Anchornav"
| (28 intermediate revisions by 5 users not shown) | |||
| Line 3: | Line 3: | ||
= Anchornav = | = Anchornav = | ||
| − | *Demonstration: | + | *Demonstration: [https://blog.zkoss.org/2019/08/29/anchornav-a-new-zk-addon-for-scrolling-within-a-page/ Anchornav: A new ZK Addon for scrolling within a page] |
*Java API: [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Anchornav.html Anchornav] | *Java API: [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Anchornav.html Anchornav] | ||
*JavaScript API: [http://www.zkoss.org/javadoc/latest/jsdoc/zkmax/nav/Anchornav.html Anchornav] | *JavaScript API: [http://www.zkoss.org/javadoc/latest/jsdoc/zkmax/nav/Anchornav.html Anchornav] | ||
| − | + | ||
| + | {{ZK EE}} | ||
| + | {{versionSince| 9.0.0 }} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | This component synchronizes the scrolling position on a page or within ZK containers (Div, Window, etc.) with | + | This component synchronizes the scrolling position on a page or within ZK containers (Div, Window, etc.) with [[ZK%20Component%20Reference/Essential%20Components/A | <a>]] and [[ZK%20Component%20Reference/Essential%20Components/Button | <button>]]. It allows you to both navigate to desired ZK components on a page and to highlight the current navigation link based on the current scroll position. |
| − | = | + | = Scroll a Page = |
| − | + | By default, the Anchornav will watch the scroll position of a page. | |
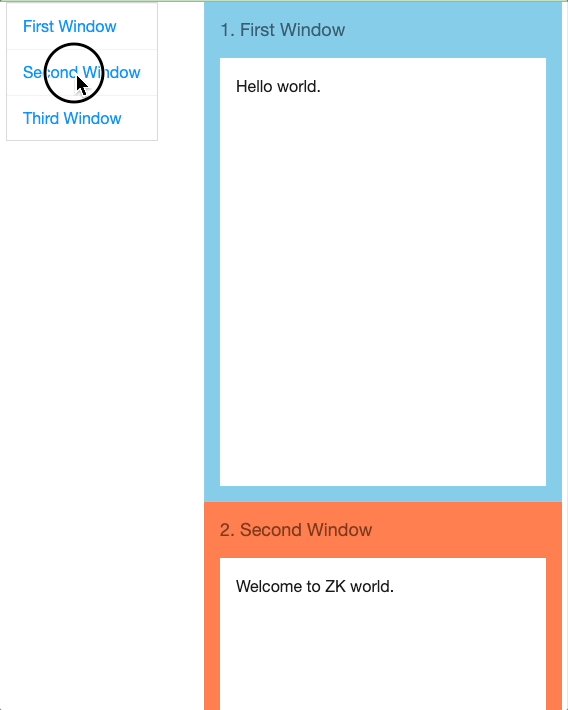
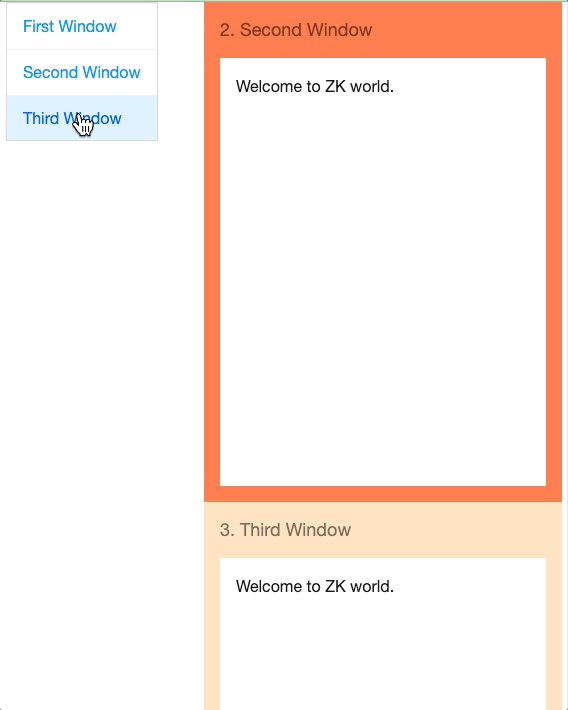
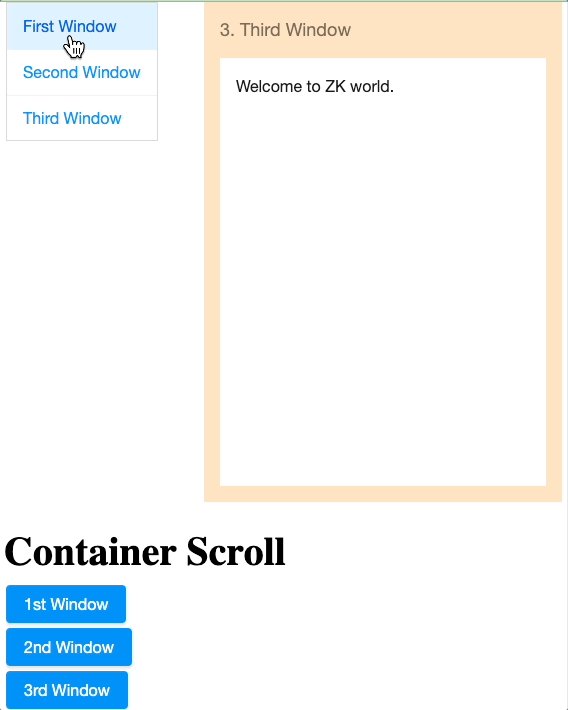
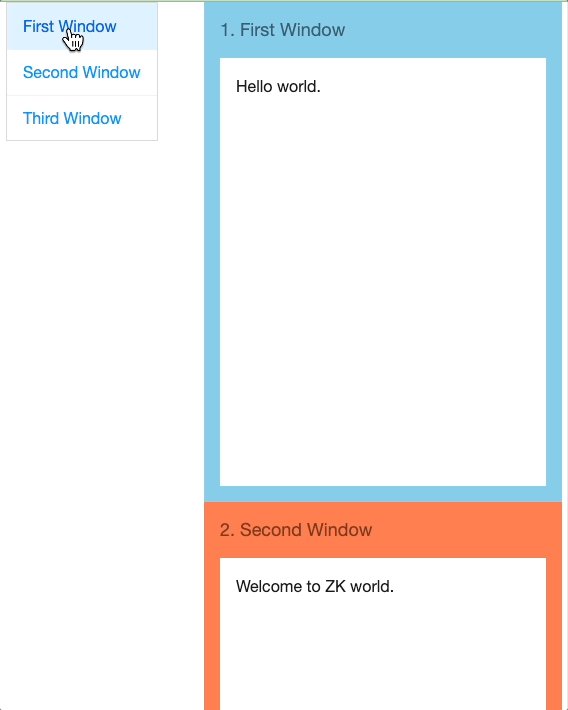
| − | <source lang="xml" > | + | [[Image:anchornav.gif|center]] |
| + | |||
| + | <source lang="xml" highlight='4,5,6' line> | ||
<zk xmlns:ca="client/attribute"> | <zk xmlns:ca="client/attribute"> | ||
| − | + | <anchornav> | |
| − | + | <listbox sizedByContent="true" hflex="min"> | |
| − | + | <listitem><listcell><a ca:data-anchornav-target="$win1"> First Window </a></listcell></listitem> | |
| − | + | <listitem><listcell><a ca:data-anchornav-target="$win2"> Second Window </a></listcell></listitem> | |
| − | + | <listitem><listcell><a ca:data-anchornav-target="$win3"> Third Window </a></listcell></listitem> | |
| − | + | </listbox> | |
| − | + | </anchornav> | |
| − | + | <window id="win1" title="1. First Window" height="500px" sclass="target" style="background:skyblue"> | |
| − | Welcome to ZK world. | + | Hello world. |
| − | + | </window> | |
| + | <window id="win2" title="2. Second Window" height="500px" sclass="target" style="background:coral"> | ||
| + | Welcome to ZK world. | ||
| + | </window> | ||
| + | <window id="win3" title="3. Third Window" height="500px" sclass="target" style="background:bisque"> | ||
| + | Welcome to ZK world. | ||
| + | </window> | ||
</zk> | </zk> | ||
</source> | </source> | ||
