Chart"
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 15: | Line 15: | ||
= Example = | = Example = | ||
| + | ==Pie Chart== | ||
[[Image:ZKComRef_Chart.png]] | [[Image:ZKComRef_Chart.png]] | ||
| Line 35: | Line 36: | ||
</chart> | </chart> | ||
</source> | </source> | ||
| + | |||
| + | ==Pie Chart 3D== | ||
| + | [[Image:ZKComRef_Chart_Pie_3D.png]] | ||
| + | ==Ring Chart== | ||
| + | [[Image:ZKComRef_Chart_Ring.png]] | ||
| + | ==Bar Chart== | ||
| + | [[Image:ZKComRef_Chart_Bar.png]] | ||
| + | ==Bar Chart 3D== | ||
| + | [[Image:ZKComRef_Chart_Bar_3D.png]] | ||
| + | |||
| + | ==Stacked Bar== | ||
| + | [[Image:ZKComRef_Chart_Stacked_Bar.png]] | ||
| + | |||
| + | ==Stacked Bar 3D== | ||
| + | [[Image:ZKComRef_Chart_Stacked_Bar_3D.png]] | ||
| + | |||
| + | ==Line Chart== | ||
| + | [[Image:ZKComRef_Chart_Line.png]] | ||
| + | |||
| + | ==Line Bar 3D== | ||
| + | [[Image:ZKComRef_Chart_Line_Bar_3D.png]] | ||
| + | |||
| + | ==Area Chart== | ||
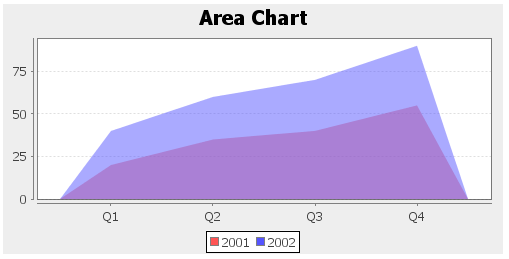
| + | [[Image:ZKComRef_Chart_Area.png]] | ||
| + | |||
| + | ==Stacked Area Chart== | ||
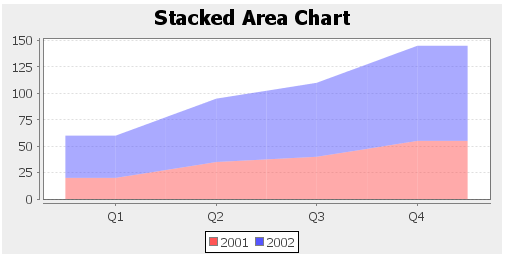
| + | [[Image:ZKComRef_Chart_Stacked_Area.png]] | ||
| + | |||
