Tab"
| Line 59: | Line 59: | ||
== Closable == | == Closable == | ||
| − | + | By setting the <tt>closable</tt> property to true, a close button is shown on a tab, such that a user could close the tab and the corresponding tab panel by clicking the button. Once a user clicks on the close button, an <tt>onClose</tt> event is sent to the tab. It is processed by the onClose method of Tab. Then, onClose, by default, detaches the tab itself and the corresponding tab panel. | |
| − | If you assign a model to a Tabbox, | + | |
| + | since 7.0.0 | ||
| + | If you assign a model to a Tabbox, it will do nothing for an onClose event. Therefore, developers have to listen an onClose event to remove the corresponding item in the model instead of Tab itself. | ||
=Supported Events= | =Supported Events= | ||
Revision as of 14:32, 9 March 2017
Tab
Employment/Purpose
A specific tab. Clicking on the tab brings the tab panel to the front. You could put a label and an image on it by label and image properties.
By setting the closable property to true, a close button is shown for the tab, such that user could close the tab and the corresponding tab panel by clicking the button. Once the user clicks on the close button, an onClose event is sent to the tab. It is processed by the onClose method of Tab. Then, onClose, by default, detaches the tab itself and the corresponding tab panel.
Example
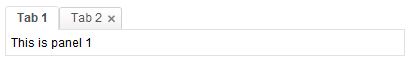
<tabbox width="400px">
<tabs>
<tab label="Tab 1" image="/img/folder.gif" />
<tab label="Tab 2" image="/img/folder.gif" closable="true" />
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
Properties and Features
Caption
A tab might have a caption, which is specified by declaring a child component called caption.
[ZK EE] [Since 6.5.0]
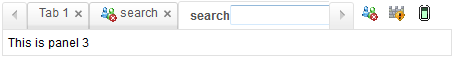
<tabbox width="400px">
<tabs>
<tab label="Tab 1" image="/img/folder.gif" />
<tab label="Tab 2" image="/img/folder.gif" closable="true" />
<tab>
<caption hflex="min" label="search">
<textbox />
</caption>
</tab>
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
<tabpanel>This is panel 3</tabpanel>
</tabpanels>
</tabbox>
Closable
By setting the closable property to true, a close button is shown on a tab, such that a user could close the tab and the corresponding tab panel by clicking the button. Once a user clicks on the close button, an onClose event is sent to the tab. It is processed by the onClose method of Tab. Then, onClose, by default, detaches the tab itself and the corresponding tab panel.
since 7.0.0
If you assign a model to a Tabbox, it will do nothing for an onClose event. Therefore, developers have to listen an onClose event to remove the corresponding item in the model instead of Tab itself.
Supported Events
| Event: SelectEvent
Denotes user has selected a tab. onSelect is sent to both tab and tabbox. | |
| Event: Event
Denotes the close button is pressed by a user, and the component shall detach itself. |
- Inherited Supported Events: LabelImageElement
Supported Children
*NONE
Use Cases
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | June, 2012 | ZK-970: The Tab component support caption component as it's label |