| + | * Line 4~6: <code>$win1</code> is an ID selector which means the widget of the component whose ID is <code>win1</code>. Please see [https://www.zkoss.org/javadoc/latest/jsdoc/zk/Widget.html#Z:Z:D-zk.Object-_global_.Map- Widget selector] for details. | ||
| − | + | A or Button components can be used as anchor links, and targets are specified by the ZK client-attribute <code>ca:data-anchornav-target=[selector]</code>. | |
| − | |||
| − | ca:data-anchornav- | ||
| − | + | Here the JQuery-based selector syntax (#domId / .class / elementName) is extended by ZK specific selectors using <code>$componentId</code> or <code>@componentName</code>. | |
| + | |||
| + | = Scroll a Container = | ||
| + | To scroll a container, you need to associate a named Anchornav with a container component by setting the client-attribute: <code>ca:data-anchornav-scroll</code>: | ||
<source lang="xml" > | <source lang="xml" > | ||
<div ca:data-anchornav-scroll="a1"> | <div ca:data-anchornav-scroll="a1"> | ||
| Line 41: | Line 53: | ||
</source> | </source> | ||
| − | + | = Properties = | |
| − | |||
| − | The | + | == Name == |
| + | Set the name of Anchornav, it is only required when we want to watch scrolling in ZK containers, instead of watching the whole page. | ||
| + | |||
| + | The name declared on Anchornav must be used on the scrolling container with the ca:data-anchornav-scroll attribute such as: | ||
| − | + | Note: This is necessary when using a scrollbar inside a component, rather than the document-level scrollbar | |
| − | == | + | <source lang="xml" highlight='2,5'> |
| − | + | <zk xmlns:ca="client/attribute"> | |
| + | <anchornav name="a1" width="250px"> | ||
| + | ... | ||
| + | </anchornav> | ||
| + | <div id="scrollableDiv" style="overflow:auto" ca:data-anchornav-scroll="a1"> | ||
| + | <window id="win1" title="1. First Window"> | ||
| + | Hello world. | ||
| + | </window> | ||
| + | <window id="win2" title="2. Second Window"> | ||
| + | Welcome to ZK world. | ||
| + | </window> | ||
| + | </div> | ||
| + | </zk> | ||
| + | </source> | ||
== PositionFixed == | == PositionFixed == | ||
| − | + | Default: <code>true</code> | |
| + | |||
| + | Sets whether to enable position fixed when anchornav is out of current view. When it is set to true, Anchornav will stay (float) on the same position of the page. | ||
= Supported Events = | = Supported Events = | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
= Supported Children = | = Supported Children = | ||
| − | * | + | *ALL |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
= Version History = | = Version History = | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 9.0.0 |
| − | | | + | | November, 2019 |
| − | | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/ | + | | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Anchornav.html Anchornav] was introduced. |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:50, 20 September 2022
- Demonstration: Anchornav: A new ZK Addon for scrolling within a page
- Java API: Anchornav
- JavaScript API: Anchornav