| + | ==Waterfall Chart== | ||
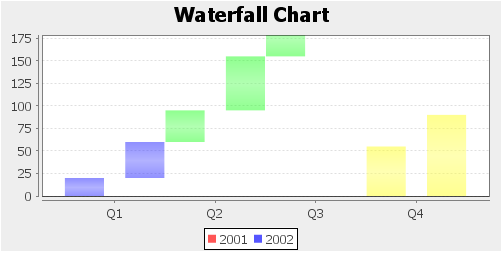
| + | [[Image:ZKComRef_Chart_Waterfall.png]] | ||
| + | |||
| + | ==Polar Chart== | ||
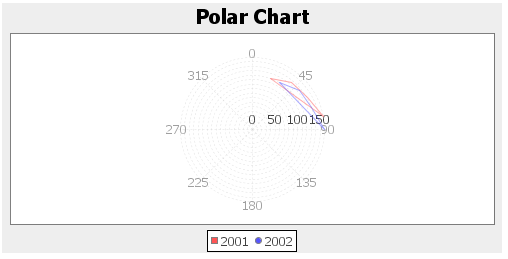
| + | [[Image:ZKComRef_Chart_Polar.png]] | ||
| + | |||
| + | ==Scatter Chart== | ||
| + | [[Image:ZKComRef_Chart_Scatter.png]] | ||
| + | |||
| + | ==Time Series Chart== | ||
| + | [[Image:ZKComRef_Chart_Timeseries.png]] | ||
| + | |||
| + | ==XY Area Chart== | ||
| + | [[Image:ZKComRef_Chart_XY_Area.png]] | ||
| + | |||
| + | ==XY Line Chart== | ||
| + | [[Image:ZKComRef_Chart_XY_Line.png]] | ||
| + | |||
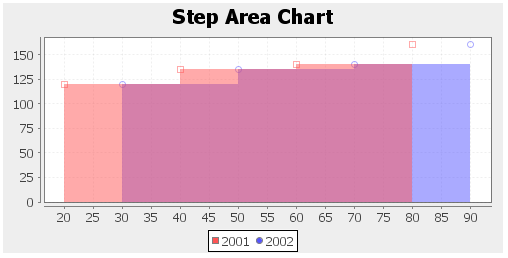
| + | ==Step Area Chart== | ||
| + | [[Image:ZKComRef_Chart_Step_Area.png]] | ||
| + | |||
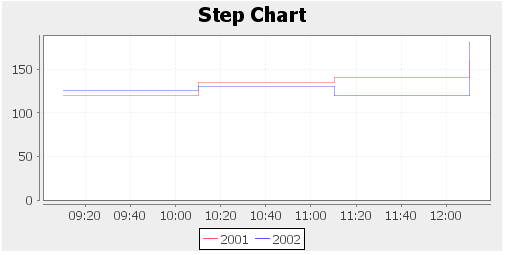
| + | ==Step Chart== | ||
| + | [[Image:ZKComRef_Chart_Step.png]] | ||
| + | |||
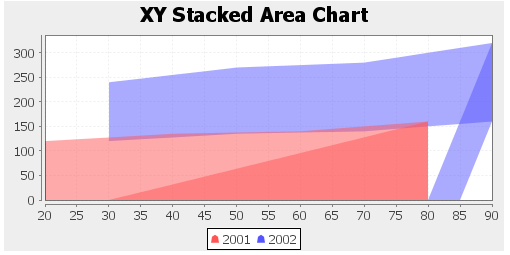
| + | ==XY Stacked Area Chart== | ||
| + | [[Image:ZKComRef_Chart_XY_Stacked_Area.png]] | ||
| + | |||
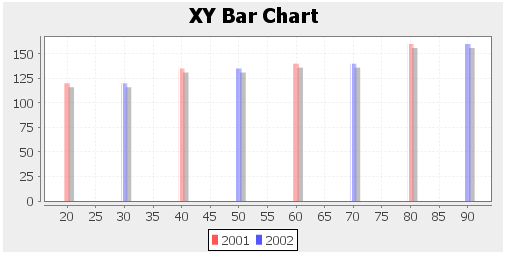
| + | ==XY Bar Chart== | ||
| + | [[Image:ZKComRef_Chart_XY_Bar.png]] | ||
| + | |||
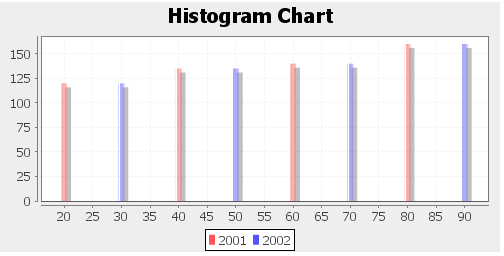
| + | ==Histogram Chart== | ||
