Menubar"
From Documentation
Jumperchen (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 3: | Line 3: | ||
= Menubar = | = Menubar = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/menu Menu] |
*Java API: <javadoc>org.zkoss.zul.Menubar</javadoc> | *Java API: <javadoc>org.zkoss.zul.Menubar</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.menu.Menubar</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.menu.Menubar</javadoc> | ||
| + | *Style Guide: [http://books.zkoss.org/wiki/ZK_Style_Guide/XUL_Component_Specification/Menubar Menubar] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 39: | Line 40: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 48: | Line 49: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | *[[ZK_Component_Reference/Essential_Components/Menu | Menu]], [[ZK_Component_Reference/Essential_Components/Menu/Menuitem | Menuitem]] | + | *[[ZK_Component_Reference/Essential_Components/Menu | Menu]], [[ZK_Component_Reference/Essential_Components/Menu/Menuitem | Menuitem]], [[ZK_Component_Reference/Essential_Components/Menu/Menuseparator | Menuseparator]] |
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
Revision as of 04:20, 16 November 2010
Menubar
Employment/Purpose
A container that usually contains menu elements.
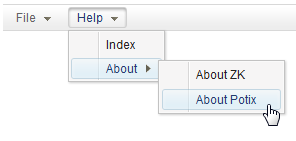
Example
<menubar id="menubar">
<menu label="File">
<menupopup onOpen="alert(self.id)">
<menuitem label="New" onClick="alert(self.label)" />
<menuitem label="Open" onClick="alert(self.label)" />
<menuitem label="Save" onClick="alert(self.label)" />
<menuseparator />
<menuitem label="Exit" onClick="alert(self.label)" />
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="About">
<menupopup>
<menuitem label="About ZK" onClick="alert(self.label)" />
<menuitem label="About Potix" onClick="alert(self.label)" />
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Menu, Menuitem, Menuseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|