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
This component synchronizes the scrolling position on a page or within ZK containers (Div, Window, etc.) with <a> and <button>. It allows you to both navigate to desired ZK components on a page and to highlight the current navigation link based on the current scroll position.
Scroll a Page
By default, the Anchornav will watch the scroll position of a page.
1 <zk xmlns:ca="client/attribute">
2 <anchornav>
3 <listbox sizedByContent="true" hflex="min">
4 <listitem><listcell><a ca:data-anchornav-target="$win1"> First Window </a></listcell></listitem>
5 <listitem><listcell><a ca:data-anchornav-target="$win2"> Second Window </a></listcell></listitem>
6 <listitem><listcell><a ca:data-anchornav-target="$win3"> Third Window </a></listcell></listitem>
7 </listbox>
8 </anchornav>
9 <window id="win1" title="1. First Window" height="500px" sclass="target" style="background:skyblue">
10 Hello world.
11 </window>
12 <window id="win2" title="2. Second Window" height="500px" sclass="target" style="background:coral">
13 Welcome to ZK world.
14 </window>
15 <window id="win3" title="3. Third Window" height="500px" sclass="target" style="background:bisque">
16 Welcome to ZK world.
17 </window>
18 </zk>
- Line 4~6:
$win1is an ID selector which means the widget of the component whose ID iswin1. Please see Widget selector for details.
A or Button components can be used as anchor links, and targets are specified by the ZK client-attribute ca:data-anchornav-target=[selector].
Here the JQuery-based selector syntax (#domId / .class / elementName) is extended by ZK specific selectors using $componentId or @componentName.
Scroll a Container
To scroll a container, you need to associate a named Anchornav with a container component by setting the client-attribute: ca:data-anchornav-scroll:
<div ca:data-anchornav-scroll="a1">
<!-- other components -->
</div>
Properties
Name
Set the name of Anchornav, it is only required when we want to watch scrolling in ZK containers, instead of watching the whole page.
The name declared on Anchornav must be used on the scrolling container with the ca:data-anchornav-scroll attribute such as:
Note: This is necessary when using a scrollbar inside a component, rather than the document-level scrollbar
<zk xmlns:ca="client/attribute">
<anchornav name="a1" width="250px">
...
</anchornav>
<div id="scrollableDiv" style="overflow:auto" ca:data-anchornav-scroll="a1">
<window id="win1" title="1. First Window">
Hello world.
</window>
<window id="win2" title="2. Second Window">
Welcome to ZK world.
</window>
</div>
</zk>
PositionFixed
Default: true
Sets whether to enable position fixed when anchornav is out of current view. When it is set to true, Anchornav will stay (float) on the same position of the page.
Supported Events
- Inherited Supported Events: LabelImageElement
Supported Children
*ALL
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | Anchornav was introduced. |