| + | [[Image:ZKComRef_Chart_Histogram.png]] | ||
| + | |||
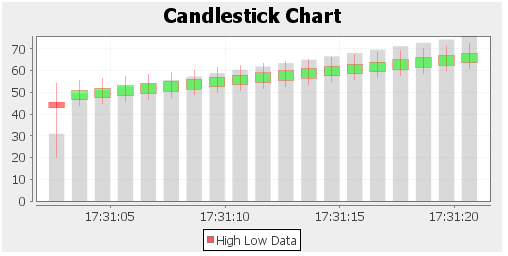
| + | ==Candlestick Chart== | ||
| + | [[Image:ZKComRef_Chart_Candlestick.png]] | ||
| + | |||
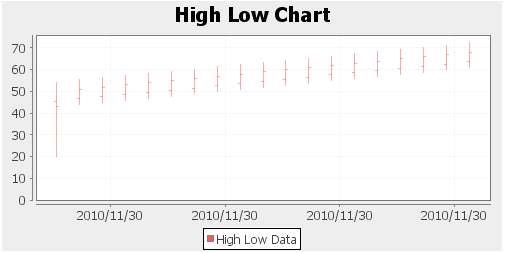
| + | ==High Low Chart== | ||
| + | [[Image:ZKComRef_Chart_Highlow.png]] | ||
| + | |||
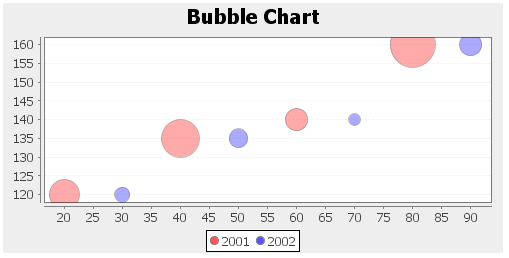
| + | ==Bubble Chart== | ||
| + | [[Image:ZKComRef_Chart_Bubble.png]] | ||
| + | |||
| + | ==Horizontal Bubble Chart== | ||
| + | [[Image:ZKComRef_Chart_HBubble.png]] | ||
| + | |||
| + | ==Wafer Map Chart== | ||
| + | [[Image:ZKComRef_Chart_Wafer_Map.png]] | ||
| + | |||
| + | ==Gantt Chart== | ||
| + | [[Image:ZKComRef_Chart_Gantt.png]] | ||
| + | |||
| + | ==Wind Chart== | ||
| + | [[Image:ZKComRef_Chart_Wind.png]] | ||
| + | |||
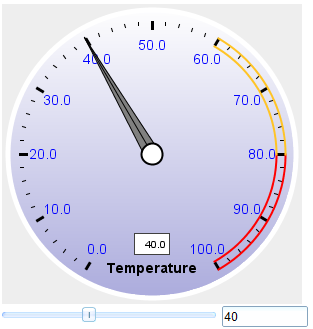
| + | ==Dial Chart== | ||
| + | [[Image:ZKComRef_Chart_Dial.png]] | ||
= Properties = | = Properties = | ||
Revision as of 10:08, 30 November 2010
Chart
- Demonstration: Chart
- Java API: Chart
- JavaScript API: Chart
- Style Guide: N/A
- JfreeChart Engine Available in ZK PE and EE only
Employment/Purpose
