Footer"
From Documentation
m ((via JWB)) |
|||
| (8 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
= Footer = | = Footer = | ||
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/grid/header_and_footer Grid (Header and footer)] |
*Java API: <javadoc>org.zkoss.zul.Footer</javadoc> | *Java API: <javadoc>org.zkoss.zul.Footer</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.grid.Footer</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.grid.Footer</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Footer| Footer]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 19: | Line 20: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | <grid> | + | <grid width="300px"> |
<columns> | <columns> | ||
| − | <column label="Type"/> | + | <column label="Type" width="50px"/> |
<column label="Content"/> | <column label="Content"/> | ||
</columns> | </columns> | ||
| Line 47: | Line 48: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 56: | Line 57: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/FooterElement#Supported_Events | FooterElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 61: | Line 63: | ||
*ALL | *ALL | ||
| − | =Use | + | =Use Cases= |
| − | [[ZK_Component_Reference/Data/Grid# | + | [[ZK_Component_Reference/Data/Grid#Use_Cases | Grid]] |
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 11:04, 7 January 2022
- Demonstration: Grid (Header and footer)
- Java API: Footer
- JavaScript API: Footer
- Style Guide: Footer
Employment/Purpose
A column of the footer of a grid ( Grid). Its parent must be Foot.
Unlike Column, you could place any child in a grid footer.
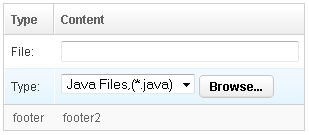
Example
<grid width="300px">
<columns>
<column label="Type" width="50px"/>
<column label="Content"/>
</columns>
<rows>
<row>
<label value="File:"/>
<textbox width="99%"/>
</row>
<row>
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
</rows>
<foot>
<footer>footer1</footer>
<footer>footer2</footer>
</foot>
</grid>
Supported Events
| None | None |
- Inherited Supported Events: FooterElement
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|