Column"
From Documentation
m ((via JWB)) |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 19: | Line 19: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <window title="Grid Demo" border="normal" width="50%"> | |
| − | <window title="Grid Demo" border="normal" width=" | + | <grid> |
| − | + | <columns sizable="true"> | |
| − | + | <column label="Type" hflex="min"/> | |
| − | + | <column label="Content" /> | |
| − | + | </columns> | |
| − | + | <rows> | |
| − | + | <row> | |
| − | + | <label value="File:" /> | |
| − | + | <textbox width="99%" /> | |
| − | + | </row> | |
| − | + | <row> | |
| − | + | <label value="Type:" /> | |
| − | + | <hbox> | |
| − | + | <listbox mold="select"> | |
| − | + | <listitem label="Java Files,(*.java)" /> | |
| − | + | <listitem label="All Files,(*.*)" /> | |
| − | + | </listbox> | |
| − | + | <button label="Browse..." /> | |
| − | + | </hbox> | |
| − | + | </row> | |
| − | + | <row> | |
| − | + | <label value="Options:" /> | |
| − | + | <textbox rows="3" width="99%" /> | |
| − | + | </row> | |
| − | + | </rows> | |
| − | + | </grid> | |
| − | + | </window> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </window> | ||
</source> | </source> | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSort</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SortEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SortEvent</javadoc> | ||
Denotes user has sorted the row of this column. | Denotes user has sorted the row of this column. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onGroup</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SortEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SortEvent</javadoc> | ||
| − | + | {{ZK PE}} | |
Denotes user has grouped all the cells under a column. | Denotes user has grouped all the cells under a column. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onUngroup</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SortEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SortEvent</javadoc> | ||
{{ZK EE}} | {{ZK EE}} | ||
| − | + | {{versionSince| 6.5.0}} | |
Denotes user has ungrouped all the cells under a column. | Denotes user has ungrouped all the cells under a column. | ||
| Line 95: | Line 87: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 07:40, 14 January 2022
Column
- Demonstration: Grid (Simple Grid)
- Java API: Column
- JavaScript API: Column
- Style Guide: Column
Employment/Purpose
A single column in a Columns element. Each child of the Column element is placed in each successive cell of the grid. The column with the most child elements determines the number of rows in each column. The use of column is mainly to define attributes for each cell in the grid.
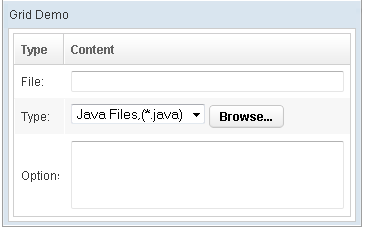
Example
<window title="Grid Demo" border="normal" width="50%">
<grid>
<columns sizable="true">
<column label="Type" hflex="min"/>
<column label="Content" />
</columns>
<rows>
<row>
<label value="File:" />
<textbox width="99%" />
</row>
<row>
<label value="Type:" />
<hbox>
<listbox mold="select">
<listitem label="Java Files,(*.java)" />
<listitem label="All Files,(*.*)" />
</listbox>
<button label="Browse..." />
</hbox>
</row>
<row>
<label value="Options:" />
<textbox rows="3" width="99%" />
</row>
</rows>
</grid>
</window>
Supported Events
onSort |
Event: SortEvent
Denotes user has sorted the row of this column. |
onGroup |
Event: SortEvent
Denotes user has grouped all the cells under a column. |
onUngroup |
Event: SortEvent
Since 6.5.0 Denotes user has ungrouped all the cells under a column. |
- Inherited Supported Events: HeaderElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | June 2012 | ZK-147: Support ungroup for grid's column menu |