Nav"
From Documentation
m |
m ((via JWB)) |
||
| Line 33: | Line 33: | ||
== Badge Text == | == Badge Text == | ||
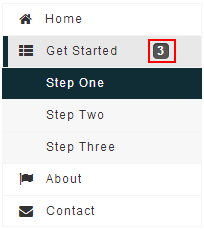
This property set the badge text for the <tt>Nav</tt>,it is used to present more details of <tt>Nav</tt>. For example, a <tt>Nav</tt> with label "Get Started" contains three <tt>Navitem</tt> components. If we want to let user know how much items in the <tt>Nav</tt> without opening it, we can show the children numbers of current <tt>Nav</tt> by <javadoc class="false" method="setBadgeText(java.lang.String)">org.zkoss.zkmax.zul.Nav</javadoc> API. The code snippets as shown below: | This property set the badge text for the <tt>Nav</tt>,it is used to present more details of <tt>Nav</tt>. For example, a <tt>Nav</tt> with label "Get Started" contains three <tt>Navitem</tt> components. If we want to let user know how much items in the <tt>Nav</tt> without opening it, we can show the children numbers of current <tt>Nav</tt> by <javadoc class="false" method="setBadgeText(java.lang.String)">org.zkoss.zkmax.zul.Nav</javadoc> API. The code snippets as shown below: | ||
| − | {| | + | {| class='wikitable' | width="100%" |
|- | |- | ||
| [[Image:ZKComRef_Nav_badgeText.png]] | | [[Image:ZKComRef_Nav_badgeText.png]] | ||
| Line 48: | Line 48: | ||
= Supported Events = | = Supported Events = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 65: | Line 65: | ||
= Use Cases = | = Use Cases = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 76: | Line 76: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Revision as of 11:06, 7 January 2022
Employment/Purpose
A container is used to display navitem, it should be placed inside a navbar.
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
Badge Text
This property set the badge text for the Nav,it is used to present more details of Nav. For example, a Nav with label "Get Started" contains three Navitem components. If we want to let user know how much items in the Nav without opening it, we can show the children numbers of current Nav by setBadgeText(String) API. The code snippets as shown below:

|
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
|
Supported Events
| Event: OpenEvent
Denotes user has opened or closed a nav component. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem, Navseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Nav was introduced. |
