Chart"
From Documentation
Jimmyshiau (talk | contribs) (→Chart) |
Jimmyshiau (talk | contribs) |
||
| Line 119: | Line 119: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | |||
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
! <center>Name</center> | ! <center>Name</center> | ||
| − | ! <center> | + | ! <center>Inherited From</center> |
| + | |||
|- | |- | ||
| − | | | + | | None |
| − | | | + | | None |
| + | |} | ||
| − | + | *Inherited Supported Events: [[ZK_Component_Reference/Essential_Components/Imagemap#Supported_Events | Imagemap]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
=Supported Children= | =Supported Children= | ||
Revision as of 11:46, 22 November 2010
Chart
Employment/Purpose
A chart is used to show a set of data as a graph. It helps users to judge things with a snapshot. To use a chart component , developers must prepare a ChartModel and a ChartEngine. Developers also set proper chart type, and the threeD (3D) attribute to draw proper chart. The model and type must match to each other; or the result is unpredictable. The 3D chart is not supported on all chart type.
Example
| PieModel | ||
| PieModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| CategoryModel or XYModel | ||
| CategoryModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| XYModel | ||
| HiLoModel | ||
| HiLoModel |
<vbox>
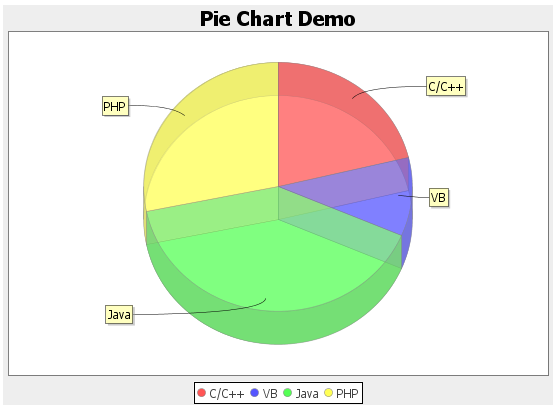
<chart id="mychart" title="Pie Chart Demo" width="500" height="250" type="pie" threeD="true" fgAlpha="128"/>
<zscript>
PieModel model = new MyPieModel();
mychart.setModel(model);
</zscript>
</vbox>
Supported Events
| None | None |
- Inherited Supported Events: Imagemap
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
| 5.0 | Make a Chart fill 100% width in parent panel | http://www.zkoss.org/forum/listComment/10761 |
| 5.0 | Dual axis in Chart | http://www.zkoss.org/forum/listComment/8752 |
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | MouseEvent introduced a new method, MouseEvent.getAreaComponent(), which simplifies the retrieval of the area component.
Area area = (Area)event.getAreaComponent(); //must be Area or null when used with chart
if (area != null)
...
|
| 5.0.3 | June 2010 | The area sent with the click event becomes UUID of the area component. Thus, use desktop.getComponentByUuid(event.getArea()). To write a program compatible with any version of ZK:
String areaid = event.getArea();
if (areaid != null) {
Area area = desktop.getComponentByUuidIfAny(areaid);
if (area == null)
area = chart.getFellow(areaid); //fall back to older version
...
|