom:10px"
title="Panel1" border="normal" maximizable="true"
collapsible="true">
<panelchildren>PanelContent1</panelchildren>
</panel>
<panel height="100px" width="200px" framable="true" title="Panel2"
border="normal" maximizable="true" style="margin-bottom:10px">
<panelchildren>PanelContent2</panelchildren>
</panel>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|