Bandinfo"
From Documentation
Tmillsclare (talk | contribs) m (Created page with 'init') |
m ((via JWB)) |
||
| (13 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ZKComponentReferencePageHeader}} | |
| + | |||
| + | = Bandinfo = | ||
| + | Deprecated, please use [http://blog.zkoss.org/index.php/2015/01/13/introducing-new-zk-addon-zk-timeline/ new Timeline instead] | ||
| + | |||
| + | = Employment/Purpose = | ||
| + | |||
| + | Defines the bandinfo of a timeline. | ||
| + | |||
| + | A band layer is the main building block for timeline and it's the object that is responsible for painting the band itself. | ||
| + | |||
| + | = Example = | ||
| + | |||
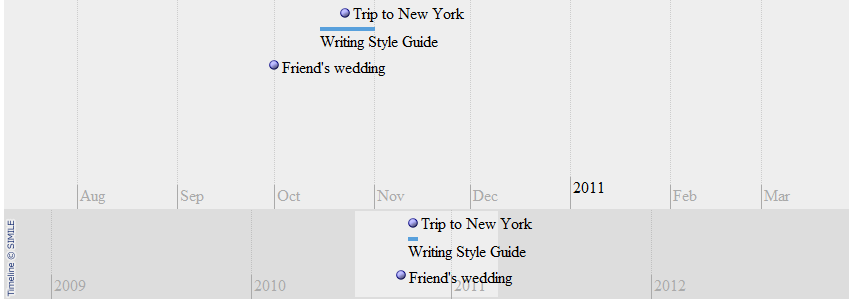
| + | [[Image:ZKCompRef_Timeline.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <timeline height="300px" width="100%"> | ||
| + | <bandinfo width="70%" id="b1" intervalUnit="month" | ||
| + | intervalPixels="100" eventSourceUrl="misc/timeline_ex1.xml"> | ||
| + | </bandinfo> | ||
| + | <bandinfo width="30%" intervalUnit="year" intervalPixels="200" | ||
| + | syncWith="b1" eventSourceUrl="misc/timeline_ex1.xml"> | ||
| + | </bandinfo> | ||
| + | </timeline> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | timeline_ex1.xml | ||
| + | <source lang="xml" > | ||
| + | <data> | ||
| + | <event start="Oct 1 2010 00:00:00 GMT" end="Oct 1 2010 00:00:00 GMT" | ||
| + | title="Friend's wedding"> | ||
| + | I'm not sure precisely when my friend's wedding is. | ||
| + | </event> | ||
| + | <event start="Oct 15 2010 11:00:00 GMT" end="Nov 1 2010 09:00:00 GMT" | ||
| + | isDuration="true" title="Writing Style Guide" image="http://simile.mit.edu/images/csail-logo.gif"> | ||
| + | A few days to write some documentation for | ||
| + | <a href="http://www.zkoss.org/doc/styleguide">Timeline</a> | ||
| + | . | ||
| + | </event> | ||
| + | <event start="Oct 23 2010 06:12:33 GMT" title="Trip to New York" | ||
| + | link="http://www.priceline.com/"> | ||
| + | Happy New Year ! | ||
| + | </event> | ||
| + | </data> | ||
| + | </source> | ||
| + | |||
| + | =Supported Events= | ||
| + | |||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center><code>onOccurEventSelect</code></center> | ||
| + | | '''Event:''' [[ZK Component Reference/Events/OccurEventSelectEvent | OccurEventSelectEvent ]] | ||
| + | Denotes the Occur Event in the bandinfo component has been clicked by the user. | ||
| + | |- | ||
| + | | <center><code>onBandScroll</code></center> | ||
| + | | '''Event:''' [[ZK Component Reference/Events/BandScrollEvent | BandScrollEvent ]] | ||
| + | Denotes the bandinfo component has been moved by the user. | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | |||
| + | =Supported Children= | ||
| + | |||
| + | *[[ZK_Component_Reference/Diagrams_and_Reports/Timeline/Hotzone | Hotzone]] | ||
| + | |||
| + | =Use Cases= | ||
| + | |||
| + | [[ZK_Component_Reference/Diagrams_and_Reports/Timeline#Use_Cases | Timeline ]] | ||
| + | |||
| + | =Version History= | ||
| + | {{LastUpdated}} | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! Version !! Date !! Content | ||
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 10:39, 12 January 2022
Bandinfo
Deprecated, please use new Timeline instead
Employment/Purpose
Defines the bandinfo of a timeline.
A band layer is the main building block for timeline and it's the object that is responsible for painting the band itself.
Example
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="misc/timeline_ex1.xml">
</bandinfo>
</timeline>
timeline_ex1.xml
<data>
<event start="Oct 1 2010 00:00:00 GMT" end="Oct 1 2010 00:00:00 GMT"
title="Friend's wedding">
I'm not sure precisely when my friend's wedding is.
</event>
<event start="Oct 15 2010 11:00:00 GMT" end="Nov 1 2010 09:00:00 GMT"
isDuration="true" title="Writing Style Guide" image="http://simile.mit.edu/images/csail-logo.gif">
A few days to write some documentation for
<a href="http://www.zkoss.org/doc/styleguide">Timeline</a>
.
</event>
<event start="Oct 23 2010 06:12:33 GMT" title="Trip to New York"
link="http://www.priceline.com/">
Happy New Year !
</event>
</data>
Supported Events
onOccurEventSelect |
Event: OccurEventSelectEvent
Denotes the Occur Event in the bandinfo component has been clicked by the user. |
onBandScroll |
Event: BandScrollEvent
Denotes the bandinfo component has been moved by the user. |
- Inherited Supported Events: XulElement
Supported Children
* Hotzone
Use Cases
Version History
| Version | Date | Content |
|---|---|---|