A chart is used to show a set of data as a graph. It helps users to judge things with a snapshot. To use a chart component , developers must prepare a ChartModel and a ChartEngine. Developers also set proper chart type, and the threeD (3D) attribute to draw proper chart. The model and type must match to each other; or the result is unpredictable. The 3D chart is not supported on all chart type.
Example
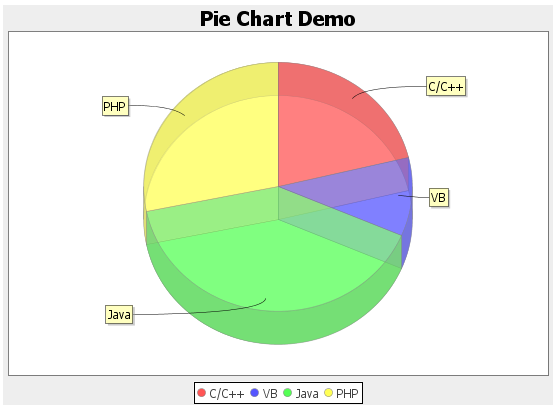
Pie Chart
<chart id="mychart" title="Pie Chart Demo" width="550" height="400"
type="pie" threeD="true" fgAlpha="128">
<attribute name="onClick"><![CDATA[
Area area = event.getAreaComponent();
if (area != null)
alert(""+area.getAttribute("entity")+":"+area.getTooltiptext());
]]></attribute>
<zscript><![CDATA[
PieModel model = new SimplePieModel();
model.setValue("C/C++", new Double(21.2));
model.setValue("VB", new Double(10.2));
model.setValue("Java", new Double(40.4));
model.setValue("PHP", new Double(28.2));
mychart.setModel(model);
]]></zscript>
</chart>
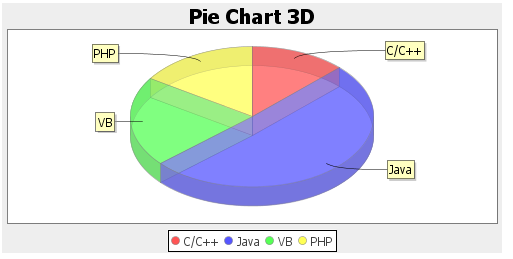
Pie Chart 3D
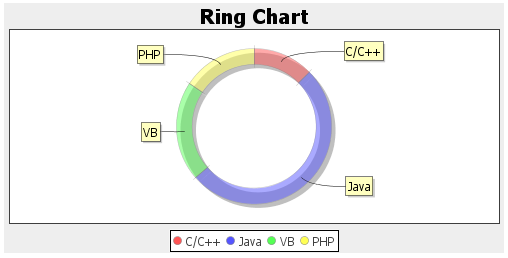
Ring Chart
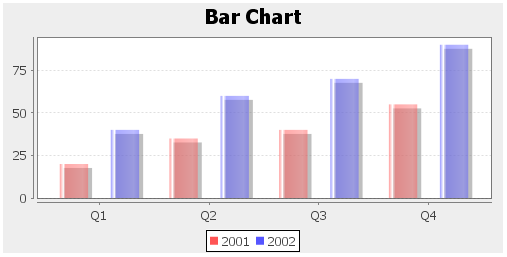
Bar Chart
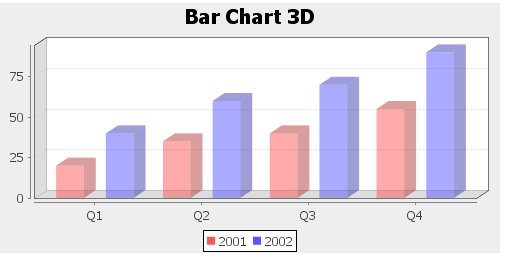
Bar Chart 3D
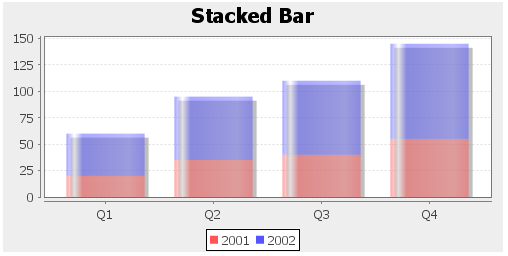
