Gscreen"
From Documentation
(1st Draft) |
|||
| (8 intermediate revisions by 5 users not shown) | |||
| Line 3: | Line 3: | ||
= Gscreen = | = Gscreen = | ||
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/reporting/google_map Gmaps] |
| − | *Java API: | + | *Java API: [https://github.com/zkoss/zkgmapsz/releases in release zip] |
*JavaScript API: N/A | *JavaScript API: N/A | ||
| + | *Style Guide: N/A | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 16: | Line 17: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <window title="Google Maps" border="normal" width="520px"> | |
| − | + | <script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/> | |
| − | + | <gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true"> | |
| − | + | <gscreen src="/img/ZK-Logo.gif" screenX="465" screenY="10" offsetX="0" offsetY="0" width="30" height="30"/> | |
| − | + | </gmaps> | |
| − | + | </window> | |
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 34: | Line 35: | ||
| None | | None | ||
|} | |} | ||
| + | |||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| Line 39: | Line 42: | ||
*None | *None | ||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 50: | Line 53: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 03:05, 16 August 2022
Gscreen
- Demonstration: Gmaps
- Java API: in release zip
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
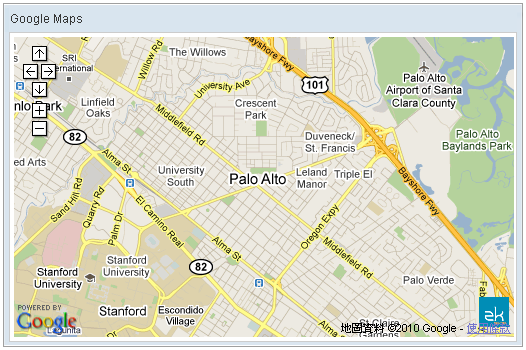
A rectangular image on the Gmaps whose position remains fixed on the screen even you move the maps. It can be used in showing logos, heads-up display, etc.
Example
<window title="Google Maps" border="normal" width="520px">
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gscreen src="/img/ZK-Logo.gif" screenX="465" screenY="10" offsetX="0" offsetY="0" width="30" height="30"/>
</gmaps>
</window>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|