Filedownload"
m ((via JWB)) |
m (correct highlight (via JWB)) |
||
| Line 77: | Line 77: | ||
This HTML FORM approach works fine under all Internet Explorer and Firefox. Unfortunately, it has another unpleasant side effect under Chrome and Safari: it opens additional blank browser window (so the user has to close it manually). Thus, it is better to detect the browser first and apply the HTML Form approach only if it is Internet Explorer. | This HTML FORM approach works fine under all Internet Explorer and Firefox. Unfortunately, it has another unpleasant side effect under Chrome and Safari: it opens additional blank browser window (so the user has to close it manually). Thus, it is better to detect the browser first and apply the HTML Form approach only if it is Internet Explorer. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="3"> |
<?taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c"?> | <?taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c"?> | ||
<h:form xmlns:h="native" action="real-download.jsp" target="_blank" | <h:form xmlns:h="native" action="real-download.jsp" target="_blank" | ||
Revision as of 08:05, 18 January 2022
Filedownload
- Demonstration: File Downpload
- Java API: Filedownload
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
Filedownload provides a set of utilities to prompt a user for downloading a file from the server to the client.
Notice that Filedownload is not a component. Rather, it is a collection of utilities for file download.
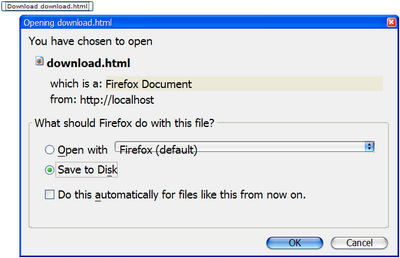
Unlike the iframe component that displays the file in the browser window, a file download dialog is shown at the browser if one of the save methods is called. Then, the user can specify the location in his local file system to save the file.
<button label="Download">
<attribute name="onClick">{
java.io.InputStream is = desktop.getWebApp().getResourceAsStream("/test/download.html");
if (is != null)
Filedownload.save(is, "text/html", "download.html");
else
alert("/test/download.html not found");
}
</attribute>
</button>
Limitation of IE 6/7/8
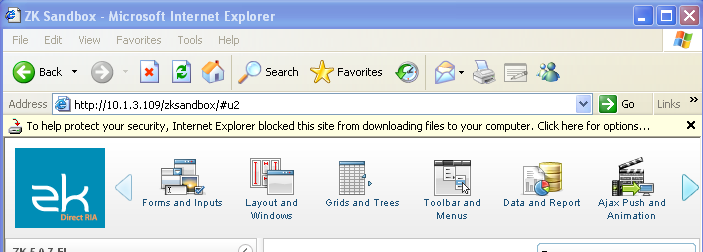
With this approach (Filedownload), Internet Explorer 6, 7 and 8[1] will show up an warning message on top of the browser as snappshot below ("To help protect your security, Internet Explorer...").
If the user allows the download (right click and select Download File...), IE will eventually reload the page. It means the whole content of the page is reloaded and the downloading does not take place. And, the user have to click the download button or link again. It is a tedious user experience.
To work around it, we have to prepare another page for real download, and then use FORM submit, instead of invoking Filedownload, to redirect to the page for real download. For example,
<!-- download.zul: the page that guides users to download -->
<h:form xmlns:h="native" action="real-download.jsp" target="_blank"> <!-- a form -->
<button label="Download" type="submit"/> <!-- use a submit button -->
</h:form>
And, the page for real download could be implemented with, say, JSP or a servlet. ZK provides utilities to simplify the task: Https.write(HttpServletRequest, HttpServletResponse, Media, boolean, boolean) and AMedia. For example,
<%-- real-download.jsp: the page really downloads the file to response --%>
<%@ page import="org.zkoss.web.servlet.http.Https, org.zkoss.util.media.AMedia" %>
<%
Https.write(request, response,
new AMedia("B1896797.pdf", null, null,
application.getResourceAsStream("/test2/B1896797.pdf")),
true/*download*/, false);
%>
If the user could input more information to select the file to download, we could enhance download.zul in the above example by adding more input components inside HTML FORM. For example,
<h:form xmlns:h="native" action="real-download.jsp" target="_blank">
<datebox name="when"/>
<button label="Download" type="submit"/>
</h:form>
Notice we have to specify the name property such that its value will be sent with the given name. For more information of using HTML FORM, please refer to ZK Developer's Reference/Integration/Use ZK in JSP#HTML_Form:ZK Developer's Reference: HTML Form.
Side Effect: Chrome and Safari
This HTML FORM approach works fine under all Internet Explorer and Firefox. Unfortunately, it has another unpleasant side effect under Chrome and Safari: it opens additional blank browser window (so the user has to close it manually). Thus, it is better to detect the browser first and apply the HTML Form approach only if it is Internet Explorer.
<?taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c"?>
<h:form xmlns:h="native" action="real-download.jsp" target="_blank"
if="${c:browser('ie')}">
...
- ↑ Internet Explorer 9 and other browsers all work fine without this limitation.
The Resumable Download
- Available for ZK:
-

In certain situations, you might prefer to generate an URL that can be used even if the desktop becomes invalid. For example, you want to allow users to use a download manager (such as wget and DownThemAll). Another example is related to the blocking feature found in some browsers -- which confirm the download with the user and causes the page to reload (and then the previous desktop is lost).
To solve this, you have to use the so-called resumable download. By resumable we mean the user can bookmark the URL and download it later (and even resume the download in the middle). On the other hand, the download URL of the save method becomes obsolete as soon as the desktop (or session) is gone.
To use resumable download, you have to invoke the saveResumable method of Filedownload instead of save as depicted below:
<window title="Save Resumable" border="normal">
<button label="download"
onClick='Filedownload.saveResumable("foo.txt", "text/plain", null)'/>
</window>
Then, the URL generated by saveResumable can be copied to the download manager the user prefers.
Control Resumable Download
Since the resumable download can be used in any session or without any session, or with a different client (such flashget), you might want to limit the download under certain condition. There are two library properties that can control the number of allowed resumable downloads.
org.zkoss.zk.download.resumable.lifetime- Specifies when the download URL will be expired (unit: second).
- Default: 14400 (i.e., 4 hours).
org.zkoss.zk.download.resumable.maxsize- Specifies the maximal allowed number of resumable downloads.
(( Default: 4096.
If you want more advanced control, you can implement FiledownloadListener and specify it in a library property called org.zkoss.zkmax.zul.FiledownloadListener.class. For examle, in zk.xml, you can do:
<library-property>
<name>org.zkoss.zkmax.zul.FiledownloadListener.class</name>
<value>com.foo.MyDownloadListener</value>
</library-property>
Handling download target and window unload
Triggering a file download in the main context of a ZK page can cause the client-engine to terminate while the page is still open.
Refer to the Developer Reference guide for in-depth details.
Version History
| Version | Date | Content |
|---|---|---|