Stacked Bar
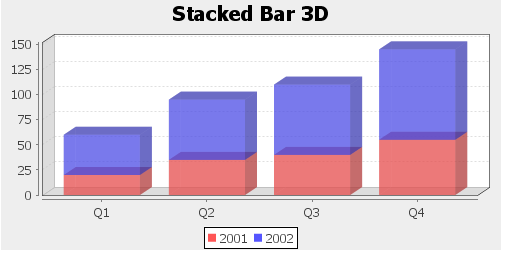
Stacked Bar 3D
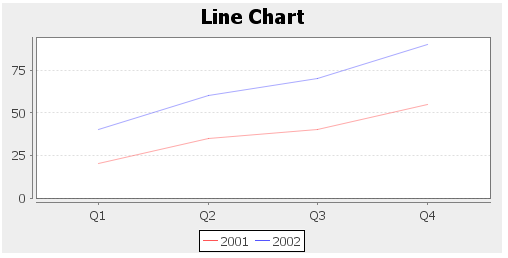
Line Chart
Line Bar 3D
File:ZKComRef Chart Line Bar 3D.png
Area Chart
Stacked Area Chart
Waterfall Chart
Polar Chart
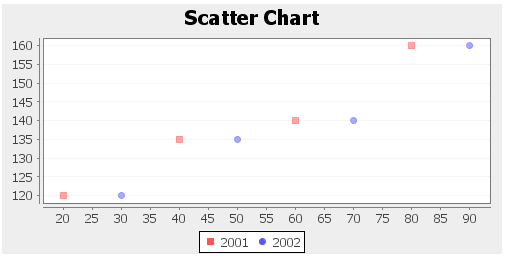
Scatter Chart
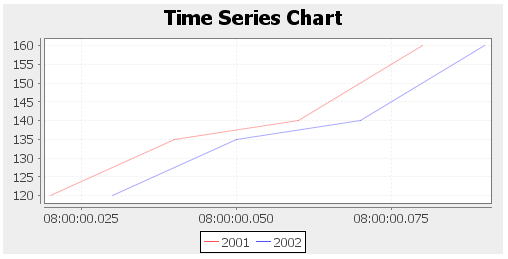
Time Series Chart
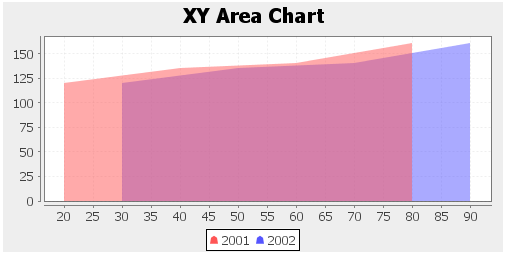
XY Area Chart
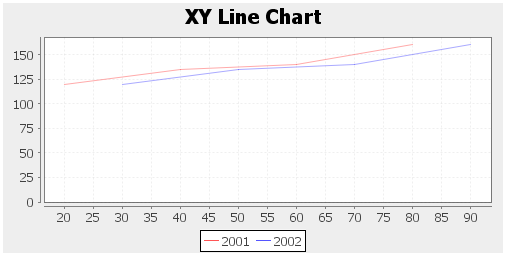
XY Line Chart
Step Area Chart
Step Chart
XY Stacked Area Chart
XY Bar Chart
Histogram Chart
Candlestick Chart
High Low Chart
Bubble Chart
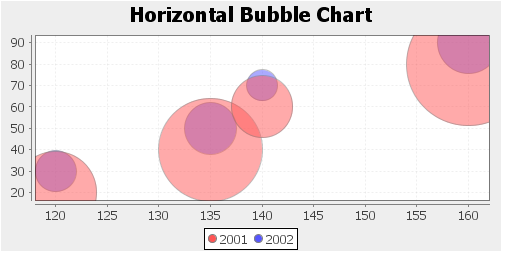
Horizontal Bubble Chart
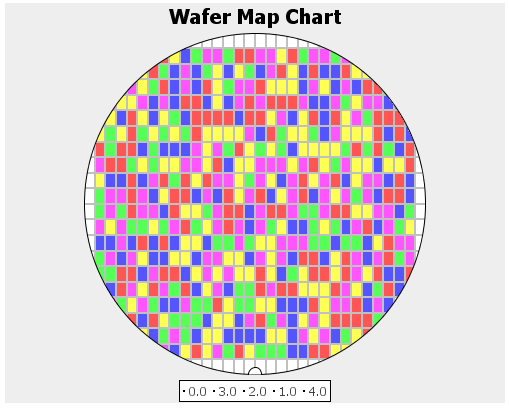
Wafer Map Chart
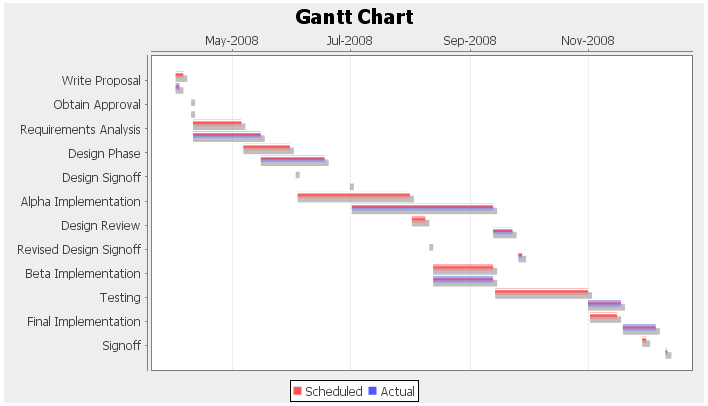
Gantt Chart
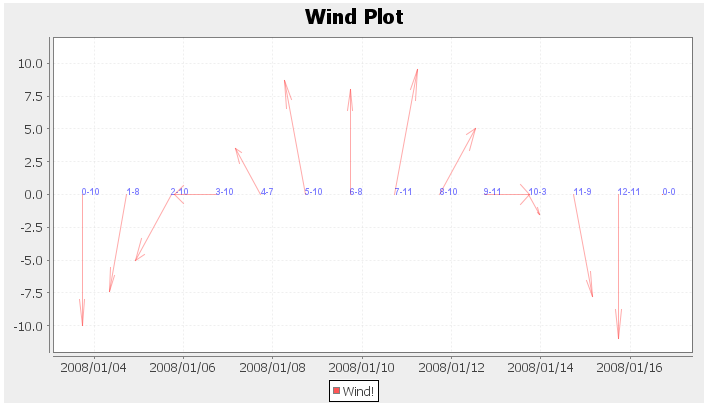
Wind Chart
Dial Chart
Properties
Type and Model
| PieModel | ||
| PieModel | ||
| CategoryModel or XYModel | ||
| CategoryModel or XYModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| HiLoModel | ||
| HiLoModel | ||
| WaferMapModel | ||
| GanttModel | ||
| DialModel |
The onClick Event
Denotes user has clicked the component. Use MouseEvent.getX() and MouseEvent.getY() method to get coordinates.
Use MouseEvent.getAreaComponent() method to retrieve the area component (Area) which user clicks on.
void drilldown(MouseEvent event) {
final Component area = event.getAreaComponent();
if (area != null)
Messagebox.show(area.getAttribute("entity")+": "+area.getTooltiptext());
}
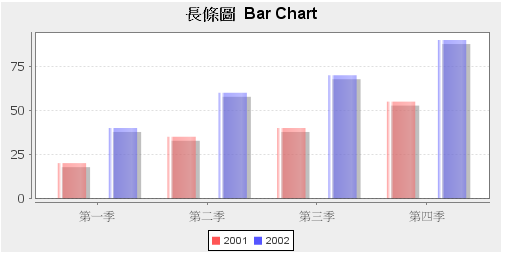
Charts Support Setting the Font
We can now specify what font we want a chart to use, this is useful when employing a foreign language within your chart. The example demonstrates setting a font and using it with a foreign language, in this case Chinese.
<vbox>
<zscript>
import java.awt.Font;
String fontname = "Dialog";
Font tfont = new Font(fontname, Font.BOLD, 16); //for title
Font lfont = new Font(fontname, Font.PLAIN, 10); //for legend
Font lbfont = new Font(fontname, Font.PLAIN, 12); //for label
CategoryModel catmodel = new SimpleCategoryModel();
catmodel.setValue("2001", "第一季", new Integer(20));
catmodel.setValue("2001", "第二季", new Integer(35));
catmodel.setValue("2001", "第三季", new Integer(40));
catmodel.setValue("2001", "第四季", new Integer(55));
catmodel.setValue("2002", "第一季", new Integer(40));
catmodel.setValue("2002", "第二季", new Integer(60));
catmodel.setValue("2002", "第三季", new Integer(70));
catmodel.setValue("2002", "第四季", new Integer(90));
</zscript>
<chart id="barchart" title="長條圖 Bar Chart" width="500" height="250" type="bar" threeD="false" fgAlpha="128"
titleFont="${tfont}" legendFont="${lfont}" xAxisFont="${lbfont}" xAxisTickFont="${lbfont}" model="${catmodel}"/>
</vbox>
Supported Events
| None | None |
- Inherited Supported Events: Imagemap
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Make a Chart fill 100% width in parent panel | http://www.zkoss.org/forum/listComment/10761 |
| 5.0 | Dual axis in Chart | http://www.zkoss.org/forum/listComment/8752 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | MouseEvent introduced a new method, MouseEvent.getAreaComponent(), which simplifies the retrieval of the area component.
Area area = (Area)event.getAreaComponent(); //must be Area or null when used with chart
if (area != null)
...
|
| 5.0.3 | June 2010 | The area sent with the click event becomes UUID of the area component. Thus, use desktop.getComponentByUuid(event.getArea()). To write a program compatible with any version of ZK:
String areaid = event.getArea();
if (areaid != null) {
Area area = desktop.getComponentByUuidIfAny(areaid);
if (area == null)
area = chart.getFellow(areaid); //fall back to older version
...
|